条件:
chrome 插件ReRes 已安装(ReRes安装)
问题
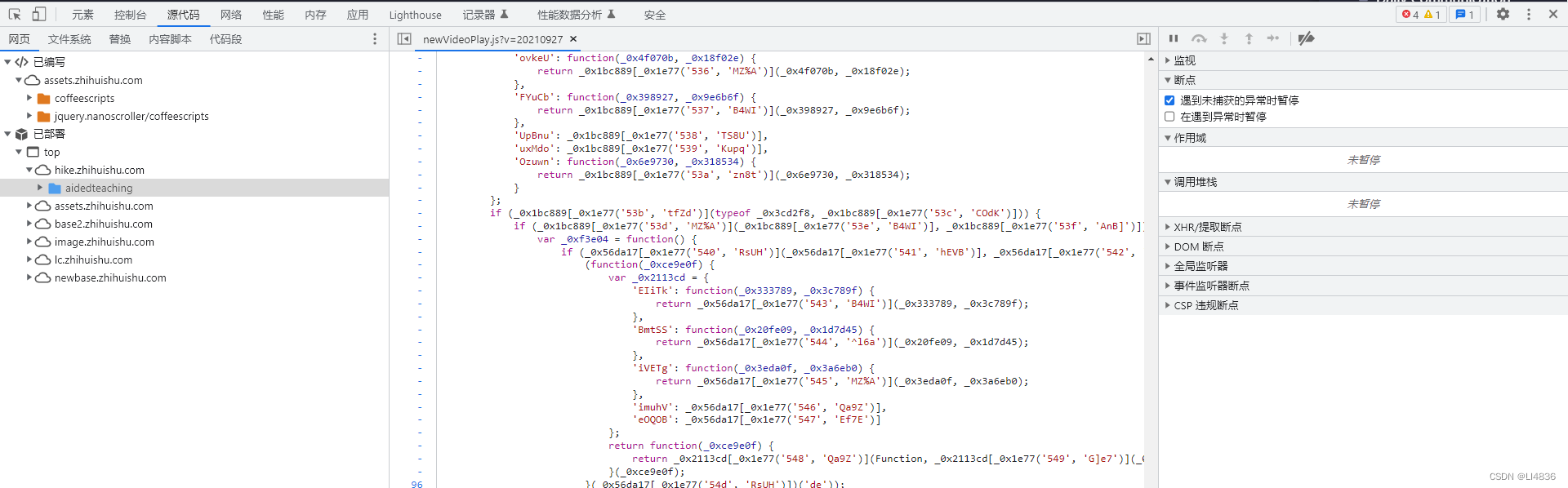
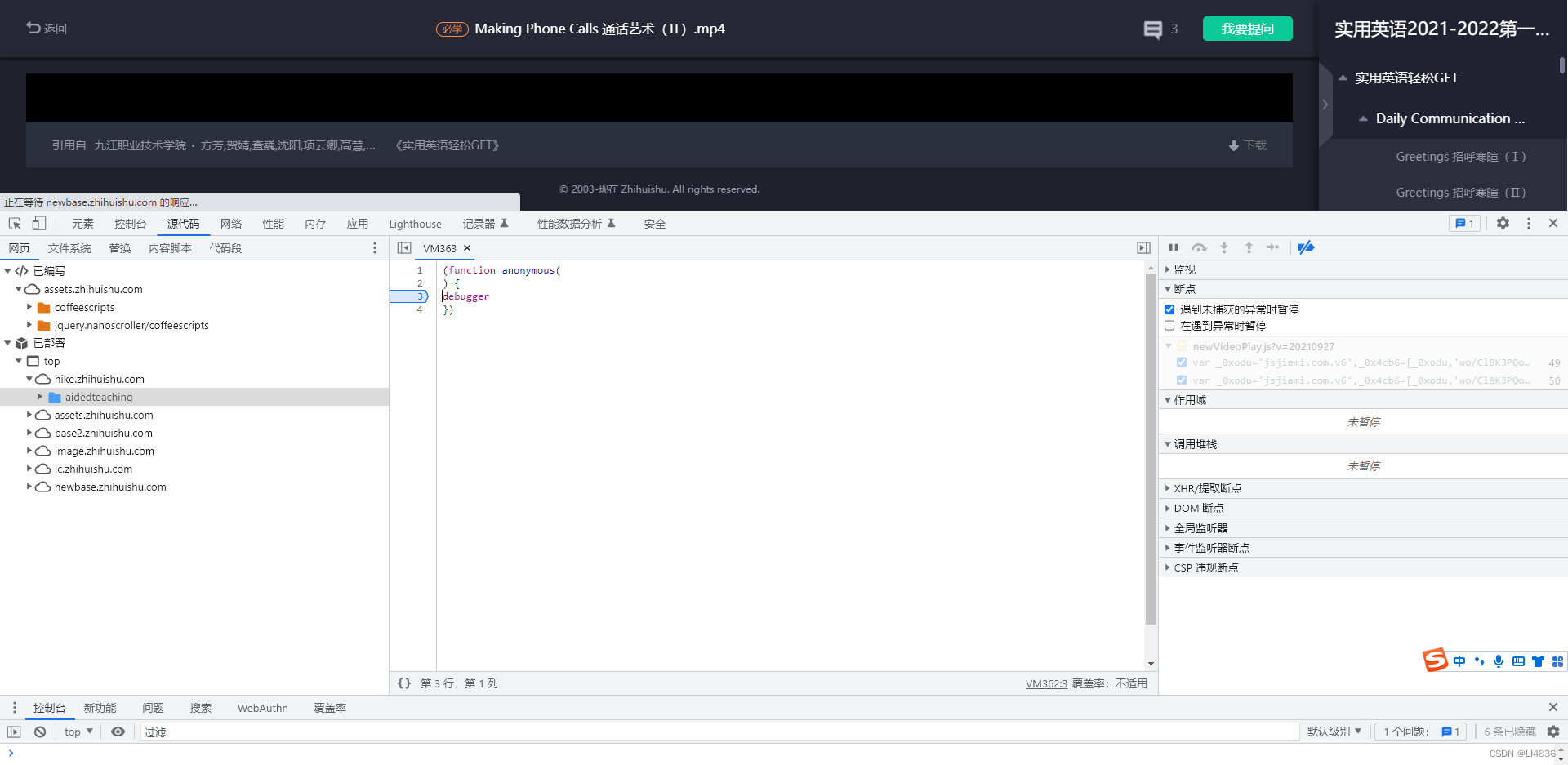
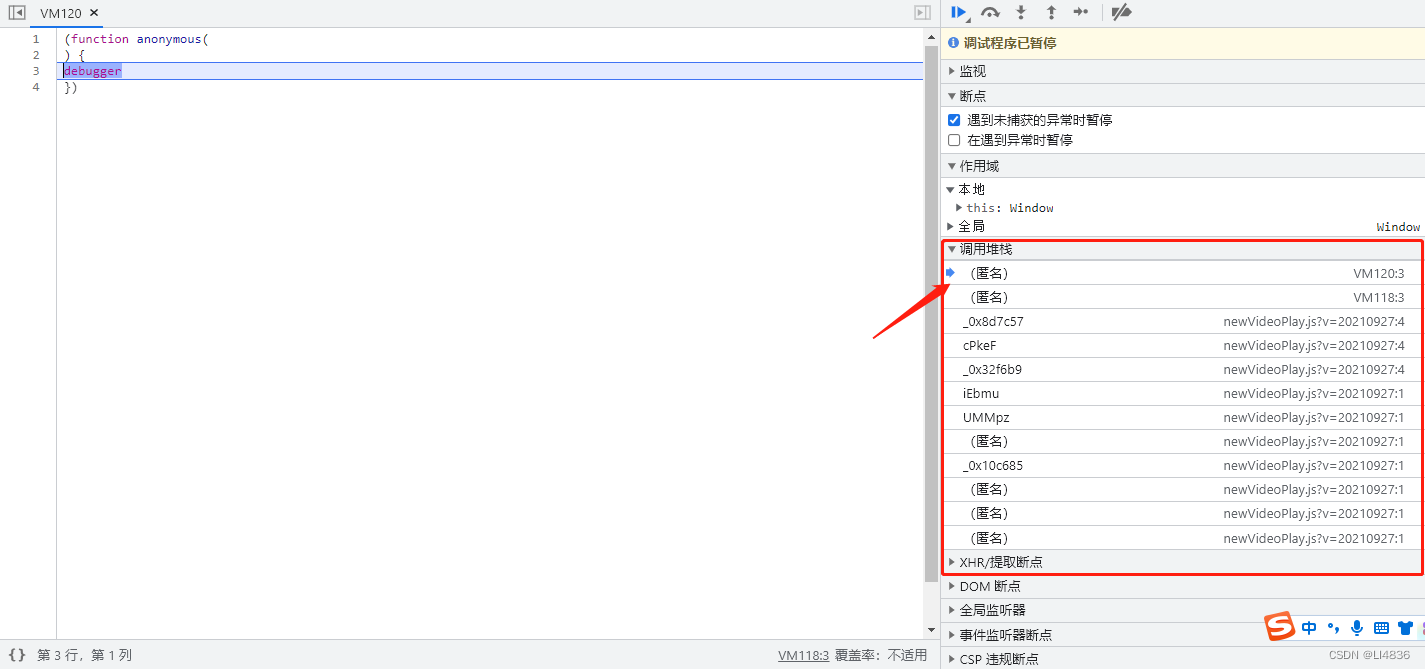
