原文链接:http://blog.csdn.net/openglnewbee/article/details/42195361
参考链接 :http://blog.csdn.net/sunnyboy9/article/details/49383231
reveal 破解安装:http://www.jianshu.com/p/0cc7089143a3#
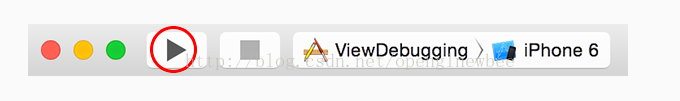
用xcode启动app,然后点击xcode暂停运行按钮,然后在调试控制台输入下面语句:
po [[UIWindow keyWindow] recursiveDescription]
然后就可以看到完整的UI结构和层级关系,类似如下:
<UIWindow: 0x7b691cd0; frame = (0 0; 320 480); gestureRecognizers = <NSArray: 0x7b6921f0>; layer = <UIWindowLayer: 0x7b691e00>>
| <UIView: 0x7c078b30; frame = (0 0; 320 480); autoresize = W+H; autoresizesSubviews = NO; layer = <CALayer: 0x7c078440>>
| | <UIView: 0x7c078ca0; frame = (10 87; 145 145); autoresize = RM+BM; autoresizesSubviews = NO; layer = <CALayer: 0x7c0786e0>>
| | <UIView: 0x7c078f20; frame = (165 87; 145 145); autoresize = RM+BM; autoresizesSubviews = NO; layer = <CALayer: 0x7c078630>>

| | <_UILayoutGuide: 0x7c079130; frame = (0 0; 0 20); hidden = YES; layer = <CALayer: 0x7c0792d0>>
| | <_UILayoutGuide: 0x7c079710; frame = (0 480; 0 0); hidden = YES; layer = <CALayer: 0x7c079790>>
po [self.view recursiveDescription]可以看到当前view下的ui结构,示例如下:
<UIView: 0x7ca8ceb0; frame = (0 0; 600 600); autoresize = RM+BM; autoresizesSubviews = NO; layer = <CALayer: 0x7ca8cb30>>
| <UIView: 0x7ca73890; frame = (10 87; 285 285); autoresize = RM+BM; autoresizesSubviews = NO; layer = <CALayer: 0x7ca89200>>
| <UIView: 0x7ca7f520; frame = (305 87; 285 285); autoresize = RM+BM; autoresizesSubviews = NO; layer = <CALayer: 0x7ca7ce70>>
| <_UILayoutGuide: 0x7ca8bd30; frame = (0 0; 0 0); hidden = YES; layer = <CALayer: 0x7ca814d0>>
| <_UILayoutGuide: 0x7ca93b20; frame = (0 0; 0 0); hidden = YES; layer = <CALayer: 0x7ca8d530>>
另外reveal等工具也可以实现可视化分析ui的功能,该工具收费(有30天的免费试用期)。
在ios8/xcode6以后,苹果引入了新的技术手段支持我们进行实时ui调试;使用xcode运行app过程中,按下底部的Debug View Hierarchy 按钮,或者从菜单中选择Debug > View Debugging > Capture View Hierarchy 来启动视图调试:

用xcode启动app,然后点击xcode暂停运行按钮,然后在调试控制台输入下面语句:
po [[UIWindow keyWindow] recursiveDescription]
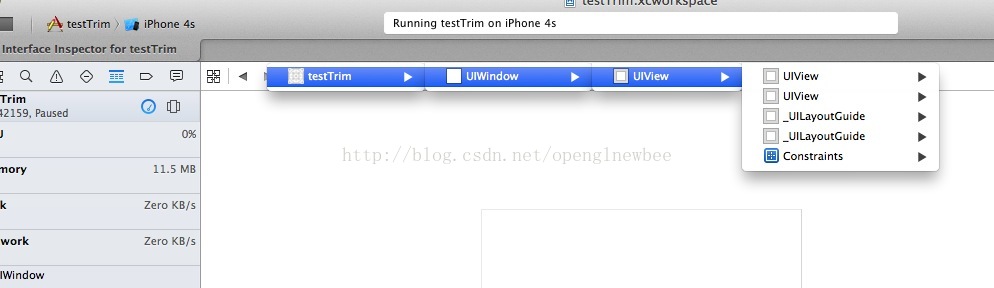
然后就可以看到完整的UI结构和层级关系,类似如下:
<UIWindow: 0x7b691cd0; frame = (0 0; 320 480); gestureRecognizers = <NSArray: 0x7b6921f0>; layer = <UIWindowLayer: 0x7b691e00>>
| <UIView: 0x7c078b30; frame = (0 0; 320 480); autoresize = W+H; autoresizesSubviews = NO; layer = <CALayer: 0x7c078440>>
| | <UIView: 0x7c078ca0; frame = (10 87; 145 145); autoresize = RM+BM; autoresizesSubviews = NO; layer = <CALayer: 0x7c0786e0>>
| | <UIView: 0x7c078f20; frame = (165 87; 145 145); autoresize = RM+BM; autoresizesSubviews = NO; layer = <CALayer: 0x7c078630>>
| | <_UILayoutGuide: 0x7c079130; frame = (0 0; 0 20); hidden = YES; layer = <CALayer: 0x7c0792d0>>
| | <_UILayoutGuide: 0x7c079710; frame = (0 480; 0 0); hidden = YES; layer = <CALayer: 0x7c079790>>
po [self.view recursiveDescription]可以看到当前view下的ui结构,示例如下:
<UIView: 0x7ca8ceb0; frame = (0 0; 600 600); autoresize = RM+BM; autoresizesSubviews = NO; layer = <CALayer: 0x7ca8cb30>>
| <UIView: 0x7ca73890; frame = (10 87; 285 285); autoresize = RM+BM; autoresizesSubviews = NO; layer = <CALayer: 0x7ca89200>>
| <UIView: 0x7ca7f520; frame = (305 87; 285 285); autoresize = RM+BM; autoresizesSubviews = NO; layer = <CALayer: 0x7ca7ce70>>
| <_UILayoutGuide: 0x7ca8bd30; frame = (0 0; 0 0); hidden = YES; layer = <CALayer: 0x7ca814d0>>
| <_UILayoutGuide: 0x7ca93b20; frame = (0 0; 0 0); hidden = YES; layer = <CALayer: 0x7ca8d530>>
另外reveal等工具也可以实现可视化分析ui的功能,该工具收费(有30天的免费试用期)。
在ios8/xcode6以后,苹果引入了新的技术手段支持我们进行实时ui调试;使用xcode运行app过程中,按下底部的Debug View Hierarchy 按钮,或者从菜单中选择Debug > View Debugging > Capture View Hierarchy 来启动视图调试: