1、点击元素,获取绑定该事件的父级元素,使用 e.currentTarget。e.target 获取的是,出发该事件的元素,该元素有可能是所绑定事件的元素的子元素。

2、使用 react router4
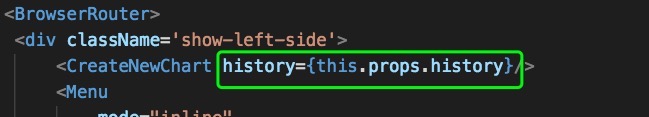
history 只能传递给儿子组件,不能传递给孙子组件
如果孙子组件需要,可以通过 props 传递过去

3、关于 react-router 不同页面 根据地址栏标识的不同请求渲染不同的内容
this.props.history.push({ pathname:'', state:{} });
把页面跳转时要传递的参数放到 state 里面,这样页面刷新的时候也能读取到该值