以智慧树为例,打开开发者工具,发现进入断点模式,如图:
 我们并没有设置任何断点,也没有执行任何额外的脚本,它就直接进入了断点模式。这时候我们可以点击
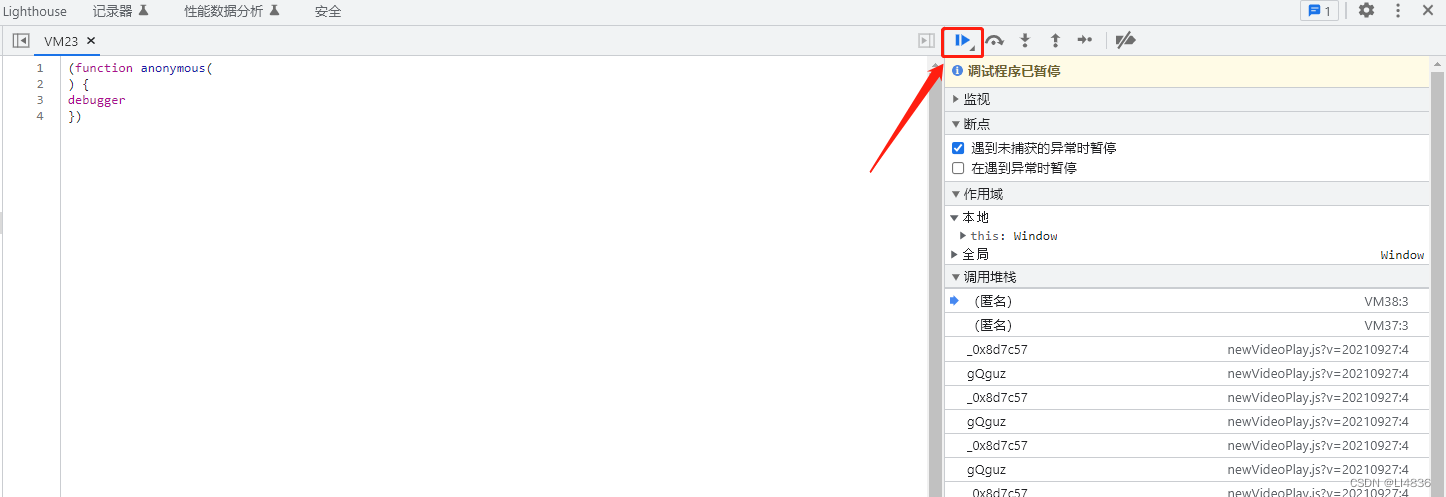
