版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/aimin_com/article/details/88593919
前言
Ionic路由跳转思想就是从我们的最外面的module文件中一直添加到我们需要写代码调转的地方的外面的moduel里面我们都需要去写路由即可。
父子组件跳转:
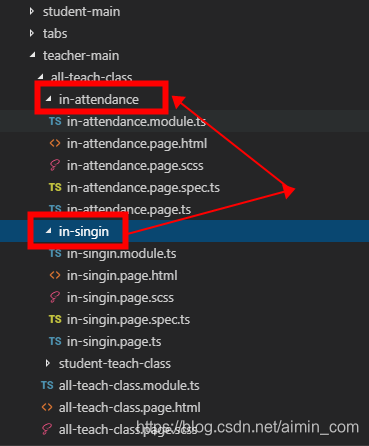
实例:我们从all-teach-class跳转到in-singin里面:

我们首先需要在html和ts里面命名我们得方法,然后在方法里面写上要跳转到的路径,这个时候将要跳转到的in-singin不需要写什么,只要有这个组件即可。
- 我们首先在我们的方法体里面写入此路由跳转代码:
import {Router } from '@angular/router';
constructor(
public router: Router,
) { }
export class InSinginPage implements OnInit {
this.router.navigate(['tabs/home/teacher-main/all-teach-class/in-attendance']);
}
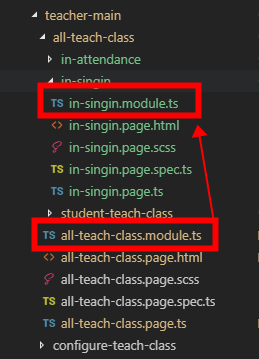
- 我们需要回到我们两个组件的父组件里面的all-teach-class.modules.ts里面设置地址
import { Routes} from '@angular/router';
const routes: Routes = [
{
path: 'in-attendance',
loadChildren: './in-attendance/in-attendance.module#InAttendancePageModule'
}
];
- 这次我们跳转到这个all-teach-class.modules.ts的父组件里面(teacher-main)的modules里面设置地址,这样我们一直设置到我们最外面,我们和上面做一个对照,每次在路径前面写上当前子组件的名字。
{
path: 'in-attendance',
loadChildren: './all-teach-class/in-attendance/in-attendance.module#InAttendancePageModule'
}
- 我们一直写到我们最外面的app-routing.modules.ts,这个routing里面是自动写进去的,
//我们后面的InAttendancePageModule就是我们要跳转到的in-attendance.modules.ts里面的彩蛋哦
{ path: 'in-attendance', loadChildren: './teacher-main/all-teach-class/in-attendance/in-attendance.module#InAttendancePageModule' },
- 此时,我们的路由已经配置好了,接下来我们执行即可看到,此次没有参照博客,如果可以对照其他的代码进行切磋哦。
父子组件跳转
- 其实思想是一样的,我们也是从app.routing.module里面一直写到我们要跳转的父组件,就是我们这里的父子组件,我们从父组件跳转到子组件里面,这里我们从all-teach-class-module跳转到in-singin里面

- 这个时候我们还是需要将路由从app写到in-singin外面的all-teach-class.module里面,我们直接展示all-teach-class.module代码:
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{
path: 'in-singin',
loadChildren: './in-singin/in-singin.module#InSinginPageModule'
}
];
子组建跳转回父组件
- 当然我们这个时候,路由已经打通了,可以跳进去子组件里面了,如果这个时候路由可不可以返回呢,这个答案肯定是可以的,我们这个时候不在设置路由,直接从in-singin跳转到all-tech里面只用一句代码:
// 我们直接将这个路径写全即可,最后结尾处写到要跳转的地方即可,因为路由早已打通。
this.router.navigate(['tabs/home/teacher-main/all-teach-class']);