| 前言 |
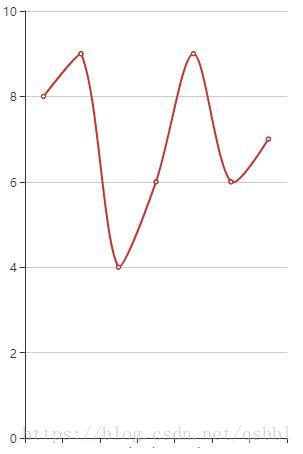
要实现的功能如下,绘制一个显示这一周内每天各睡了几个小时的折线图。我要在day页面中绘制。

使用的是echarts插件,官网地址:http://echarts.baidu.com/examples/index.html
| 实现步骤 |
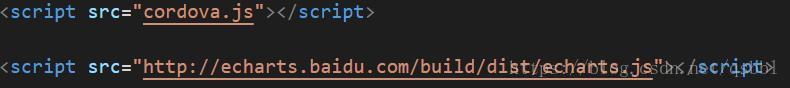
第一步:在index.html中引入如下这句代码,要放在cordova.js之后。
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
第二步:在day.html文件中,ion-content里添加如下代码。
<div #EchartsContent class="EchartsDiv"></div>第三步:在day.ts文件中,加入两段代码:
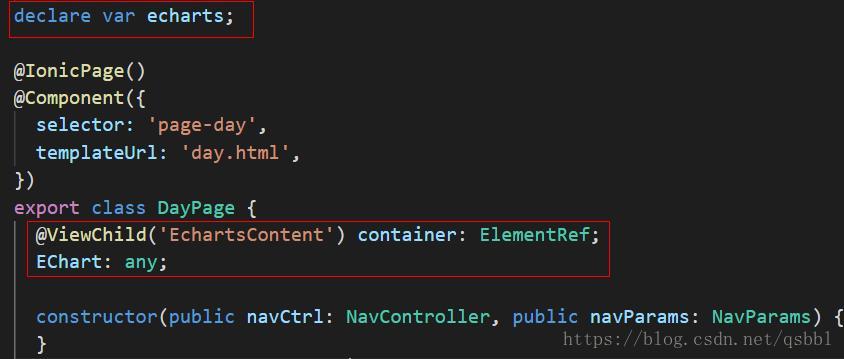
declare var echarts;@ViewChild('EchartsContent') container:ElementRef;
EChart:any;加入位置如图:

其中,“EchartsContent”和html文件中的#EchartsContent是对应的。
第四步:依旧在day.ts文件中加入代码。
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad DayPage');
var data = [];
for (var i = 0; i <= 360; i++) {
var t = i / 180 * Math.PI;
var r = Math.sin(2 * t) * Math.cos(2 * t);
data.push([r, i]);
}
let ctelement = this.container.nativeElement;
this.EChart = echarts.init(ctelement);
this.EChart.setOption({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [8, 9, 4, 6, 9, 6, 7],
type: 'line',
smooth: true
}]
});
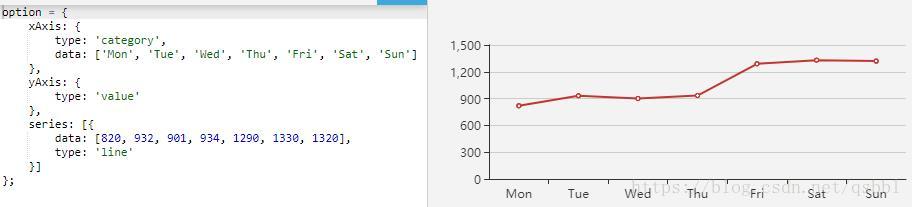
}其中,setOption下的代码是从Echarts官网复制的。也就是说,当需要的并不是折线图时,可以去官网找想要的图形,然后复制相应的代码即可。