vant toast不弹窗刷新后才弹窗
问题场景:
我做了几个表单页面,表单都是动态生成出来的。点击下一步的时候会校验表单,当校验不过的时候,我用toast进行提示了。
然而我发现我的toast代码并没有用,从page1到这个表单页面page2之后,page2没填表单直接点击下一步,每次都不会toast。
可我重新刷新这个表单页面page2后,不填表单信息,直接点下一步就会toast。
问题是正常情况下应该不需要刷新就提示呀!!!
F12也并没有看到任何报错信息,他就是纯纯不弹窗。debug这个$toast也并非undefined之类的。
代码块如下:
this.$refs.form.validate().then(()=>{
}).catch(e=>{
//打印这个msg的时候也是有的,也没有报错信息。但是toast就是不弹窗。只有刷新此页面后点下一步会立刻弹窗
var msg = e[0].message;
this.$toast.fail(msg )
})百度了一下,有的博主是说设置toast的z-index,我设置后也是没用。
后来算了,直接用Dialog进行提示了,Dialog提示也够醒目。
用dialog提示就没有问题,不需要刷页面,校验不过就直接提示了。
解决:
this.$refs.form.validate().then(()=>{
}).catch(e=>{
var msg = e[0].message;
//this.$toast.fail(msg );
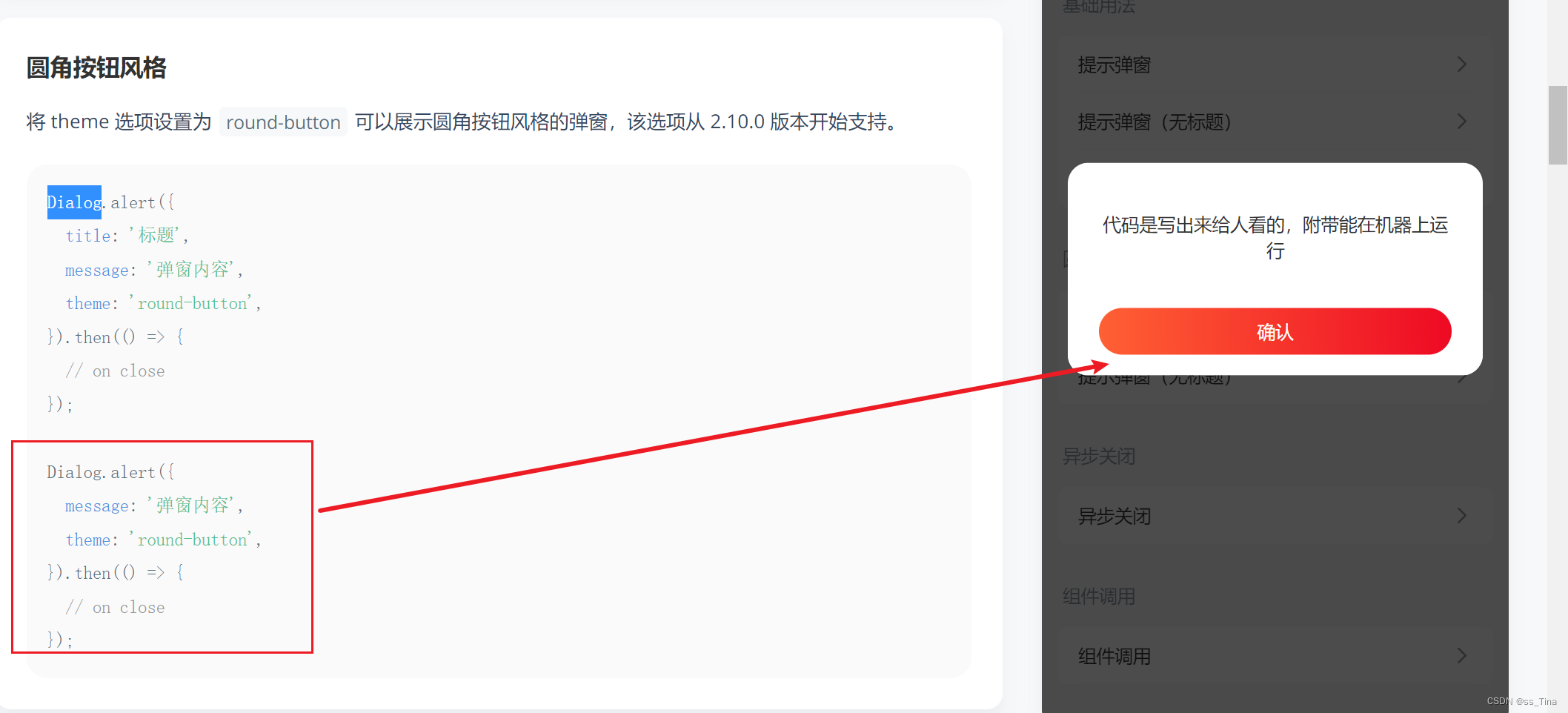
this.$dialog.alert({
message:msg,
confirmButtonColor:'#ff7b7b',
theme: 'round-button',
})
})