Github Pages
提供了一种不需要购买域名,搭建博客的方式。具体教程各种博客都有所介绍,这里就不赘述了。
关于 Github 建库 可以参考官方教程:Hello World
关于 Github Pages 可以参考官方教程:Github Pages
关于 Hexo 安装 可以参考官方教程:Hexo中文文档
按照官方教程安装Hexo之后,就可以建站了。依次输入以下命令:
> hexo init <folder>
> cd <folder>
> npm install
等待一会儿,建站成功。
默认使用的主题是landscape,可以在 themes 文件夹中查看。
Hexo 主题
Hexo 有很多主题可供使用:Hexo主题
因为blog主要以分享摄影作品为主,适当添加一些文字,所以我用了 Sharvari Desai 的 edinburgh 主题,个人很喜欢这个风格,首页展示图片,整体画面非常简洁,链接放在下面。
https://github.com/sharvaridesai/hexo-theme-edinburgh
新建
以下是一些常用命令。
-
hexo new post "title"新建文章
或者hexo new "title",这里的默认设置可以在_config.yml中更改

-
hexo new page "page title"新建页面
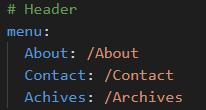
例如,首页有 About、Contact、Archives 等,希望点击后跳转到相应页面。可以分别新建以下页面:> hexo new page "About" > hexo new page "Contact" > hexo new page "Archives"再在
_config.yml中设置相应的链接地址:

-
hexo new draft "draft title"新建草稿
默认设置下,草稿不会在页面中渲染出来。
插入图片
Hexo 中,在文章里插入图片有多种方法。
-
方法一:Markdown 语法
 -
方法二:Hexo 标签插件
{% img [class names] /path/to/image [width] [height] [title text [alt text]] %} -
方法三:Html 语法
<img src=" " style="zoom:50%"/>
<img src=" " width="200" height="100"/>
注意
- hexo 中,将图片统一放在
source/image文件夹中,在post中可以通过/image/img.jpg相对路径获取图片。 - 使用 hexo-asset-img 插件在文章中插入图片,默认原图大小,图片的尺寸需要另行设置。
- 图片尺寸设置,hexo允许在 md 文件中使用
img标签,通过添加widthheightstyle等属性设置图片宽高。 - 文章中使用图片过多,页面显示速度会很慢,建议使用 CDN加速。
- 图床可使用微博图床,七牛云等。七牛云存储需要绑定域名,因为认证完成后给的测试域名30天后会自动回收。
- 可以在阿里云上购买域名,这个域名建议专门用于绑定七牛云。一般用二级域名。
最后
欢迎访问我的博客: 柚子烧酒
才开始搭建,比较生疏,很多功能都没有实现,后续会慢慢维护。(抱拳)