哈喽,大家好,我是雷工!
本篇记录一个日期时间控件的使用过程,以下为应用笔记。
1、问题描述
KingFusion中,对于一些特定的查询情况下,需要设置日期时间控件默认显示前一天的日期时间到当前时间24小时内的选择范围。但是由于考虑到每月的天数不固定,不能直接进行整除,最好的方式是是获取当前日期时间然后转换成毫秒数,然后减去一天的毫秒。转换后将具体的时间写入日期时间控件。
2、设计流程
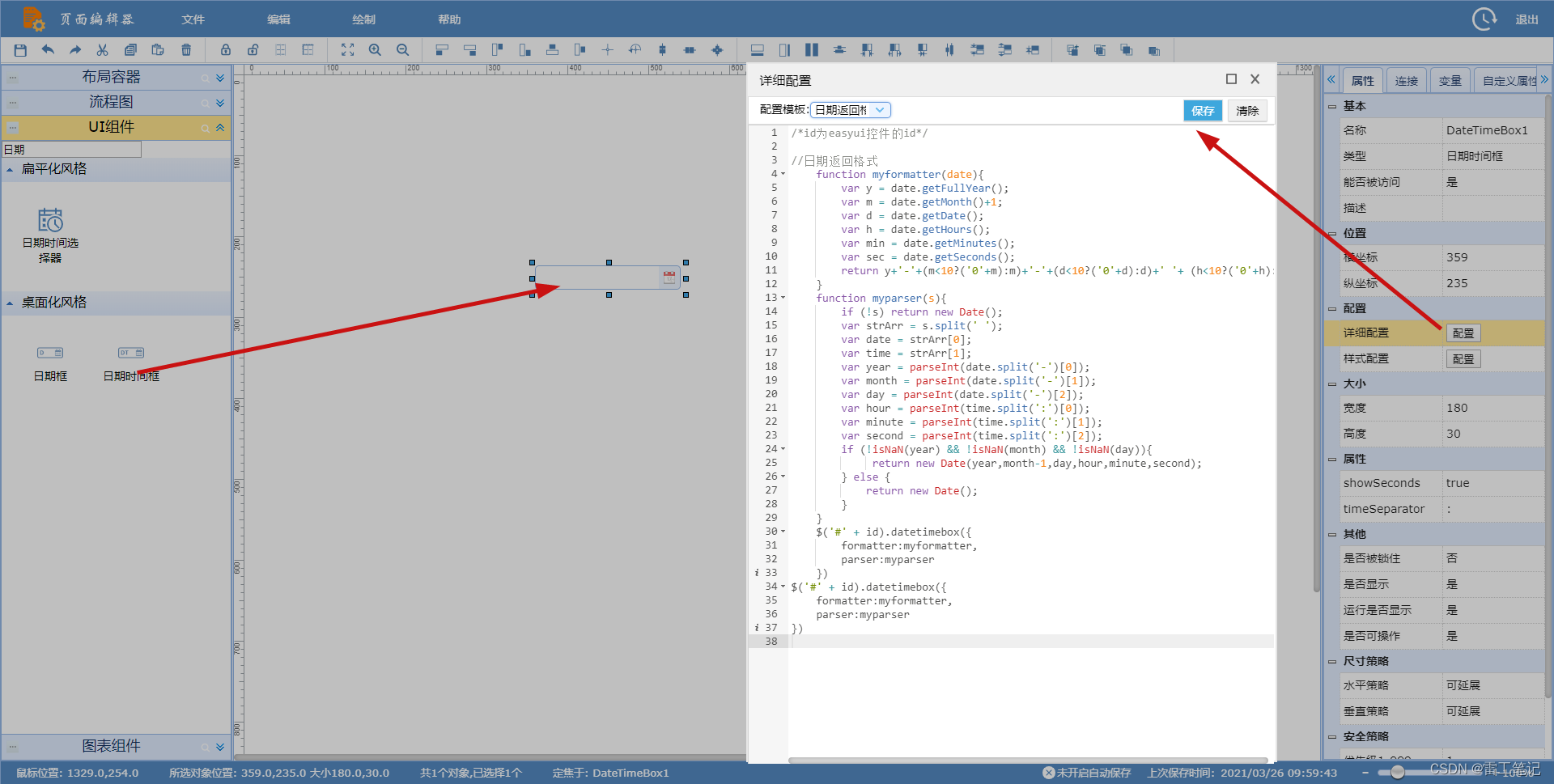
2.1、创建日期时间控件,并在详细配置中选择模板:日期返回格式。

