
文章目录
前言
PySide2
QT PySide2 是一个用于 Python 编程语言的开源框架,它提供了与 QT C++ 框架的绑定,使得开发者可以使用 Python 进行跨平台的图形用户界面 (GUI) 应用程序开发。QT 是一个功能强大的跨平台应用程序开发框架,具有丰富的 GUI 组件和工具集,以及广泛的应用领域。
PySide2 是 QT 的官方 Python 绑定,由 The Qt Company 维护和支持。它允许开发者使用 Python 的简洁语法和强大的功能来构建 GUI 应用程序,而无需学习 C++。PySide2 提供了对 QT 的完整访问,包括 QT 的核心库、GUI 组件、网络功能、多媒体支持等。
PySide2 Designer
Designer 是一个可视化界面设计工具,它允许开发者通过拖拽和放置的方式创建和编辑图形用户界面 (GUI)。设计师可以使用各种 QT 控件和布局来构建界面,设置属性和样式,定义交互逻辑,并预览界面的外观和行为。
QT PySide2 Designer 提供了一个直观和用户友好的界面,使得界面设计变得简单和快速。开发者可以在设计器中选择和放置各种 QT 控件,如按钮、标签、文本框、列表框等,然后通过属性编辑器设置控件的属性,如大小、位置、颜色、字体等。同时,设计器还提供了布局管理器,用于管理控件的布局和自动调整。
设计好界面后,开发者可以将设计文件保存为.ui 格式,这是一种 XML 文件格式,包含了界面的布局、属性和信号槽的定义。设计文件可以被 PySide2 的代码加载和使用,使得开发者可以在应用程序中动态地创建和管理界面。
总结而言,QT PySide2 Designer 是一个强大的界面设计工具,使得开发者能够轻松创建和编辑 QT GUI 应用程序的界面
提示:以下是本篇文章正文内容,下面案例可供参考
一、安装PySide2、PyQt5
pip install pyside2 -i https://pypi.douban.com/simple/
pip install pyqt5-tools -i https://pypi.douban.com/simple/
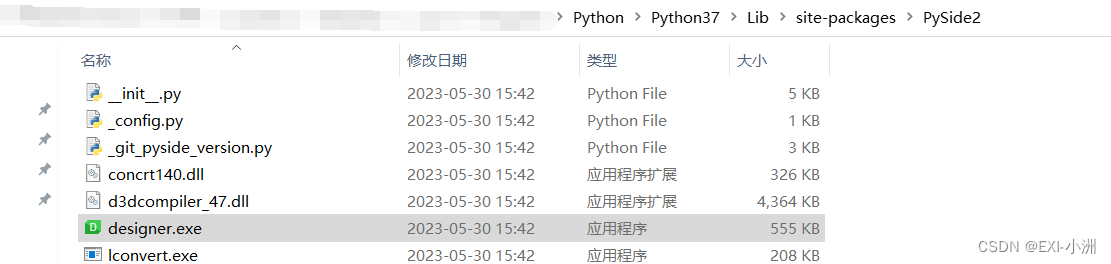
安装了之后,在本地找到pyside2模块目录,主要使用这个工具:designer.exe,建议创建个快捷方式;
二、使用designer.exe
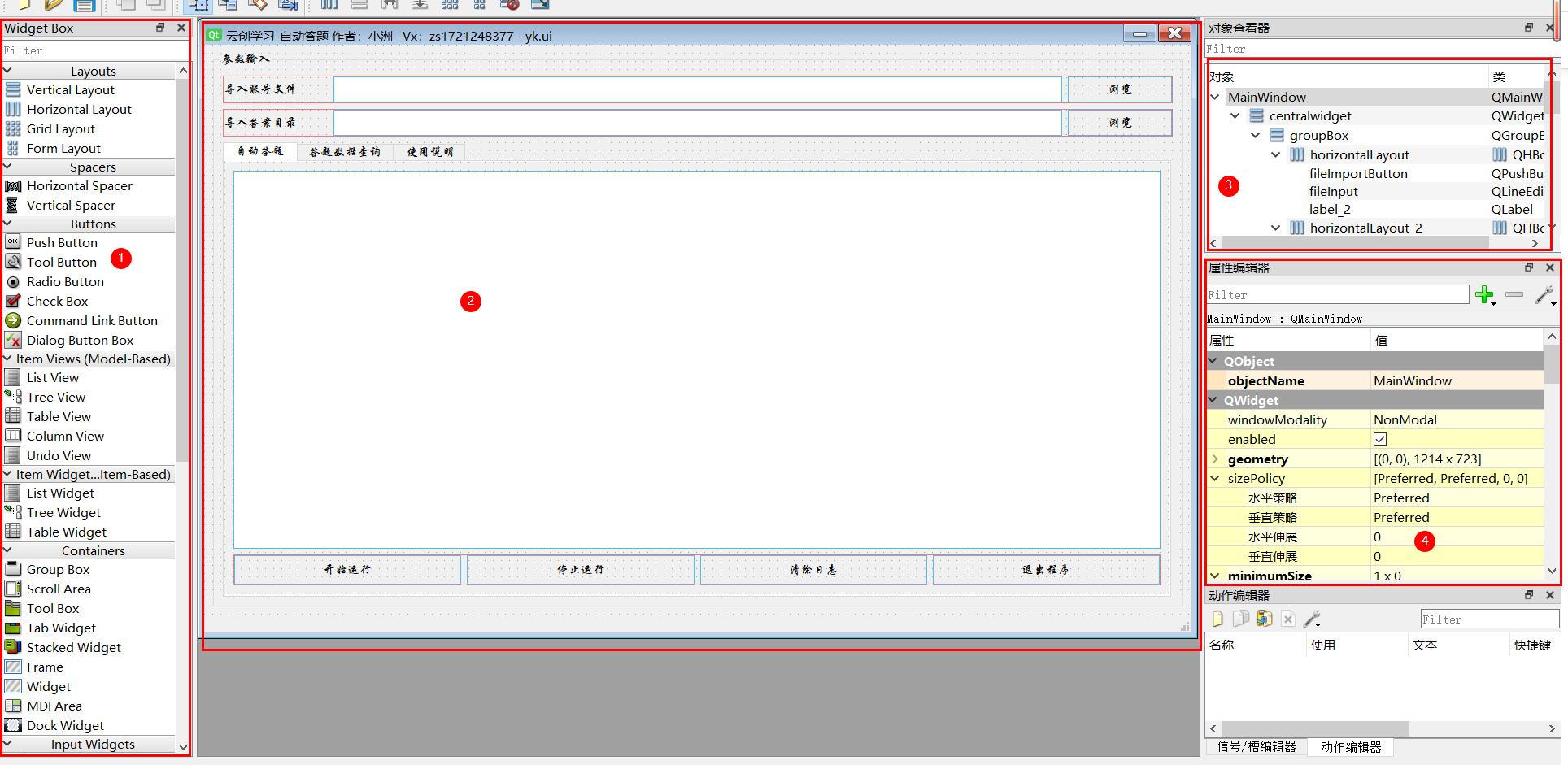
2.1 工具的大致介绍
- 1、工具需要的组件,可点击某个组件拖入至创建好的界面中;
- 2、查看大概的GUI界面效果,选中组件、双击部分组件可直接修改组件的标题或属性值;
- 3、查看、修改、删除、选中、已选用的组件及组件名称,关键是操作各种组件的布局;
- 4、操作组件的属性、标题、水平距离、垂直距离、宽高大小、字体、等其他样式;

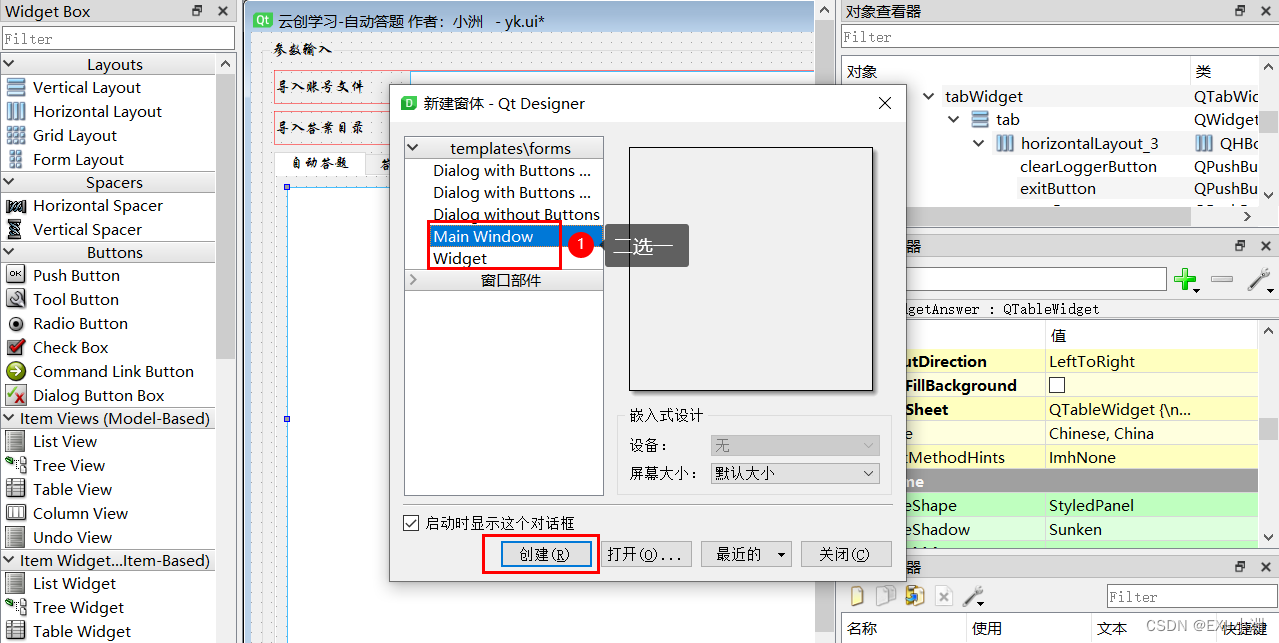
2.2 创建一个新的UI
点击:文件/新建

