AppStore : 下载:Injectionlll 下载地址

使用步骤:
-
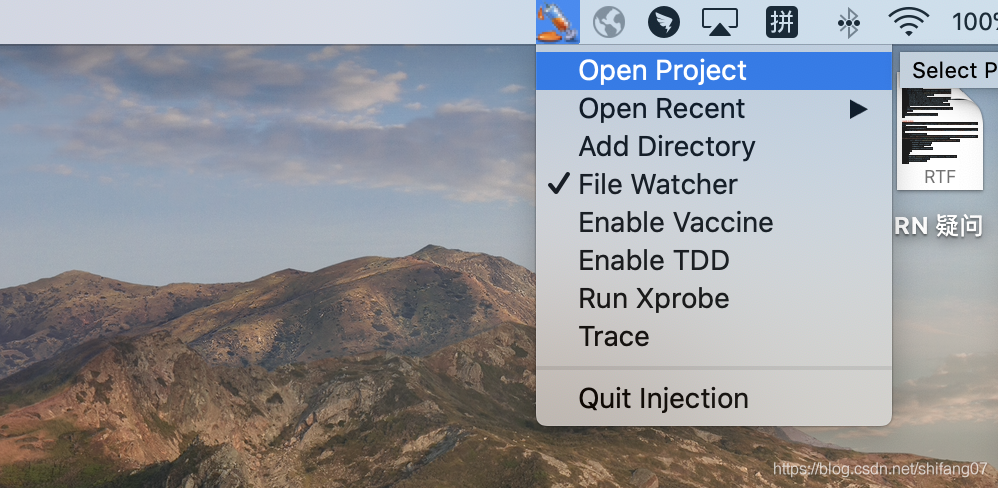
1.设置InjectionIII
打开InjectionIII工具,选择Open Project,选择你的代码所在的路径,然后点击Select Project Directory保存。

-
2.设置AppDelegate.m
打开你的源码,在AppDelegate.m的didFinishLaunchingWithOptions方法添加一行代码:
#if DEBUG
// iOS
[[NSBundle bundleWithPath:@"/Applications/InjectionIII.app/Contents/Resources/iOSInjection.bundle"] load];
// tvOS
//[[NSBundle bundleWithPath:@"/Applications/InjectionIII.app/Contents/Resources/tvOSInjection.bundle"] load];
// macOS
//[[NSBundle bundleWithPath:@"/Applications/InjectionIII.app/Contents/Resources/macOSInjection.bundle"] load];
#endif
- 3.设置ViewController
在需要修改界面的ViewController添加方法- (void)injected,所有修改控件的代码都写在这里面。
-(void)injected{
NSLog(@"I've been reinjected: %@", self);
NSLog(@"这里调用修改页面布局 或者属性设置的代码");
self.view.backgroundColor = [UIColor orangeColor];
}
在injected 方法中修改UI,就能实时看到修改后的效果。真实方便至极啊!!!
