| 前言 |
最近小编参与了一个睡眠APP的开发,接触了一种新的技术——ionic,ionic是一款基于AngularJS的html5移动app开发框架。因为以前接触过Angular,所以在这一块还是挺容易上手的。
话不多说,接下来小编就以实际开发的项目为例,来讲解一下个别功能的实现步骤。今天来说一下怎么新建一个页面,并实现跳转。

| 新建页面 |
我要新建一个名为“record”的页面,执行如下命令:
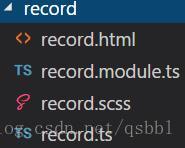
ionic g page record结果就会在src—pages里面,生成了一个名为record的文件夹。里面包括.html文件(内容)、.module.ts文件(模块)、.scss文件(样式)、.ts文件(交互)。

| 实现跳转 |
第一步:在跳转前的页面中新建控件,绑定方法
比如我要实现的功能是从睡觉界面(sleep)跳转到睡眠记录页面(record)。那我需要在sleep.html中,添加如下代码:

这样,我就在睡觉界面新建了一个button按钮。
第二步:引入record页面
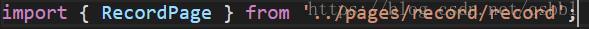
在app文件夹中的app.module.ts中,新添三处语句。在开头引入如下语句,其中“RecordPage”需要在record.module.ts中复制。

接下来分别在 declarations、entryComponents后添加“RecordPage”。
第三步:在相应页面的.ts文件中,引入页面并实现跳转方法
在sleep.ts中,开头引入record页面的语句和上图相同,不再赘述。接下来在下方,加入如下代码:

第四步:ionic serve启动,就可以看到效果啦
| 后记 |
有什么问题或建议,可以联系小编,咱们共同进步!
下篇博客小编要介绍一下怎么将Iconfont即阿里巴巴矢量图标库里的图标引入到自己项目中,敬请期待!