1、安装 axios 和 mock.js
npm install mockjs --save
npm install axios --save
2、创建 mock.js 文件夹
在项目 src 目录中新建 mock 文件夹,用来存放设置要产生模拟数据的 js 文件。例如下面红框中那样:

其中 bar.js 中的内容如下:
// bar.js 文件
let Mock = require('mockjs');
const random = Mock.Random; // Mock.Random 是一个工具类,用于生成各种随机数据
let data = [];
for (let i = 0; i < 8; i++) {
let obj = {
id: random.string(18,20),
name: random.name(),
value: random.integer(60, 100),
}
data.push(obj)
}
Mock.mock('/api/mock/bar', data) // 后面讲这个api的使用细节
pie.js 中的内容如下:
// pie.js 文件
const Mock = require('mockjs');
let data = Mock.mock({
'status': 200,
'data|1-9': [{
'key|+1': 1,
'mockTitle|1': ['肆无忌惮'],
'mockContent|1': ['角色精湛主题略荒诞', '理由太短 是让人不安', '疑信参半 却无比期盼', '你的惯犯 圆满', '别让纠缠 显得 孤单'],
'mockAction|1': ['下载', '试听', '喜欢']
}]
});
Mock.mock('/api/mock/pie', data);
index.js 中的内容如下(在这里此文件作为 mock 入口文件):
// index.js 文件
require('./pie/pie'); //引入pie.js 文件
require('./bar/bar'); //引入bar.js 文件
#3、在 main.js 引入 mock 入口文件
// main.js 文件
import axios from 'axios' //引入axios
import qs from 'qs' //引入qs
Vue.prototype.$axios = axios //全局注册,使用方法为:this.$axios
Vue.prototype.$qs = qs //全局注册,使用方法为:this.$qs
require('./mock') //引入 mock 入口文件
#4、在 .vue 文件中调用
例如在 App.vue 里我们来发送 get 请求获取数据
<template>
<div></div>
</template>
<script>
export default {
name: 'app',
data () {
return {
value: 0
}
},
created () {
this.getdata()
},
methods: {
getdata() {
this.$axios.get("/api/mock/bar", {
params: {id:1,name:'bs'}
}).then(res => { // url即在 bar.js 中定义的
console.log(res.data);
}).catch(function(error) {
console.log(error);
});
this.$axios.post("/api/mock/pie",{
id:1,name:'bs'
}).then(res => { // url即在 pie.js 中定义的
console.log(res.data);
}).catch(function(error) {
console.log(error);
});
}
}
}
</script>
<style scoped>
</style>
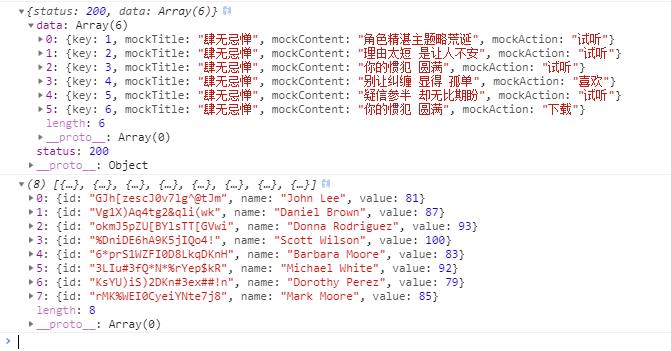
打印输出如下:

#5、补充说明
-
Mock.mock( rurl, rtype, template|function( options ) )
-
rurl: 可选,表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。例如 '/domian/list.json'。
-
rtype:可选,表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等。
-
template:可选,表示数据模板,可以是对象或字符串。数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值
-
('name|rule': value ) 属性名 name 、生成规则 rule、属性值 value 。例如:'name|1-10':1 会产生一个1-10之间的整数,详细规则参见官方文档
-
function(options):可选,表示用于生成响应数据的函数。
-
options:指向本次请求的 Ajax 选项集,含有 url、type 和 body 三个属性
#6、部分示例代码
import Mock from 'mockjs' // 引入mockjs
const Random = Mock.Random // Mock.Random 是一个工具类,用于生成各种随机数据
let data = [] // 用于接受生成数据的数组
for(let i = 0; i < 10; i ++) { // 可自定义生成的个数
let template = {
'Boolean': Random.boolean, // 可以生成基本数据类型
'Natural': Random.natural(1, 10), // 生成1到100之间自然数
'Integer': Random.integer(1, 100), // 生成1到100之间的整数
'Float': Random.float(0, 100, 0, 5), // 生成0到100之间的浮点数,小数点后尾数为0到5位
'Character': Random.character(), // 生成随机字符串,可加参数定义规则
'String': Random.string(2, 10), // 生成2到10个字符之间的字符串
'Range': Random.range(0, 10, 2), // 生成一个随机数组
'Date': Random.date(), // 生成一个随机日期,可加参数定义日期格式
'Image': Random.image(Random.size, '#02adea', 'Hello'), // Random.size表示将从size数据中任选一个数据
'Color': Random.color(), // 生成一个颜色随机值
'Paragraph':Random.paragraph(2, 5), //生成2至5个句子的文本
'Name': Random.name(), // 生成姓名
'Url': Random.url(), // 生成web地址
'Address': Random.province() // 生成地址
}
data.push(template)
}
Mock.mock('/data/index', 'post', req =>{
console.log(req);
return data;
}) // 根据数据模板生成模拟数据
let data = Mock.mock({
'status': 200,
'data|1-9': [{
'key|+1': 1,
'mockTitle|1': ['肆无忌惮'],
'mockContent|1': ['角色精湛主题略荒诞', '理由太短 是让人不安', '疑信参半 却无比期盼', '你的惯犯 圆满', '别让纠缠 显得 孤单'],
'mockAction|1': ['下载', '试听', '喜欢']
}]
});
Mock.mock('/api/mock/pie','get' , req =>{
console.log(req);
return data;
}) ;