我们并没有设置任何断点,也没有执行任何额外的脚本,它就直接进入了断点模式。这时候我们可以点击 Resume script execution (恢复脚本执行)按钮,尝试跳过这个断点继续执行,如图所示。

然而不管我们按多少次,它仍然一次次地进入断点模式,无限循环下去。
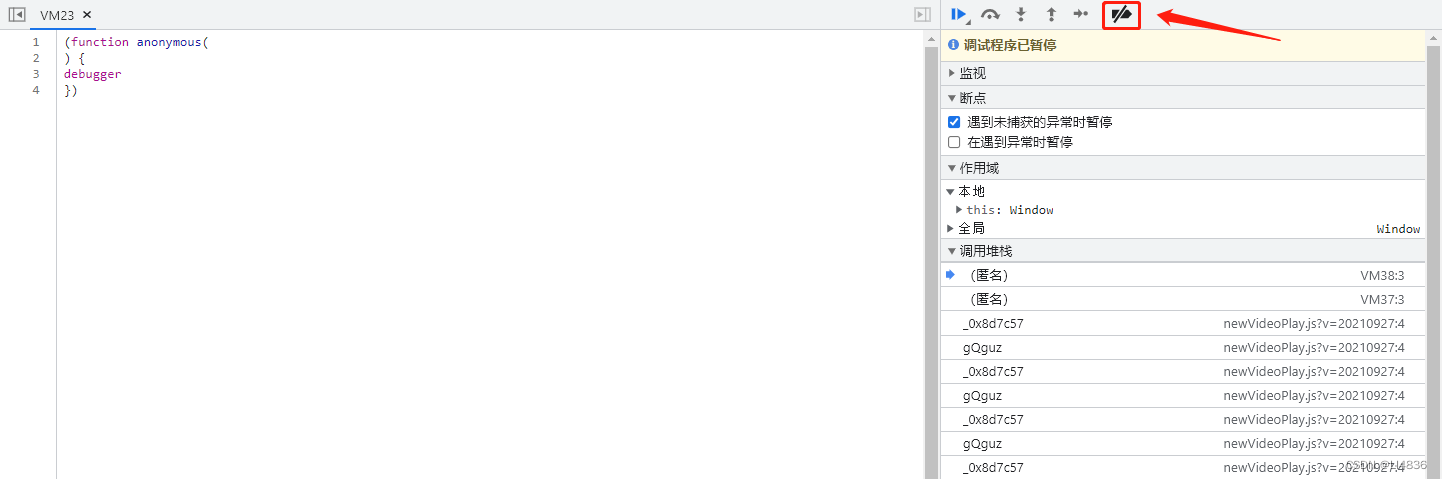