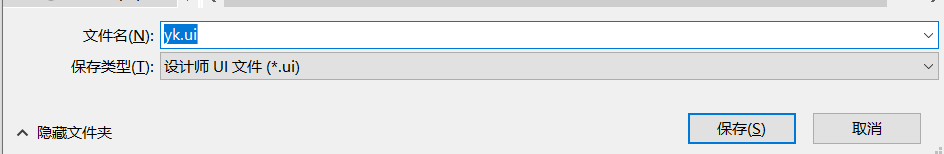
2.3 UI文件另存为/保存(Ctrl+S)
点击:文件/另存为
文件后缀为:ui

2.4 使用python操作UI文件
读入UI文件、修改对象组件的属性、绑定按钮的方法
import sys
from PySide2.QtWidgets import QApplication, QWidget, QTableWidgetItem
from PySide2.QtUiTools import loadUiType, QUiLoader
from PySide2.QtCore import QFile, Qt
from PySide2.QtGui import QIcon
class Gui(QWidget):
def __init__(self):
# 加载ui文件,创建qt文件对象,加载文件对象并创建ui对象
QtFileObj = QFile("yk.ui")
QtFileObj.open(QFile.ReadOnly)
QtFileObj.close()
self.ui = QUiLoader().load(QtFileObj)
# 设置界面图标
icon = QIcon("yk.ico")
self.ui.setWindowIcon(icon)
# 变量定义、ui组件对象属性设置
self.index = 0
self.ui.tableWidgetAnswer.horizontalHeader().setVisible(True) # 设置tableWidget组件的标题显示为True
self.ui.startButton.clicked.connect(self.logger_show) # 绑定按钮的方法
def logger_show(self):
# 插入内容
logger_item = {
'one': '-' * 20, 'two': '-' * 20, 'three': '-' * 20, 'four': '-' * 20,
'five': '程序已经开始运行,请勿多次点击开始运行按钮'
}
self.ui.tableWidgetAnswer.insertRow(int(self.ui.tableWidgetAnswer.rowCount()))
self.index += 1
new_item_one = QTableWidgetItem(logger_item['one'])
new_item_one.setTextAlignment(Qt.AlignCenter)
new_item_two = QTableWidgetItem(logger_item['two'])
new_item_two.setTextAlignment(Qt.AlignCenter)
new_item_three = QTableWidgetItem(logger_item['three'])
new_item_three.setTextAlignment(Qt.AlignCenter)
new_item_four = QTableWidgetItem(logger_item['four'])
