本文着重介绍CSS的三种居中方式:水平居中、垂直居中、水平垂直居中。具体的居中方式如下图:
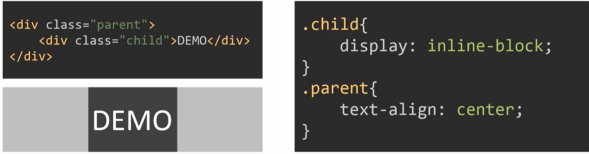
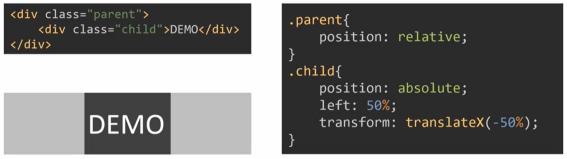
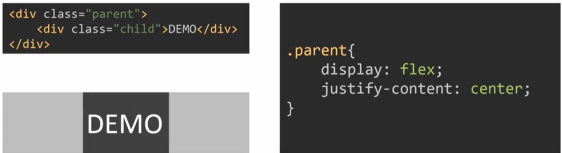
水平居中
1. inline-block + text-align

2. table + margin

3. absolute + transform

4. flex + justify-content

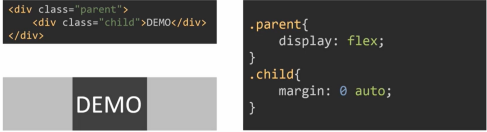
5. flex + margin

垂直居中
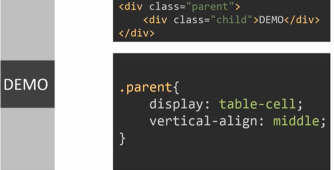
1. table-cell + vertical-align

2. absolute + transform

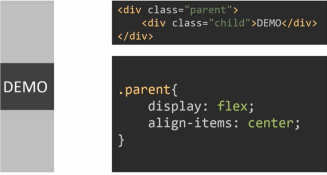
3. flex + align-items

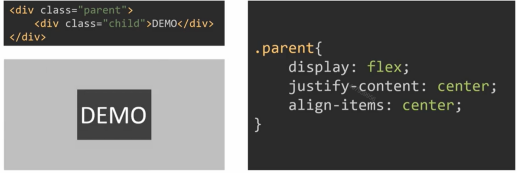
水平垂直居中
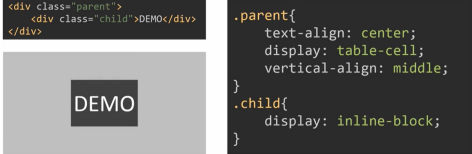
1. inline-block + text-align + table-cell + vertical-align

2.absolute + transform

3.flex + justify-content + align-items