什么是uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
uni-app的优势
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。
创建uni-app
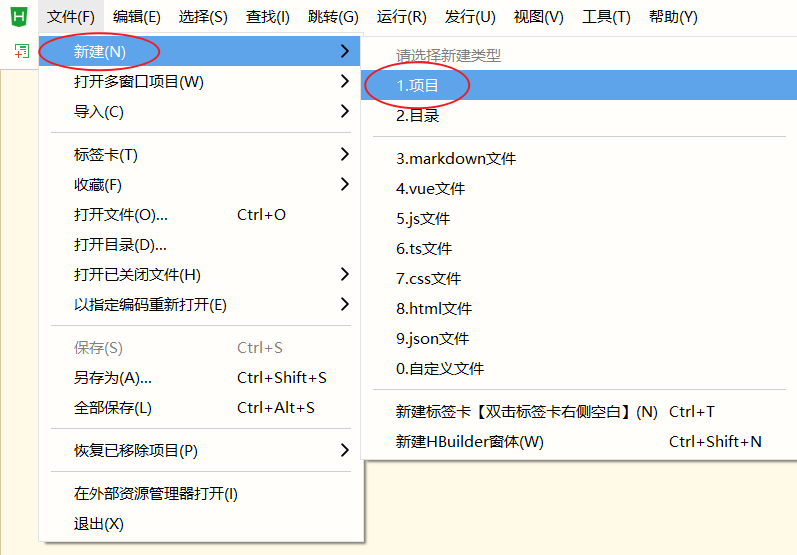
在工具栏中选择文件,选择新建,选择项目

选择uni-app项目,输入项目名称,选择文件存放位置,选择模板,根据需求选择vue2或vue3,选择是否开启云开发服务(*创建项目时未勾选可以自己手动生成),点击创建生成uni-app项目

*模板选择
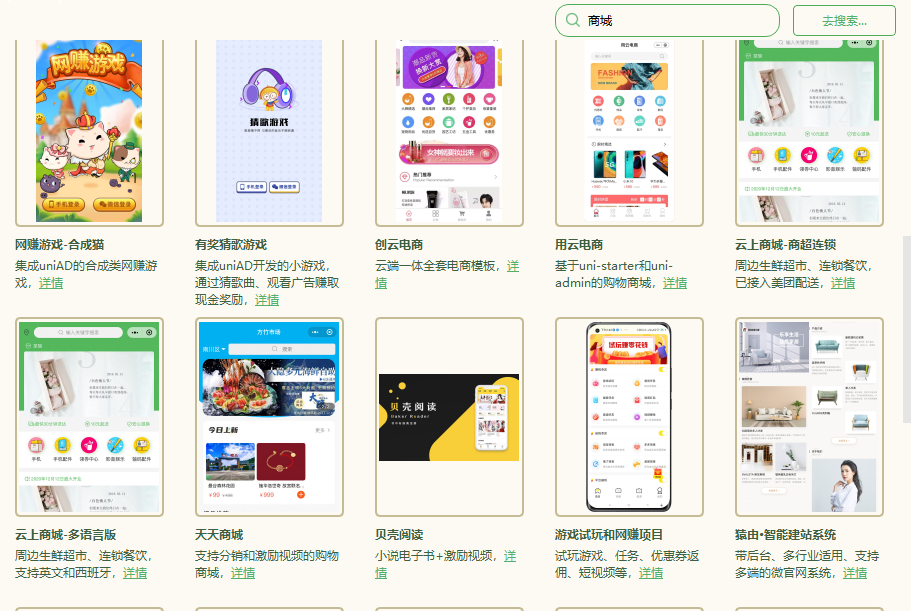
创建项目时有许多模板可供我们选择,点击去搜索跳转Dcloud插件市场,搜索更多模板


