推送作为手机应用的基本功能,是手机应用的重要部分,如果自己实现一套推送系统费时费力,所以大部分的应用都会选择使用第三方的推送服务,如极光推送。下面就以React Native项目集成jpush-react-native 来讲讲如何集成极光的推送服务。
JPush账号
首先,登录极光官网系统,如果还没有账号可以注册一个,登录成功我们就可以创建和管理我们的应用了。
集成推送
安装JPush库
由于极光开发者服务 SDK 采用了模块化的使用模式,即一个核心(JCore)+N种服务(JPush,JAnalytics,…)的使用方式,所以把公共核心代码分离出来,这样在使用极光推送多种服务的时候不会出现冲突。
打开终端,进入项目文件夹,执行以下命令(获取直接在WebStrom的Terminal这输入命名)。
npm install jpush-react-native --save
npm install jcore-react-native --save 完成后需要执行link命令,将依赖通知给原生的依赖,命令如下:
react-native link或者使用下面的命令:
react-native link jpush-react-native
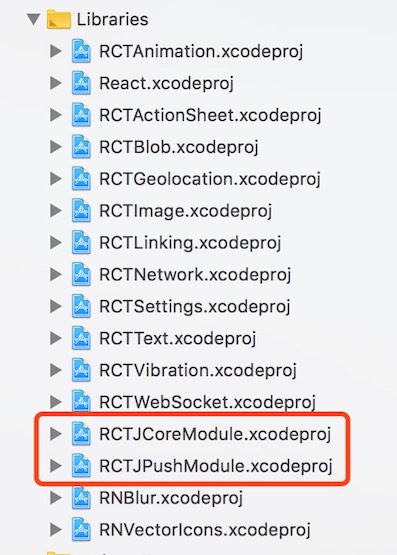
react-native link jcore-react-nativeLink命令其实就是把jpush plugin工程添加到原生的项目工程里面,Android使用Android Studio、ios使用Xcode打开原生的项目部分可以看到,可以看到原生项目的 Libraries目录多了Jpush的依赖文件。
手动配置
Android配置
搞过原生集成的同学都知道,添加完依赖后,还需要手动的配置一些账号信息。使用Android Studio打开项目,然后找到 app 或者你自己定义的需要集成 jpush-react-native 的模块,打开此模块下的build.gradle文件。当然,默认情况下这些配置使用“react-native link”命令会自动添加这些命令。
1,打开Android目录的“project/android/app/build.gradle”文件,然后配置如下信息。
android {
...
defaultConfig {
