选择前提
Github pages:
- 可以绑定自己的域名
- 简单快捷,使用Github Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦
Hexo:
-
快速、简洁且高效的博客框架
- 一键部署,支持Markdown
安装Node.JS
点击进入官网下载合适的版本安装https://nodejs.org/en/download/

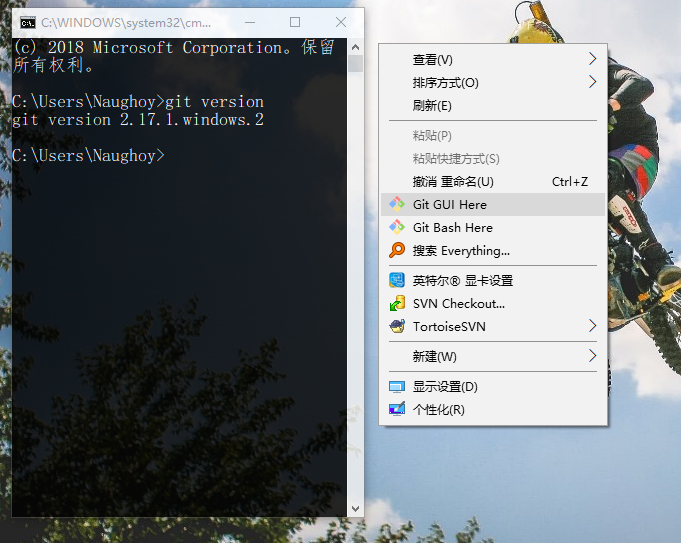
安装Git
进入git官网下载https://git-scm.com/download/win,安装完成在cmd中检查版本号确认成功,桌面右键可看到Git GUI Here/Git Bash Here

-
安装教程:如何在windows下安装GIT
-
Git入门教程:Pro Git(中文版)
Hexo安装
桌面右键鼠标,点击Git Bash Here,输入npm命令即可安装
npm install hexo-cli -g
npm install hexo-deployer-git --save
第一句是安装hexo,第二句是安装hexo部署到git page的deployer,两个都需要安装。
Hexo初始化配置
选择一个文件位置作为项目文件(D:\Github\Hexo),在此处右键选择Git Bash Here进入Git命令框,执行以下操作
$ hexo init
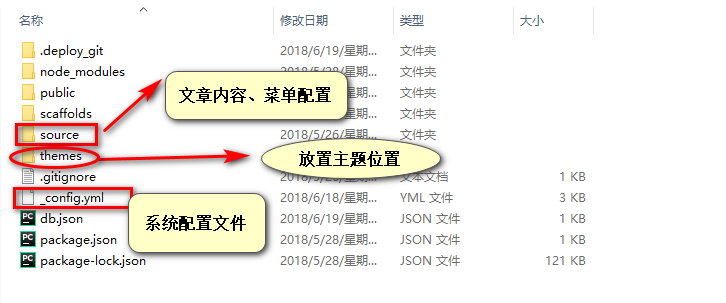
初始化完成自动创建项目文件

部署项目,本地启动查看
hexo g
hexo s

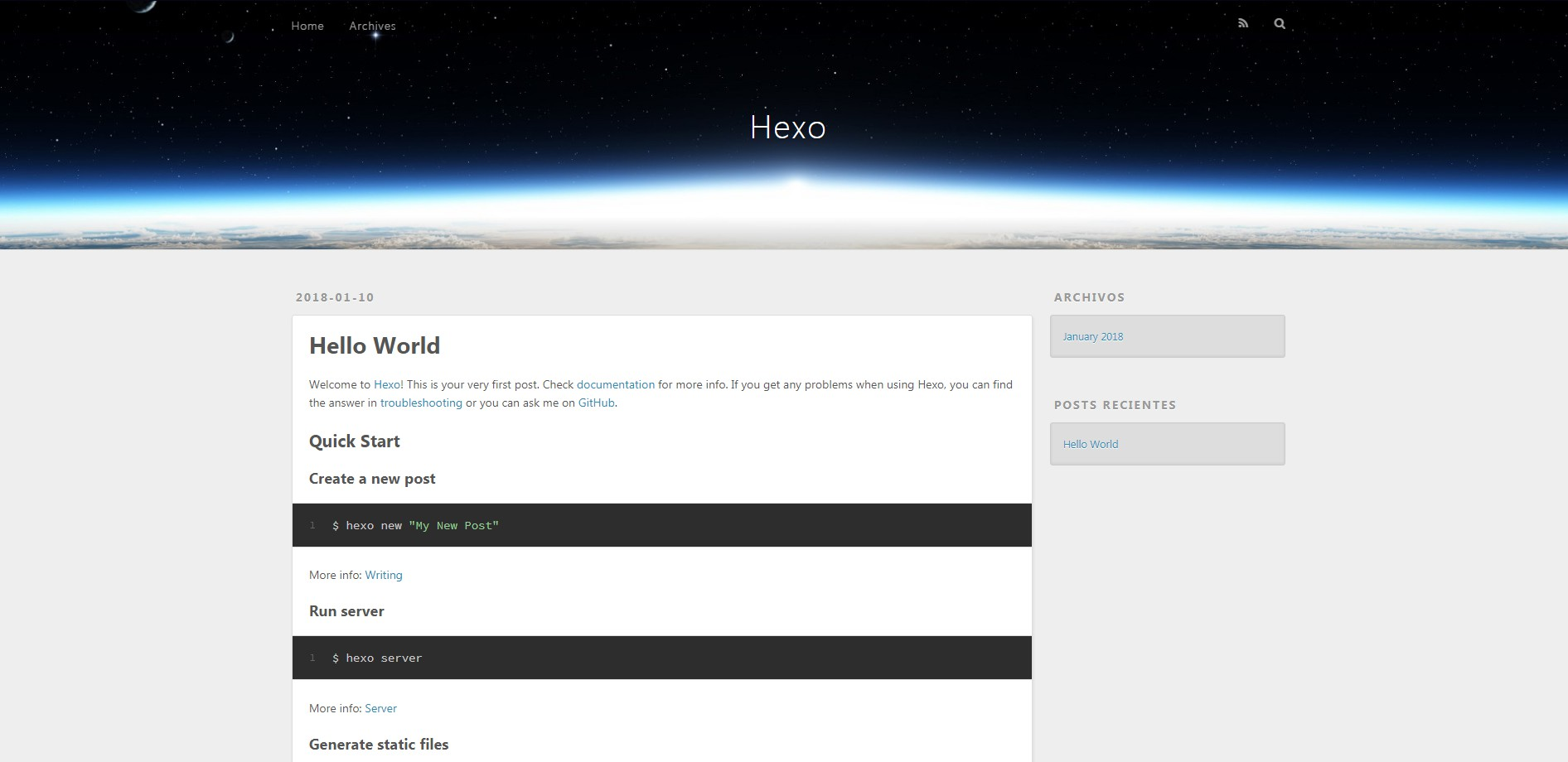
登录localhost:4000,即可看到本地的效果如下:

将博客部署到Github Pages上
本地的博客已经搭建,但是只能通过本地连接查看我们的博客。那么我们现在需要做的就是把本地的博客发布到服务器上,让别人也可以连接我们的博客,而Github Pages就帮我完成了这件事情。但是Github Pages的代码就是寄存在Github上面的。那么接下来我们需要在Github上面创建一个新的项目。
创建项目代码库
注册完登陆后,我们就创建一个我们自己的Github Pages项目。点击New repository。