
先来讲讲为什么要用到 ReRes ?
在爬虫开发的过程中,想要修改网站的 JS 来规避网站的无限 Debugger ,或者想给线上的 JS 加点调试的语句,我们就需要把远程的 JS 映射到本地的文件上,这样就可以通过修改本地的文件进行线上的调试。
通常面对这样的需求,我们可以通过一些工具完成:
- Windows 下可以使用 Fiddler ,Mac 下可以使用 Charles
- Chrome 开发工具自带的 Override
- ReRes 和 Resource Override 插件
- Whistle - 跨平台 web 调试代理工具
个人经常使用的是 Chrome 开发工具自带的 Override 以及 ReRes 插件。
本篇主要介绍关于 ReRes 插件的使用。
有条件的直接使用谷歌商店安装:https://chrome.google.com/webstore/detail/reres/gieocpkbblidnocefjakldecahgeeica?hl=zh-CN&gl=CN
或者在后台回复「reres」获取离线版本。
下载好离线版本之后打开
chrome://extensions/拖入即可安装
安装好后,在chrome://extensions/找到 ReRes ,勾选允许访问文件网址,至此完成 ReRes 的配置。
ReRes 到底怎么用?
这个插件的优点就是简洁,简洁到不找找相关的资料都不知道怎么用。
刚刚安装好的软件,打开是这个样的:
 ReRes初始界面
ReRes初始界面
点击添加规则是这个样子的:
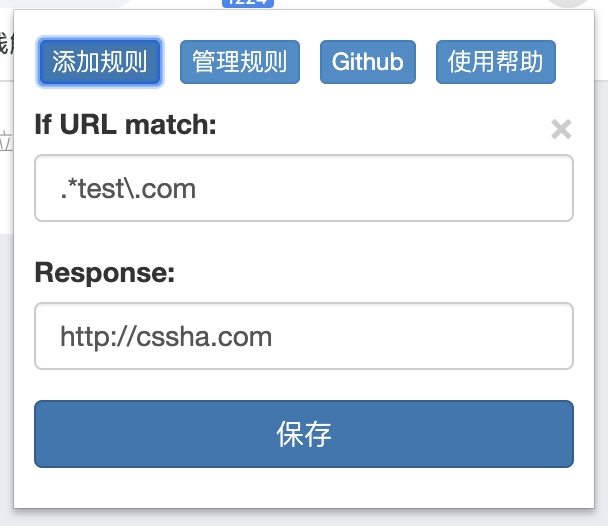
 添加规则
添加规则
用无从下手形容是再正确不过了,不过 ReRes 使用方法也很简单。
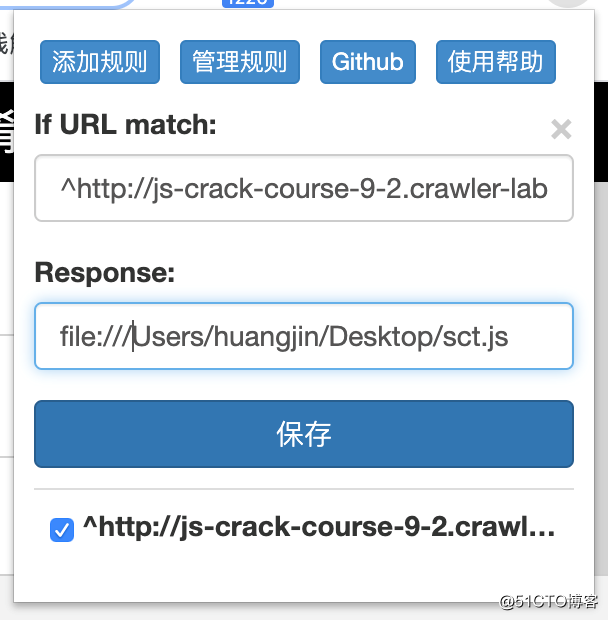
点开添加规则之后:
If URL match栏,填入的是匹配 URL 的规则,这里填入的是一个正则表达式,比如我想配置github.com/login这个域名,可以使用*://github.com/login*这样的方式匹配,或者使用偷懒的方式直接匹配网站路径下的文件^https://www.xxxAAA.cn/js/jquery.min.jsIf URL match注意事项:不要填开头的/和结束的/x,如/.*/g请写成.*Response栏,填写的是映射的响应地址,比如在 Window 下,我想要将 E 盘下的 index.js 文件映射回去,使用本地地址的方式是file:///E:/index.js,使用线上地址的方式是http://localhost:3000/xxx/index.jsResponse注意事项:线上地址以http://开头,本地地址以file:///开头,Mac 推荐使用超级右键可以直接复制文件路径,同时上一点中提到的线上地址需要启动一个可以访问静态文件的服务,可以使用 Flask 快速搭建一个。
添加完成,点击保存,重新加载页面即可。
快速练手
光说不练肯定不是咸鱼的风格,这里快速用一个例子演示一下。
打开夜幕的 JS 逆向的课程练习网站,打开第九题使用符号加密的JS练习题。
我们可以看到网站的index.js这个文件是混淆后的代码。

为了方便调试,我们使用ReRes将解密后的明文替换掉这个混淆的文件。
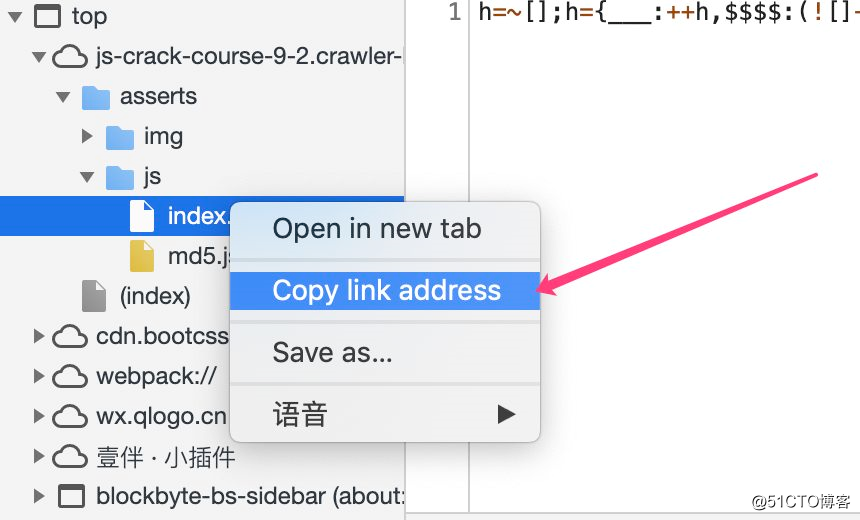
右键需要替换的文件,使用copy link address 粘贴到 Reres 的
粘贴到 Reres 的If URL match栏中。 之后复制需要映射的本地文件的路径,粘贴至
之后复制需要映射的本地文件的路径,粘贴至Response栏,点击保存即可。 重新刷新网页,即可加载,为了测试是否加载成功,可以写个弹窗测试下。
重新刷新网页,即可加载,为了测试是否加载成功,可以写个弹窗测试下。 到这里就完成了远端代码映射到本地的操作。
到这里就完成了远端代码映射到本地的操作。
不过这里还是需要另外思考一个问题:
如果需要映射的网站使用的是 Https 的协议,这个时候应该如何完成远端文件的映射呢?
Love & Share ![]()
[ 完 ]
