在学习css3时一定要考虑到兼容性问题
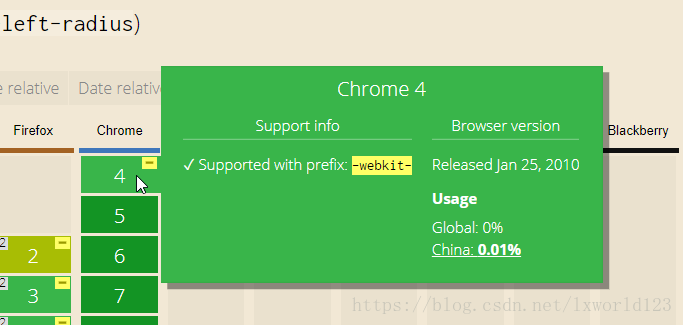
打开can I use以border-radius 为例
有减号的表示在这个版本中可以使用但要加前缀,一般是w3c在还优化的的属性;
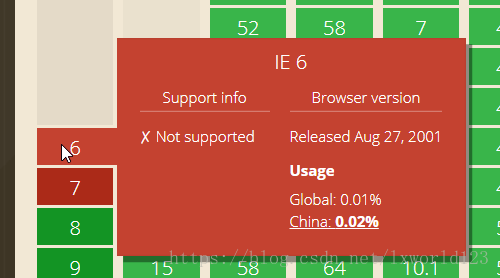
红色的表示完全不支持;
兼容写法:
-webkit-box-sizing: border-box; -moz-box-sizing: border-box;
浏览器内核:
- -webkit- : chrome safari ios,android设备
- -moz- : firefox
- -ms- : ie
- -o- : opera
当然现在绝大多数的浏览器和标签不是必须添加前缀的