applicationId "yourApplicationId" // 在极光官网上申请应用时填写的包名
...
manifestPlaceholders = [
JPUSH_APPKEY: "yourAppKey", //应用APPKey
APP_CHANNEL: "developer-default" //应用渠道号, 默认即可
]
}
}
...
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile project(':jpush-react-native') // 添加 jpush 依赖
compile project(':jcore-react-native') // 添加 jcore 依赖
compile "com.facebook.react:react-native:+" // From node_modules
}2,打开Android原生目录下的settings.gradle 文件,检查是否添加了如下的配置。
include ':app', ':jpush-react-native', ':jcore-react-native'
project(':jpush-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/jpush-react-native/android')
project(':jcore-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/jcore-react-native/android')
3,打开 app目录下的 AndroidManifest 配置文件,查看是否增加 <meta-data> 部分。
<meta-data
android:name="JPUSH_APPKEY"
android:value="${JPUSH_APPKEY}" />
<meta-data
android:name="JPUSH_CHANNEL"
android:value="${APP_CHANNEL}" />4,完成上面的配置后,需要修改项目的MainActivity和MainApplication相关的代码。
打开 app下的 MainApplication.java 文件,然后加入JPushPackage。例如:
// 设置为true将不弹出toast
private boolean SHUTDOWN_TOAST = false;
// 设置为true将不打印log
private boolean SHUTDOWN_LOG = false;
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new JPushPackage(SHUTDOWN_TOAST, SHUTDOWN_LOG)
);
}
};关于这部分的内容可以可以参考MainApplication.java配置。
然后在MainActivity.java中加入一些初始化配置。
public class MainActivity extends ReactActivity {
...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
JPushInterface.init(this);
}
@Override
protected void onPause() {
super.onPause();
JPushInterface.onPause(this);
}
@Override
protected void onResume() {
super.onResume();
JPushInterface.onResume(this);
}
@Override
protected void onDestroy() {
super.onDestroy();
}
}
需要注意,0.29.0版本之前与之后的写法,读者可以自行查看MainActivity初始化配置。到此,就完成Jpush的所有配置,接下来就可以在 JS 中调用插件提供的API函数了。
Android环境Push实例
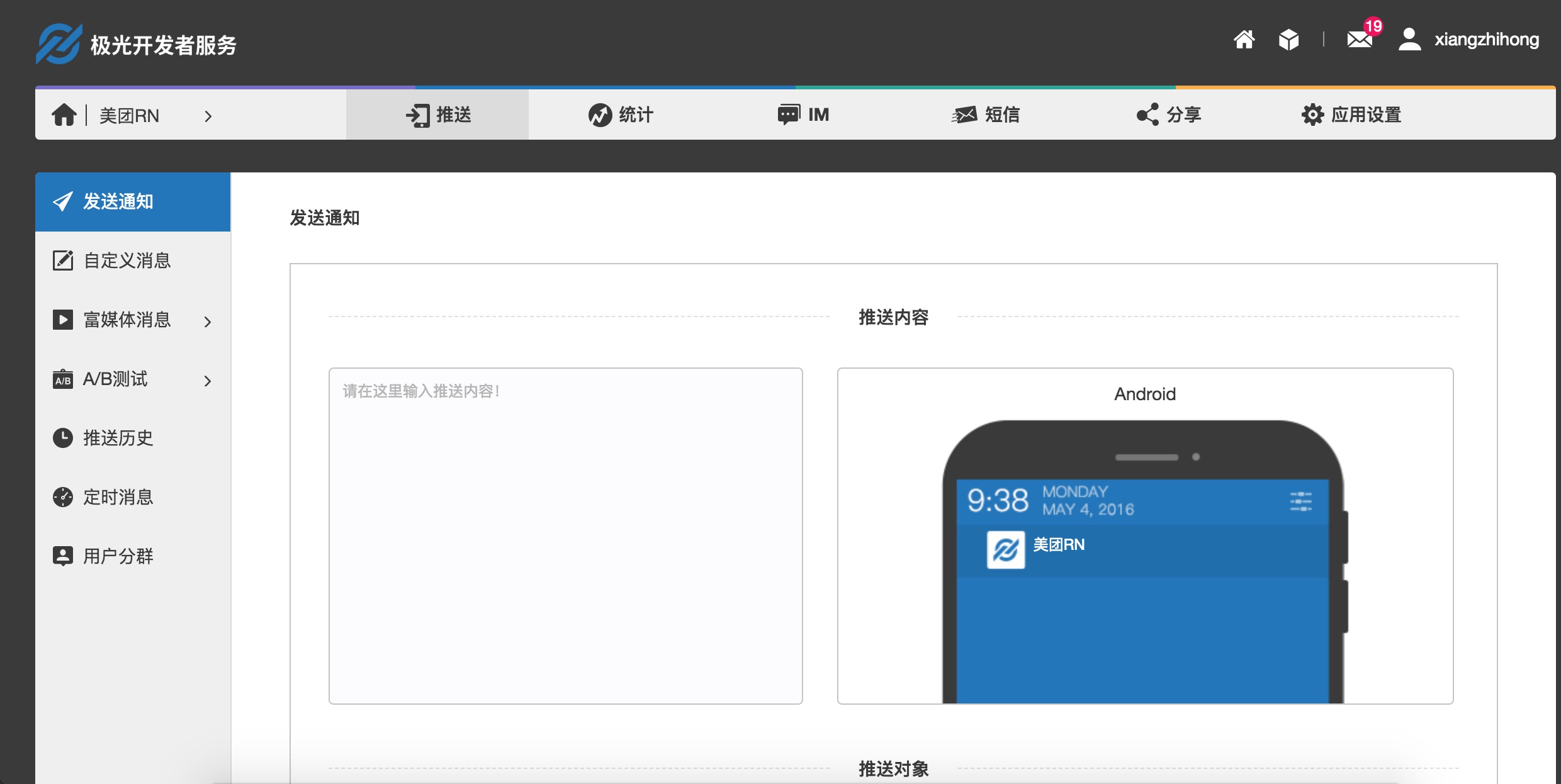
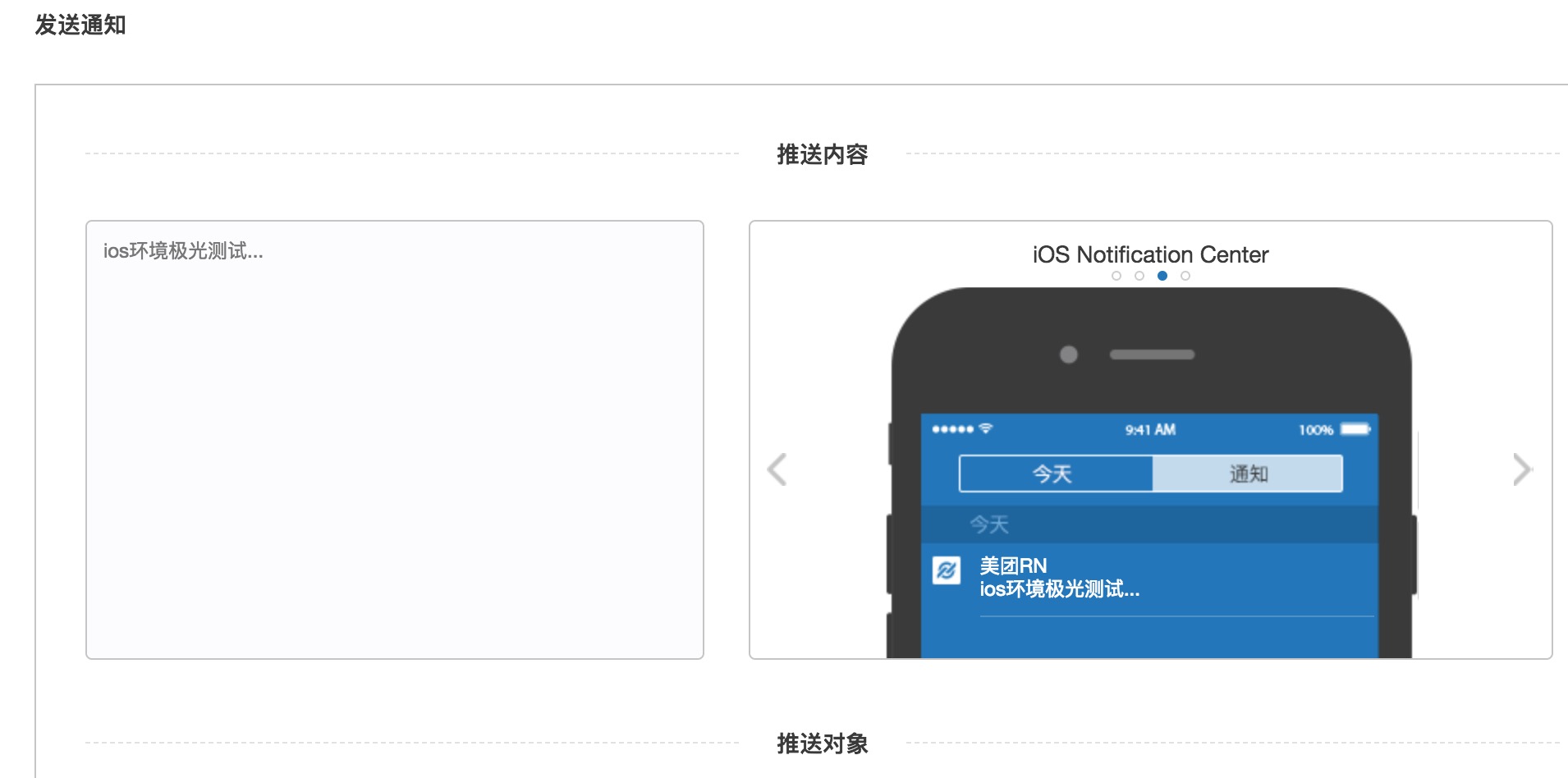
通过上面的步骤之后,现在我们就可以发送推送了,,首先新建一条推送信息,如下图。
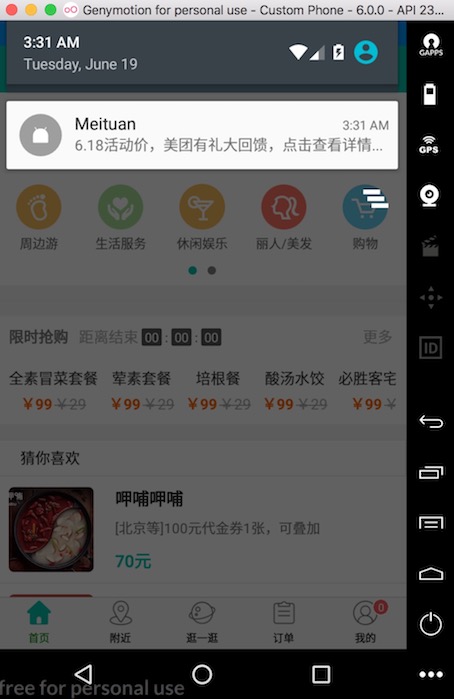
当我们发送该消息后,就可以在手机端看到相关的信息,如下图。
如果我们需要在调用jpush的API函数,可以参考下面的实现。
import JPushModule from 'jpush-react-native';
...
