使用bootstrap框架
引用
<link href="lib/bootstrap/css/bootstrap.css" rel="stylesheet"> <link href="lib/bootstrap/css/bootstrap-responsive.css" rel="stylesheet"> <link href="lib/bootstrap/css/bootstrap-theme.css" rel="stylesheet"> <script src="lib/bootstrap/js/jquery-3.2.1.js"></script> <script src="js.js"></script> <script src="date/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.min.js"></script> <script src="date/bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css"></script> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script> <script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> <script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>代码及解释
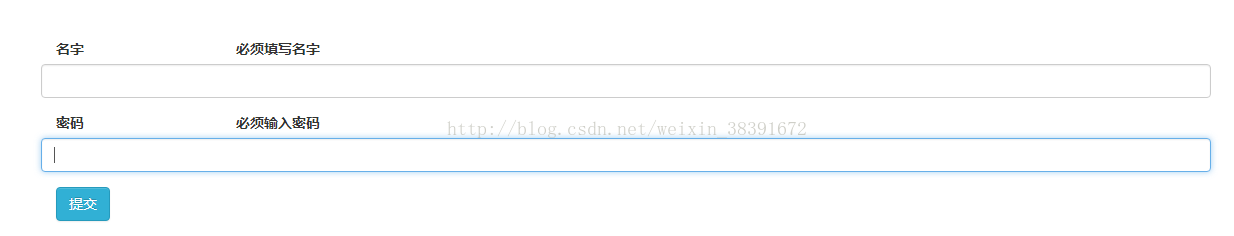
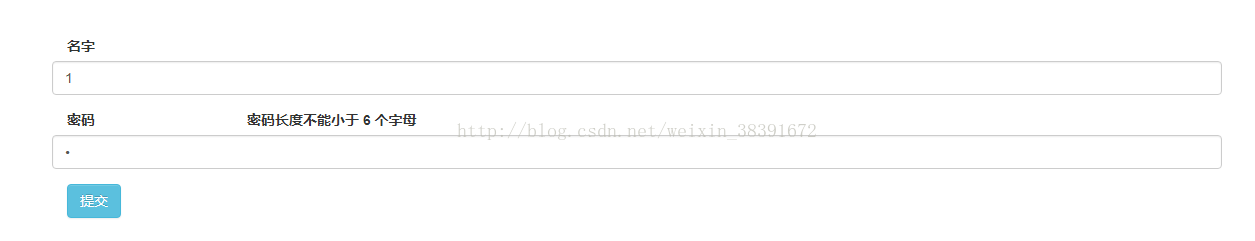
<form id="test" class="form-horizontal container"> <div class="form-group"> <label class="col-md-2">名字</label><!--对应的name属性--> <input class="form-control col-md-2" name="name"> </div> <div class="form-group"> <label class="col-md-2">密码</label><!-- 对应的name属性 --> <input class="form-control col-md-2" name="password" type="password"> </div> <input type="submit" class="btn btn-info" value="提交"> </form> <script> /*根据id获取form表单,进行验证*/ $("#test").validate({ /*规则*/ rules: { /*name的属性名字*/ name: "required",/*必须填写*/ password:{ required: true, minlength:6, maxlength: 10 } }, /*规则的提示信息*/ messages: { name:"必须填写名字", password: { required: "必须输入密码",/*当不填写信息时候进行提示*/ minlength: "密码长度不能小于 6 个字母",/*长度不满足时提示*/ maxlength:"密码长度不能超过10位" } } }); </script>