Electron-egg ,人人都会桌面软件开发
目前国内的开发者将近700万,桌面软件受限于学习门槛和移动化趋势,渐渐平庸。但我们日常工作中,又离不开桌面软件,因此希望有一个学习门槛低,支持多平台的软件框架。electron-egg就是在这种需求下,诞生的。
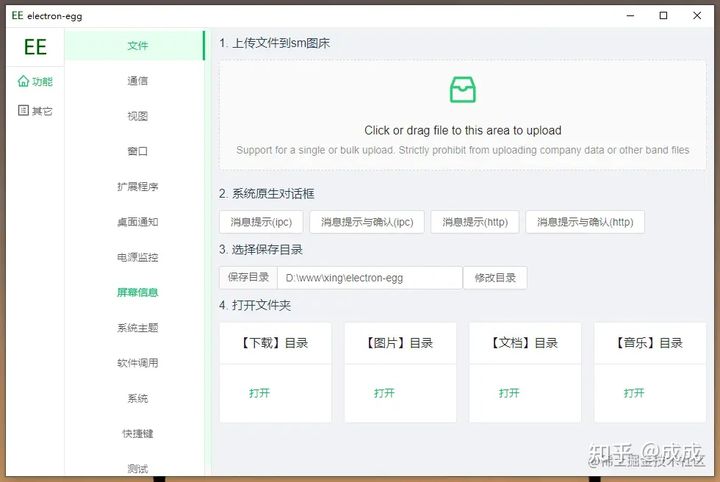
electron-egg是一个简单、快速、功能丰富的JS跨平台桌面软件开发框架,您只需懂js语言就能开发。
- 码云最有价值开源项目
- github:GitHub - wallace5303/electron-egg: 一个快速的、易于使用的桌面软件开发框架
特性
- 跨平台:一套代码,可以打包成windows版、Mac版、Linux版或者以web网站运行
- 简单高效:支持vue、react、ejs等前端技术
- 工程化:可以用服务端的开发思维,来编写桌面软件
- 高性能:可启动多个工作进程
- 功能丰富:服务端的技术场景都可以使用,如:路由、中间件、控制器、服务、定时任务、队列、插件等
- 功能demo:桌面软件常见功能,后续逐步集成并完善或提供demo
- 更多功能请看文档
使用场景
1. 常规桌面软件
- demo


2. 游戏(h5相关技术开发)
- 忍者100层

3. 任意网站变桌面软件
- Youtube

- discuz-q论坛

4. web项目
- 网站助手:b.kaka996.com/

开始使用
- 下载
# gitee
git clone https://gitee.com/wallace5303/electron-egg.git
# github
git clone https://github.com/wallace5303/electron-egg.git
- 安装
# 提升安装速度,使用国内镜像;
npm config set registry https://registry.npm.taobao.org
# 进入目录 ./electron-egg/
npm install- 常用命令
# 开发者模式
# 1:【进入前端目录】,启动vue
cd frontend && npm install && npm run serve
# 2:【根目录】,启动后端服务
cd ../ && npm run dev
# 预发布模式(环境变量为:prod)
npm run start
# 打包-windows版本
npm run build-w (32位)
npm run build-w-64 (64位)
# 打包-mac版本
npm run build-m
npm run build-m-arm64 (苹果M1芯片架构)
# 打包-linux版本
npm run build-l
# web运行-开发模式
npm run web-dev
# web运行-生产者模式-启动
npm run web-start
# web运行-生产者模式-停止
npm run web-stop期待您的尝试