项目框架
以下是模板内置的文件介绍,全局通用组件需创建components文件夹存放

在开发过程中,为了更好的查看整理,在pages中依照业务功能来创建分类文件夹,按照首页tabbar来区分功能模块。
创建页面
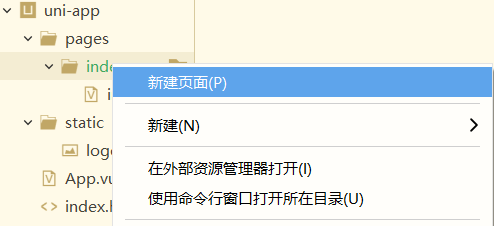
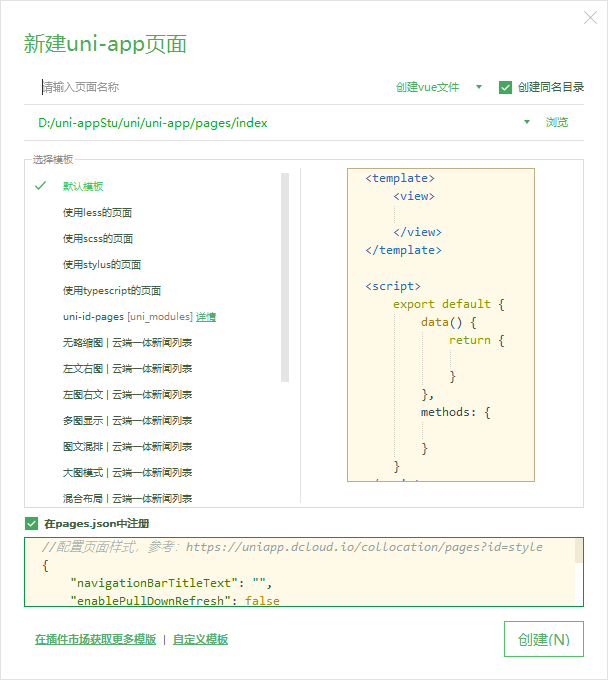
选择文件夹右键点击新建页面

输入页面名称,选择需要的模板后就可以创建了,勾选“在pages.json中注册”,在创建后会自动注册该页面。

uniCloud
uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。为每个开发者提供一个免费服务空间,让每个人拥有自己的服务器。开发者可以自主选择uniCloud的硬件和网络资源的供应商,在阿里云版和腾讯云版之间切换。
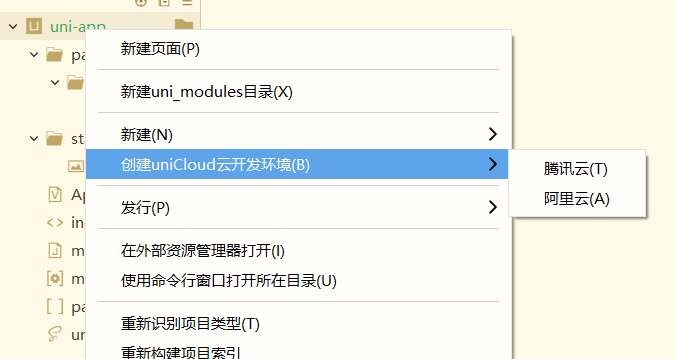
选择项目右键,创建云开发环境,选择供应商。



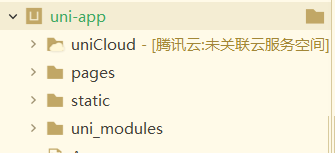
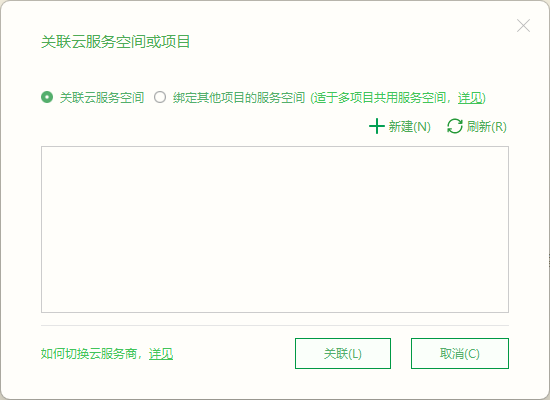
对项目根目录uniCloud点右键选择关联云服务空间,绑定之前创建的服务空间,或者新建一个服务空间。