new_item_four.setTextAlignment(Qt.AlignCenter)
new_item_five = QTableWidgetItem(logger_item['five'])
new_item_five.setTextAlignment(Qt.AlignCenter)
self.ui.tableWidgetAnswer.setItem(self.index - 1, 0, new_item_one)
self.ui.tableWidgetAnswer.setItem(self.index - 1, 1, new_item_two)
self.ui.tableWidgetAnswer.setItem(self.index - 1, 2, new_item_three)
self.ui.tableWidgetAnswer.setItem(self.index - 1, 3, new_item_four)
self.ui.tableWidgetAnswer.setItem(self.index - 1, 4, new_item_five)
# 定位至最新行
self.ui.tableWidgetAnswer.verticalScrollBar().setSliderPosition(self.index)
# 刷新
QApplication.processEvents()
if __name__ == '__main__':
app = QApplication(sys.argv)
ykGuiObj = Gui()
ykGuiObj.ui.show()
sys.exit(app.exec_())
总结
本篇文章适合小白同学看看,做个简单的GUI工具完全够用,主要根据自己的需求不断深入的学习和进步,下面为给大家列出一些注意事项和学习资源,小伙伴有问题和建议可以在评论处说欧;
1、组件的属性不但可以在designer工具中设置,也可以在python设置组件的属性,最后会以python设置的属性为准;
2、使用GUI常见的问题就是,执行函数时界面卡死,关于这个问题我会在下面这篇文章来介绍;
QT pyside2 线程嵌套子线程 实现开始运行和停止运行:https://blog.csdn.net/EXIxiaozhou/article/details/131401531
3、入门文档请看白月黑羽:https://www.byhy.net/tut/py/gui/qt_01
4、入门视频请看白月黑羽:https://www.bilibili.com/video/BV19A411H7dS/
5、深入学习博主推荐-国内站点:https://gitee.com/feiyangqingyun
6、深入学习博主推荐-国际站点:https://github.com/feiyangqingyun
7、CSDN个人主页:https://blog.csdn.net/feiyangqingyun
8、官网:https://www.pythonguis.com/topics/pyside2/