componentDidMount() {
// 新版本必需写回调函数
// JPushModule.notifyJSDidLoad();
JPushModule.notifyJSDidLoad((resultCode) => {
if (resultCode === 0) {}
});
// 接收自定义消息
JPushModule.addReceiveCustomMsgListener((message) => {
this.setState({pushMsg: message});
});
// 接收推送通知
JPushModule.addReceiveNotificationListener((message) => {
console.log("receive notification: " + message);
});
// 打开通知
JPushModule.addReceiveOpenNotificationListener((map) => {
console.log("Opening notification!");
console.log("map.extra: " + map.extras);
// 可执行跳转操作,也可跳转原生页面
// this.props.navigation.navigate("SecondActivity");
});
}
componentWillUnmount() {
JPushModule.removeReceiveCustomMsgListener();
JPushModule.removeReceiveNotificationListener();
}
iOS配置
使用Xcode打开React Native的iOS原生的项目,可以看到Libraries目录下有一个RCTJPushModule.xcodeproj文件,如下图。

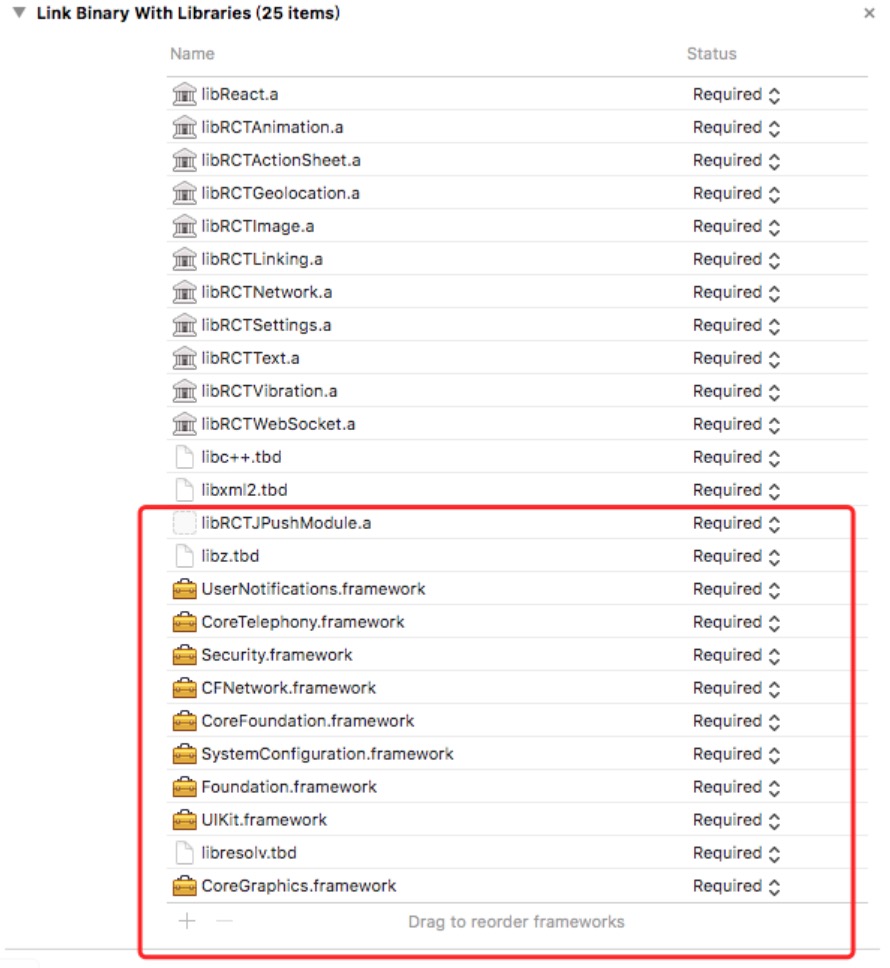
然后,依次点击TARGETS -> Build phases -> Link Binary With Libraries打开依赖库配置,可以看到如下图所示的系统库依赖。
注,当使用命令“react native link”时,上面的这些配置都是系统自动完成的。
1,使用Xcode打开iOS项目,依次选择TARGETS-> BUILD Phases -> LinkBinary with Libraries,然后把 “UserNotification.framework status”设为Optional。