uniCloud项目创建并绑定服务空间后,开发者可以创建并调用云函数(云对象是云函数的一种,云函数可泛指普通云函数和云对象)。使用云对象后逻辑更加清晰、代码更精简、由框架接管统一的响应体规范避免了接口联调的烦恼。
运行小程序
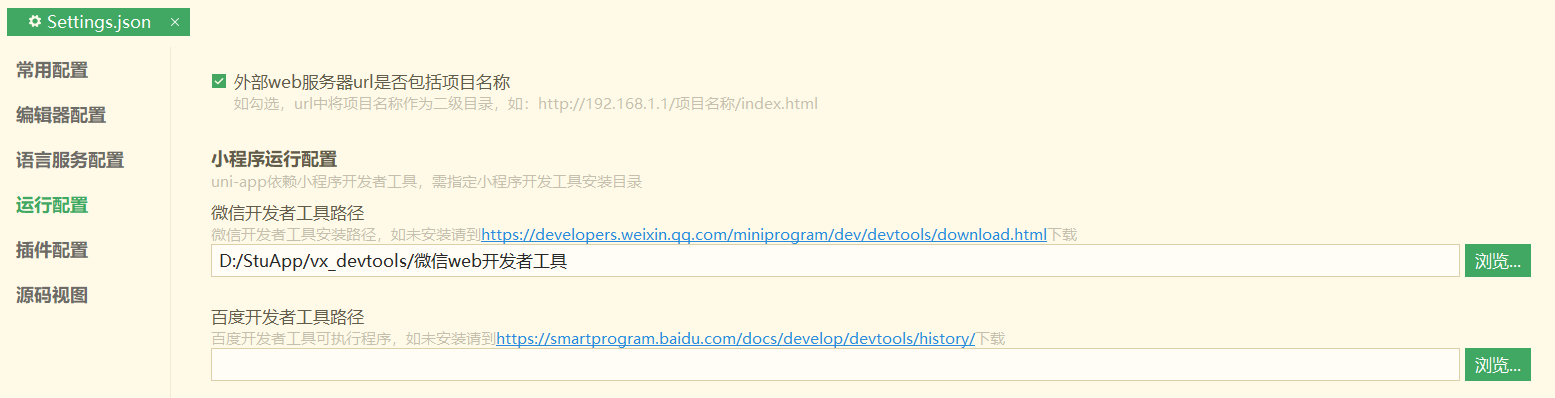
完成小程序代码的书写后就可以运行到微信小程序了,但在运行前需要配置微信开发者工具路径