即使使用停用断点按钮来屏蔽也是无效的:

称这样的情况为无限 Debugger。
解决方法
第一次进入开发者工具时堆栈如图:


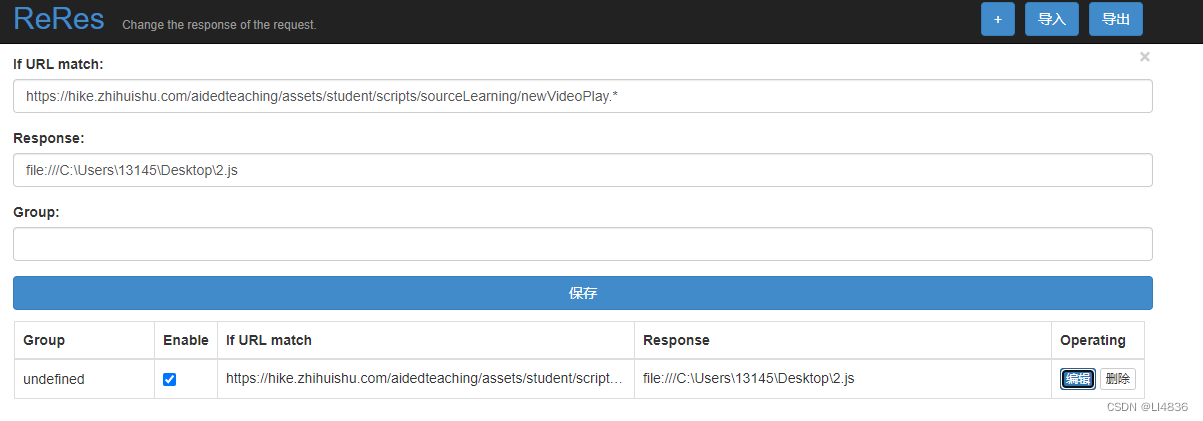
将文件内容复制保存到本地文件进行ReRes替换