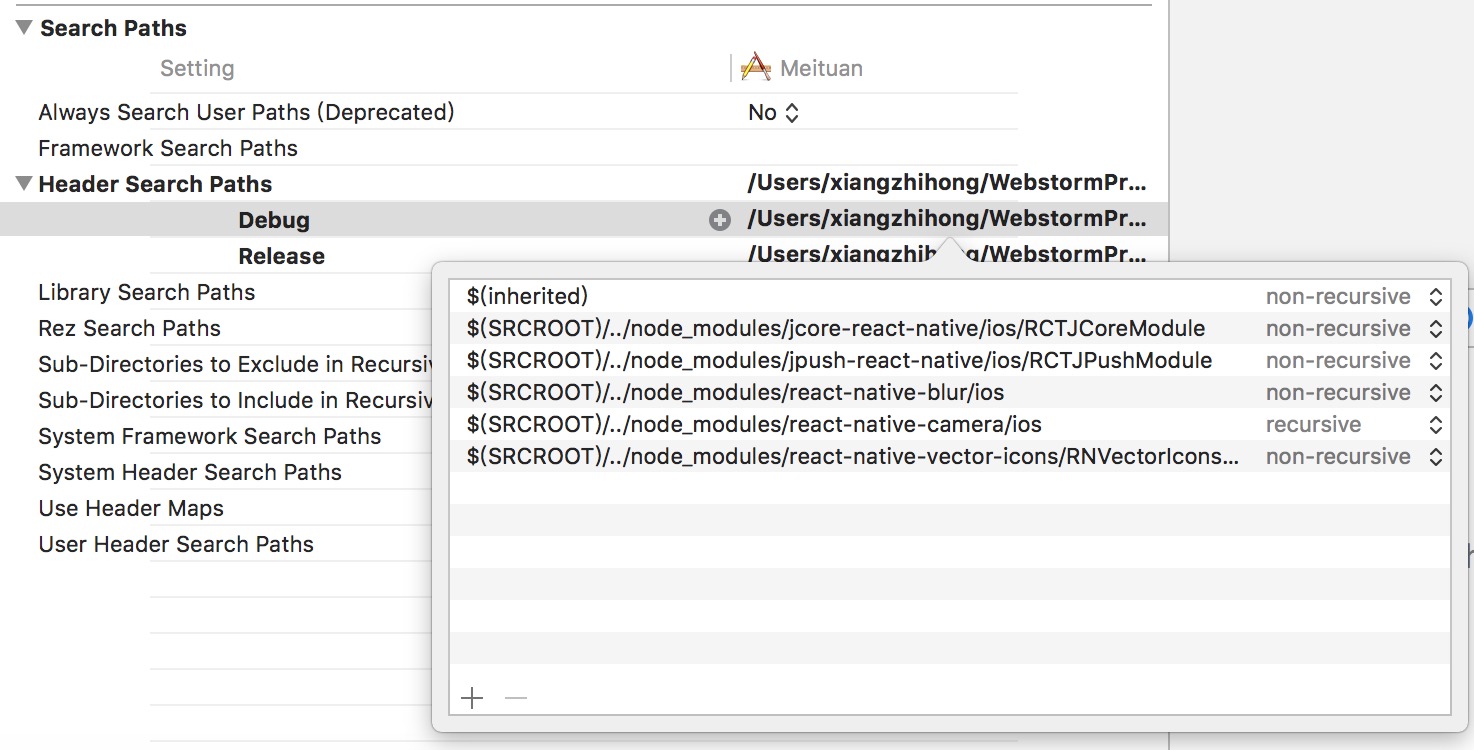
2,在 iOS 工程中如果找不到头文件可能要在 TARGETS-> BUILD SETTINGS -> Search Paths -> Header Search Paths 添加如下路径信息。
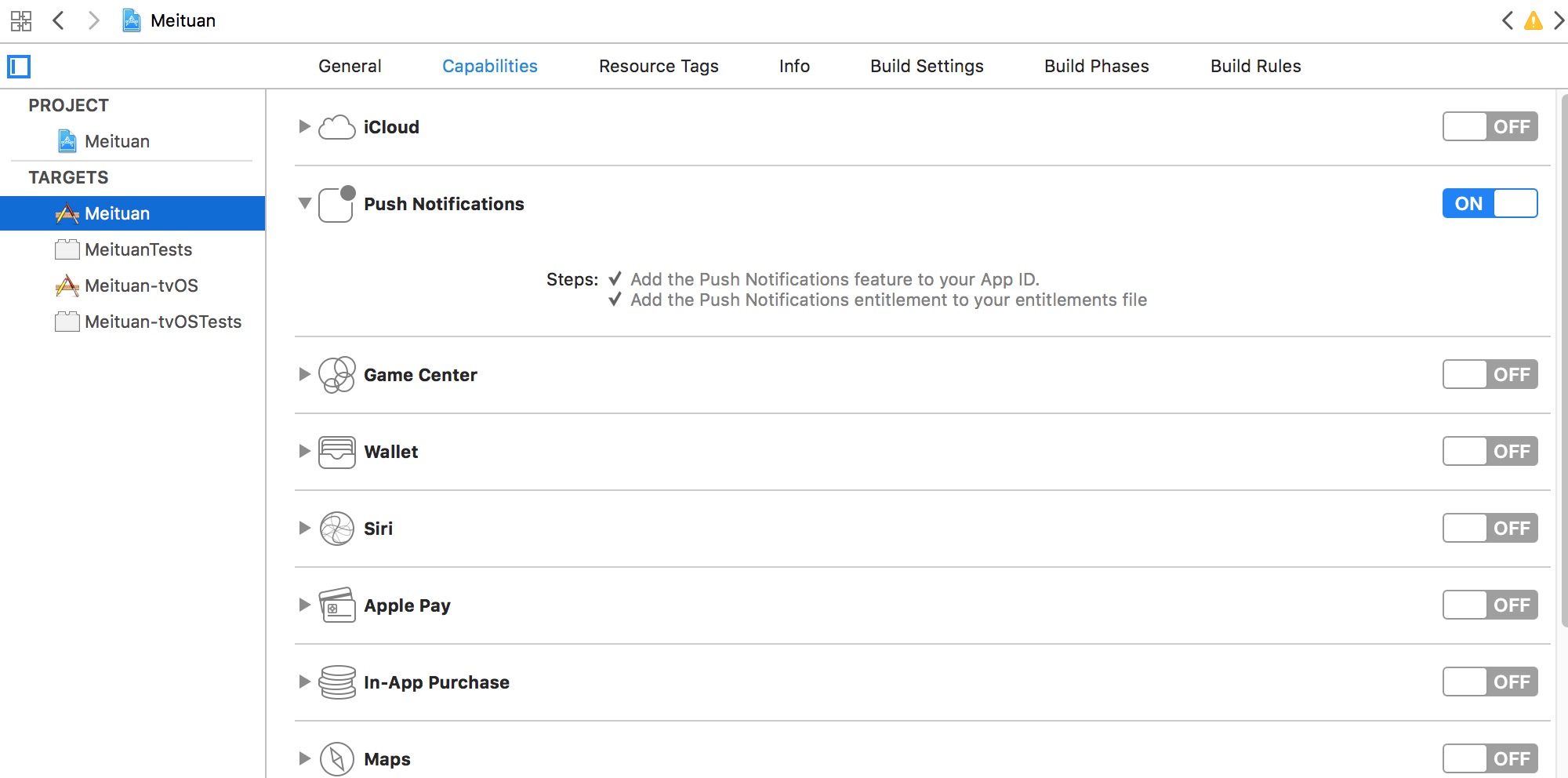
$(SRCROOT)/../node_modules/jpush-react-native/ios/RCTJPushModule注意:在 xcode8 之后需要点开推送选项: TARGETS -> Capabilities -> Push Notification 设为【on】状态。如下图:
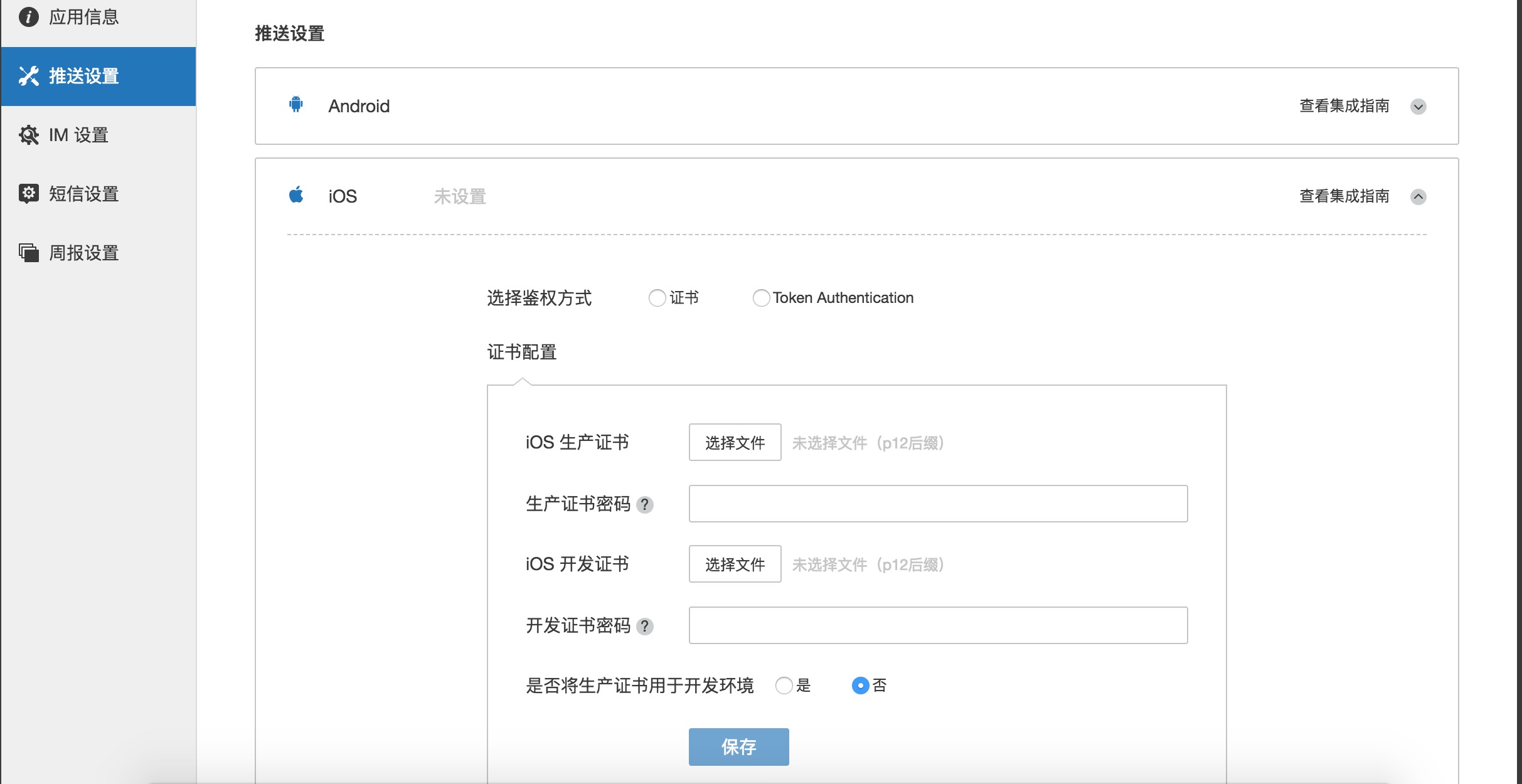
接下来,我们需要在极光开发者中心配置相关的证书信息,如下图。

关于证书相关的内容,可以访问极光ios证书设置指南
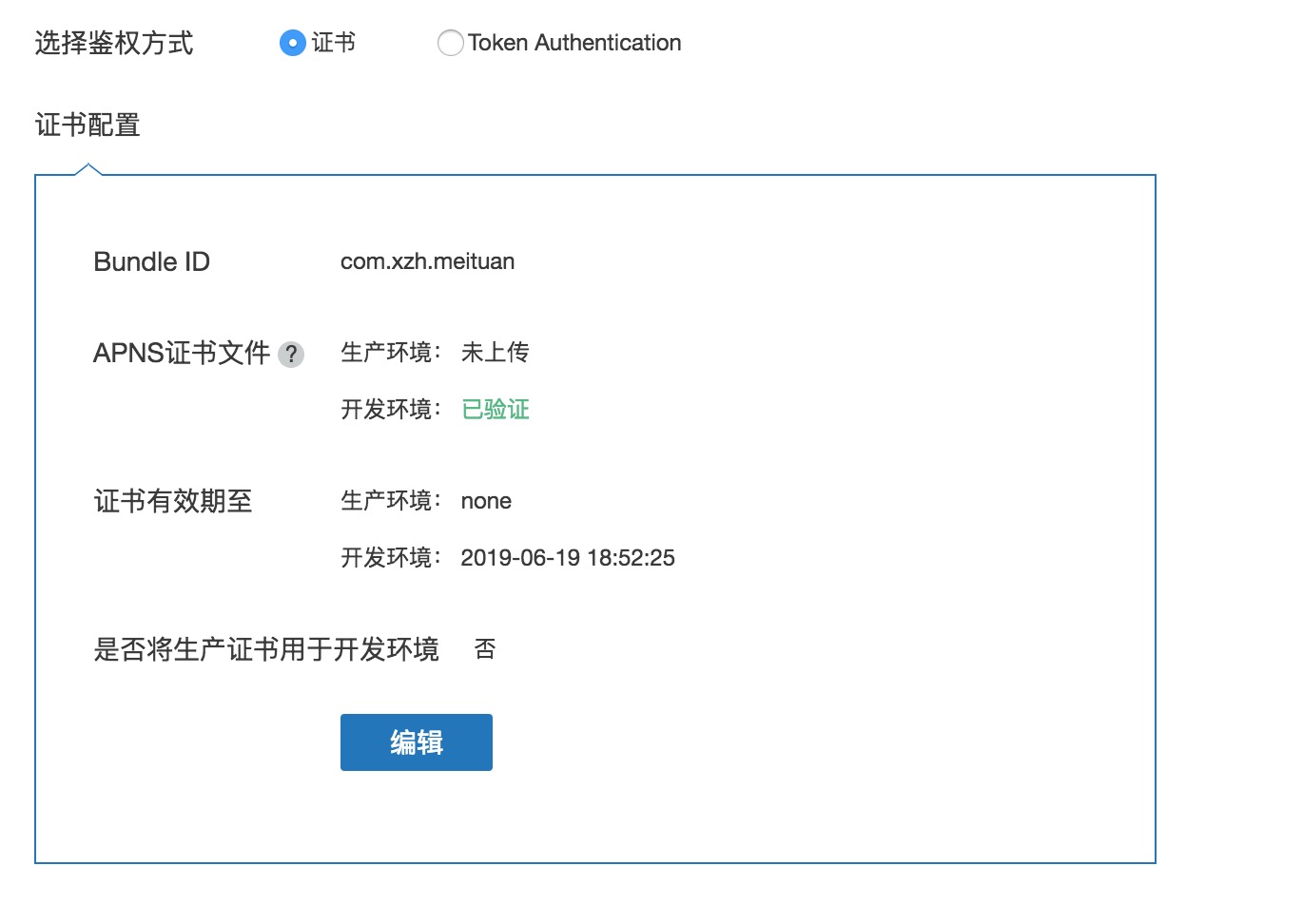
此处我只导入了测试环境的证书,导入完成后如下图。

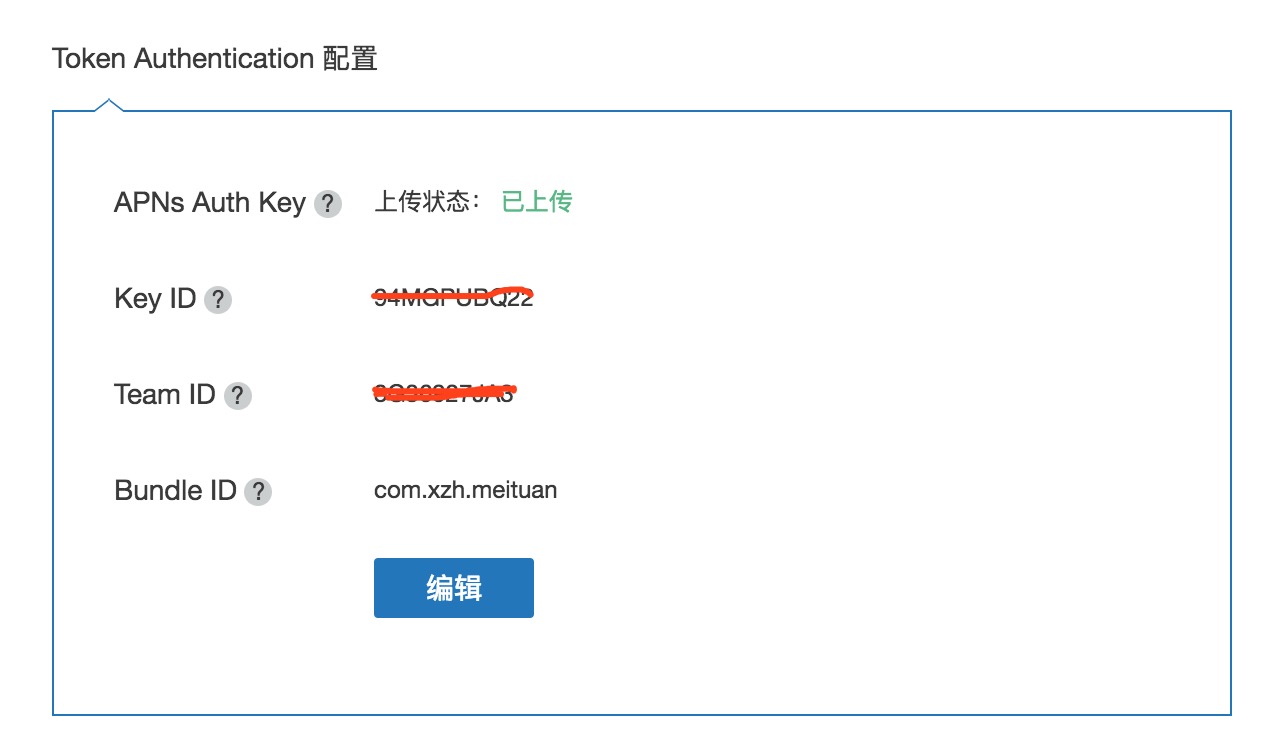
当然,你也可以使用Token Authentication方式进行配置。

接着,我们就可以在测试环境中使用极光进行推送了。
说明:由于模拟器没有devicetoken,所以测试的时候请将项目打包成ipa文件再进行测试。
附:极光开发文档