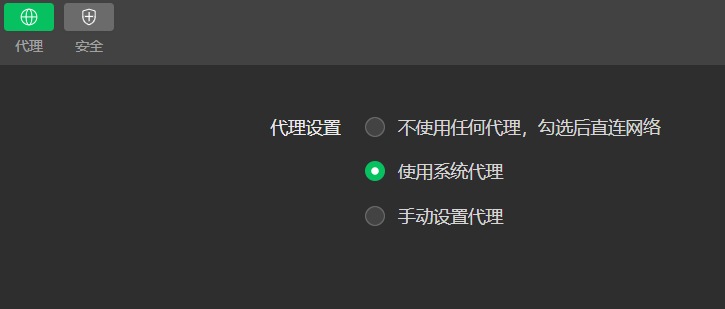
配置路径后进入微信小程序的设置中,在代理设置中选择使用系统代理

在安全设置中开启服务端口

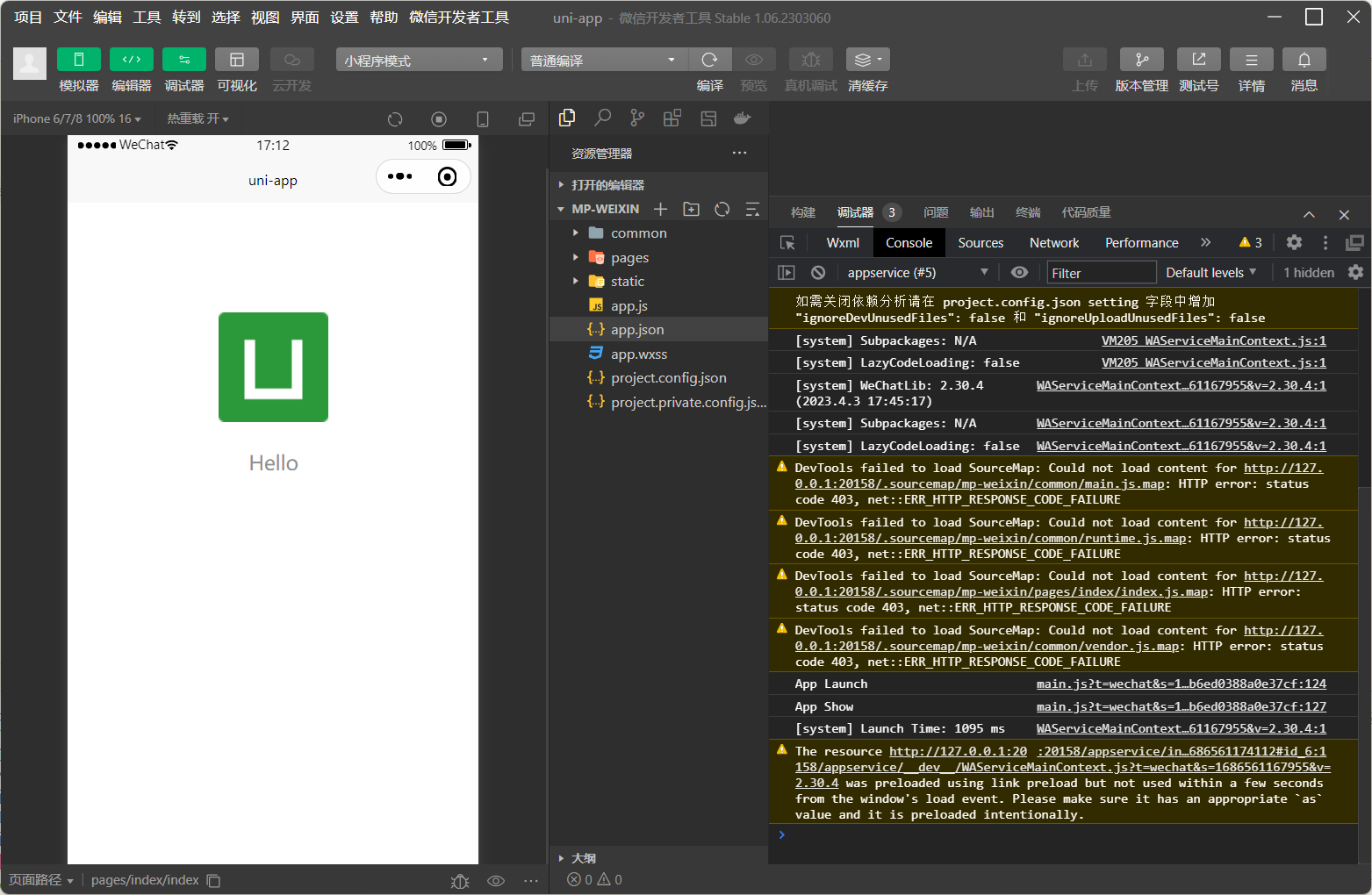
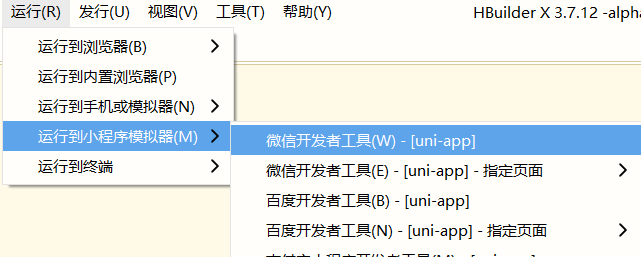
完成后就可以回到uni-app项目运行到微信小程序了

跳转到微信小程序页面,显示自己的页面则运行成功。微信小程序与uni-app有许多相似之处,可以在微信小程序中直接修改代码。