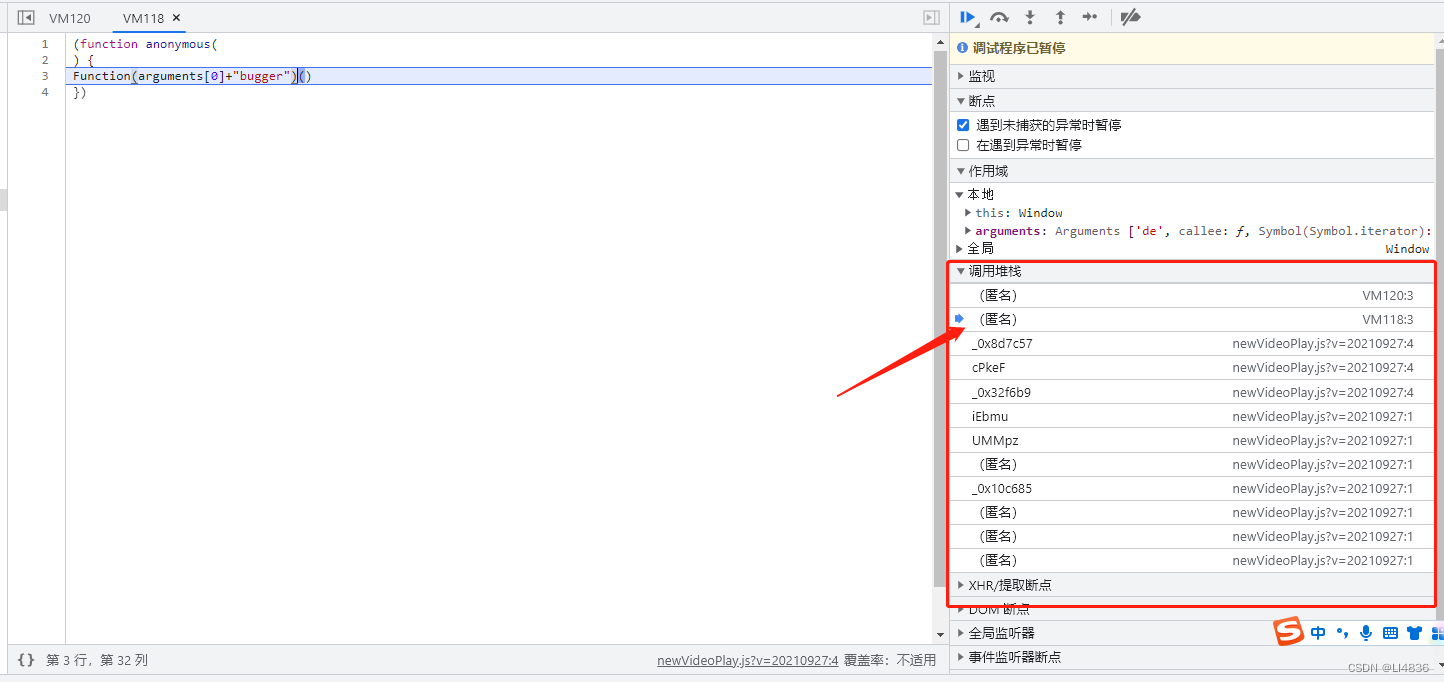
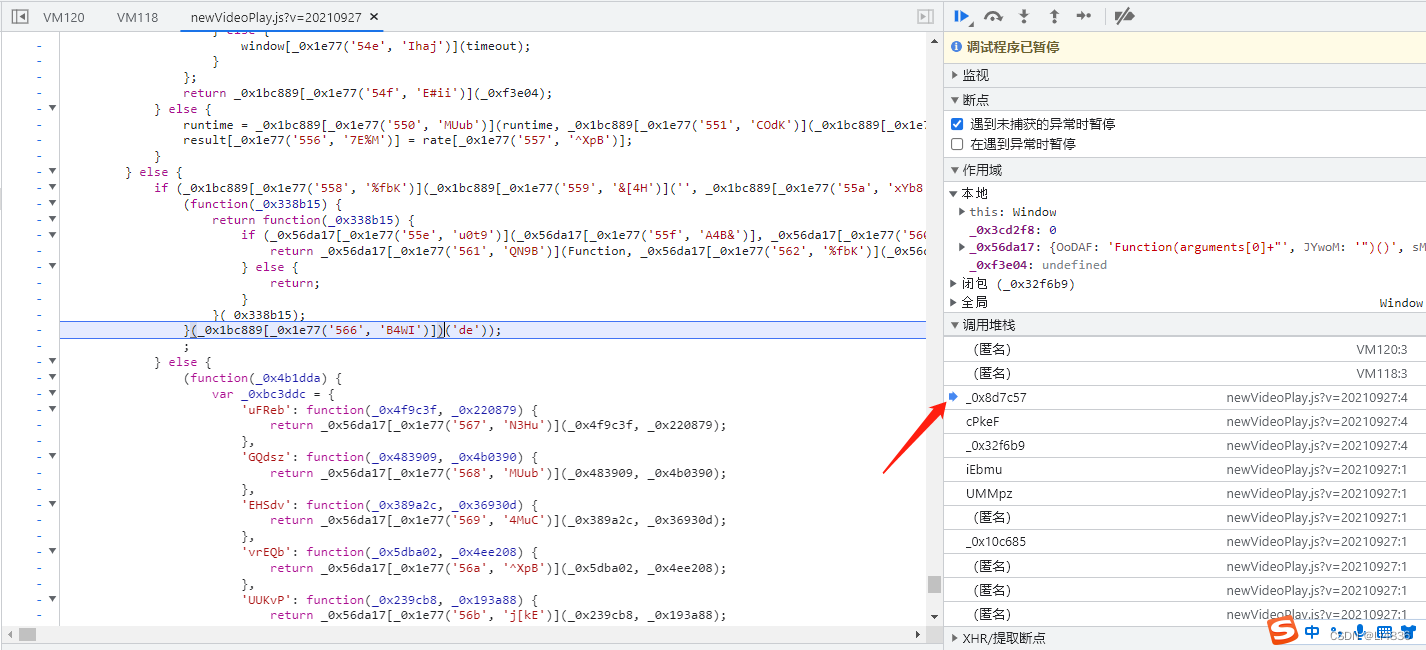
找到第一次调用VM的js文件位置

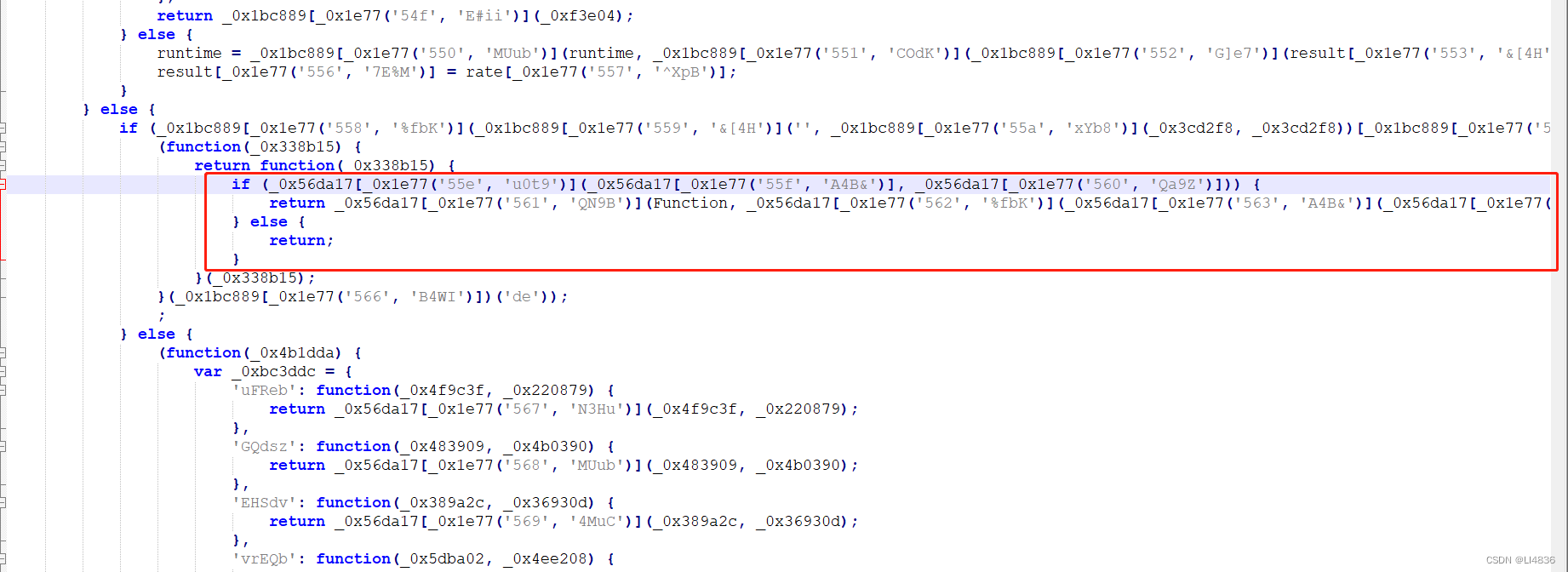
在本地文件中找到此函数位置删除调用函数(红框内容)
 注意:本地JS文件需要去除格式化
注意:本地JS文件需要去除格式化
Notepad++可以安装插件JSTool去格式化,
- 插件==>> JSTool ==> JSMin
重新刷新网页发现无限debugger 消失,可以正常调试