2.2、在打开时写入JS脚本
let datatime = new Date(); // 获取当前日期时间
let datetime1 = datatime.getTime()-86400000;// 生成前24小时前的日期时间
let datetime2 = datatime.getTime();// 生成当前的日期时间
let date1 = new Date(datetime1);// 时间格转换
let date2 = new Date(datetime2);// 时间格转换
let y1 = date1.getFullYear();
let y2 = date2.getFullYear();
let m1 = date1.getMonth()+1;
let m2 = date2.getMonth()+1;
let d1 = date1.getDate();
let d2 = date2.getDate();
let h1 = date1.getHours();
let h2 = date2.getHours();
let min1 = date1.getMinutes();
let min2 = date2.getMinutes();
let sec1 = date1.getSeconds();
let sec2 = date2.getSeconds();
let daytime1 = y1+'-'+(m1<10?('0'+m1):m1)+'-'+(d1<10?('0'+d1):d1)+' '+ (h1<10?('0'+h1):h1) +':'+ (min1<10?('0'+min1):min1) +':'+(sec1<10?('0'+sec1):sec1);// 生成符合日期时间控件填充的时间格式
let daytime2 = y2+'-'+(m2<10?('0'+m2):m2)+'-'+(d2<10?('0'+d2):d2)+' '+ (h2<10?('0'+h2):h2) +':'+ (min2<10?('0'+min2):min2) +':'+(sec2<10?('0'+sec2):sec2);// 生成符合日期时间控件填充的时间格式
DateTimeBox1.Value = daytime1 // 日期时间填入
DateTimeBox2.Value = daytime2 // 日期时间填入
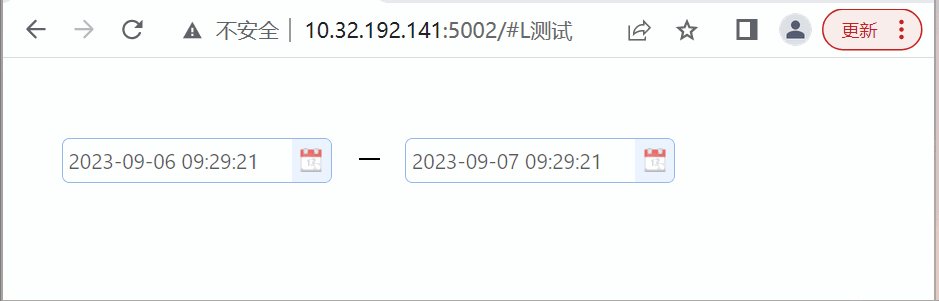
3、运行效果
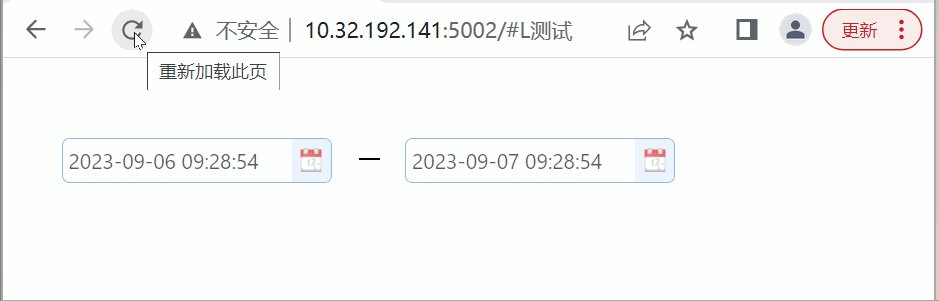
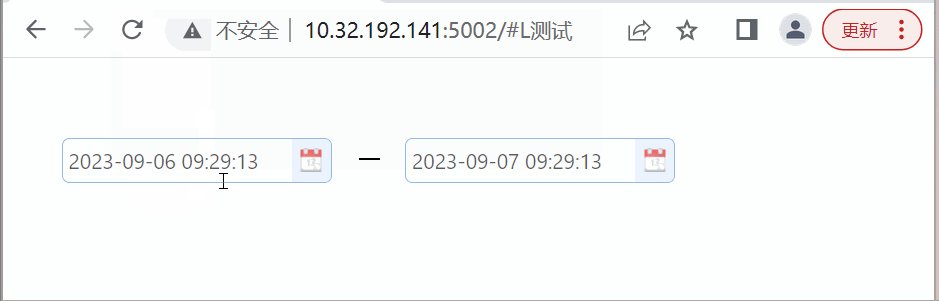
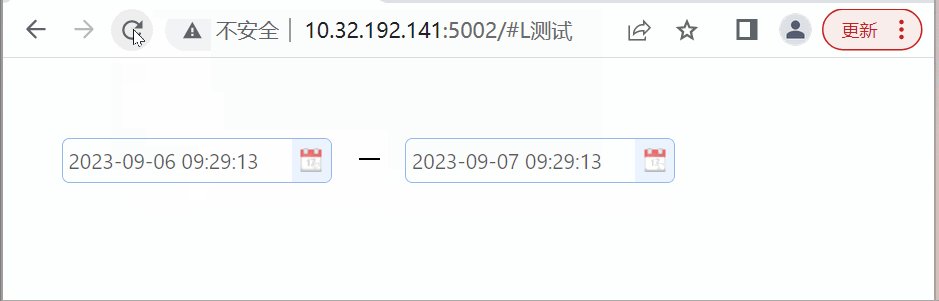
3.1、当页面创建或刷新时,会自动选择24小时内的时间范围,效果如下:

3.2、项目应用效果
点击更新时间按钮,会将时间段更新为当前时间24小时内的时间段范围。效果如下。

4、后记
以上为自动设置时间段的设置,在实际项目中本来也是写在页面创建时自动设置默认时间段为最近24小时,但运行不成功;
但在测试界面试的没问题,很奇怪,最后加了个更新时间按钮来触发设置时间的动作,就没问题。