List 标签
例子如下:
<!-- 下拉刷新-->
<ion-refresher (ionRefresh)="doRefresh($event)">
<ion-refresher-content></ion-refresher-content>
</ion-refresher>
<!--列表-->
<ion-list>
<!-- 这里还可以嵌入一个 header,这相当于 tableview 的 header<ion-list-header>-->
<ion-item-group *ngFor="let group of schoolGroups">
<!--ion-item-divider 类似 iOS tableview 的 section header-->
<ion-item-divider color="light" sticky width>
<h3>
{{ group.id }} - {{ group.name }}
</h3>
</ion-item-divider>
<ion-item-sliding *ngFor="let school of group.school">
<ion-item>
<ion-label>{{ school.name }}
<p>{{ school.id.toString() }}</p>
</ion-label>
</ion-item>
<ion-item-options side="left">
<button ion-button color="favorite" (click)="onFavorite(school)">Favorite</button>
</ion-item-options>
<ion-item-options side="right">
<button ion-button color="primary">
<ion-icon name="mail"></ion-icon>
Email
</button>
</ion-item-options>
</ion-item-sliding>
</ion-item-group>
<ion-list-header *ngIf="schoolGroups.length < 1">
全国大学中没有名字中含有 "{{ queryText }} "的大学
</ion-list-header>
</ion-list>
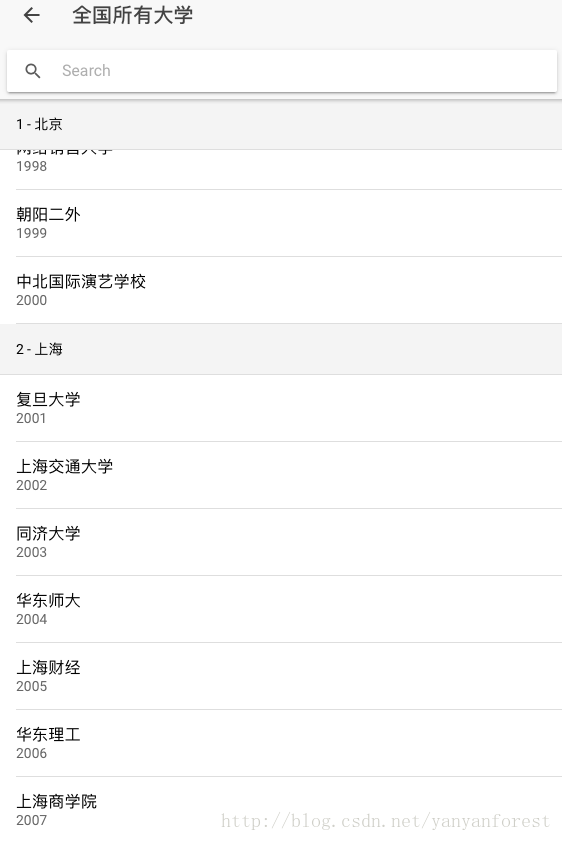
运行结果如图:
去掉 cell 之间的横线
<ion-list no-lines="true">