写在前面:
在做一些添加功能的时候,表单的提交前的验证是必不可少的,jquery的validate插件就还可以,对于基本的需求已经够了。这里记录下基本的用法。
还是写个简单的demo吧
<html> <head> <meta name="viewport" content="width=device-width" /> <title>Jquery表单校验插件validate</title> <%--jqury插件--%> <script src="${baseURL}/Bootstrap/bootstrap/assets/js/jquery-1.10.2.min.js"></script> <%--validate插件--%> <script src="${baseURL}/ligerui/jquery-validation/jquery.validate.min.js"></script> <%--中文提示插件--%> <script src="${baseURL}/ligerui/jquery-validation/messages_cn.js" type="text/javascript"></script> </head> <body> <div > <form id="myform"> <table> <tr> <td> ID </td> <td> <input type="text" id="input_id" name="perCode" style="border:0.5px solid #fac090"/> </td> </tr> <tr> <td> Name </td> <td> <input type="text" id="input_name" name="perName" style="border:0.5px solid #fac090"/> </td> </tr> <tr> <td> Role </td> <td> <select id="sel_role" name="role" data-width="150px" style=""> <option>工程师</option> <option>PM</option> </select> </td> </tr> <tr> <td>性别</td> <td style="text-align: center"><input type="radio" name="sex" value="1" checked/>男    <input type="radio" name="sex" value="0"/>女</td> </tr> <tr> <td>爱好</td> <td> <input type="checkbox" name="favorite" value="1" /> 赚钱 <input type="checkbox" name="favorite" value="2"/> 唱歌 <input type="checkbox" name="favorite" value="3"/> 游戏 </td> </tr> <tr> <td> <input id="btn_commit" type="button" value="提交"/> </td> </tr> </table> </form> </div> </body> <script> $(function(){ //表单验证 $("#btn_commit").click(function(){ var myflag = $("#myform").validate({ //onfocusout:true,// 是否在获取焦点时验证 rules:{ //字段的name属性:"校验器" perCode:"required",//required在此含义是必填 //字段的name属性:{校验器:值,校验器:值} perName:"required", role : "required", sex:"required", favorite:"required", }, messages: { //自定义错误信息, perName: { required: "用户名必填" } }, errorPlacement: function(error, element) { //指定错误信息位置 if (element.is(':radio') || element.is(':checkbox')) { //如果是radio或checkbox var eid = element.attr('name'); //获取元素的name属性 error.appendTo(element.parent()); //将错误信息添加当前元素的父结点后面 } else { error.insertAfter(element); } //错误信息提示颜色 error.css("color","red"); }, }); if(!(myflag.form())){ //表单校验不通过 return ; } //表单校验通过 提交表单 $.ajax( { //... } ); }); }); </script> </html>
jquery表单的验证还是比较简单的,这里的用法也只是简单的写了个demo,如果要验证radio与checkbox的时候,最好指定下错误信息出现的位置,比较好看点
主要的步骤:
1.导入jquery插件以及validate的相关插件
2.调用validate()方法,在里面编写对应的需要校验的字段,以及校验规则
其实网上的demo例子很多,也比我这个解释详细的多,这里只是简单的记录下,对于复杂的校验规则我这里也没有写出来,之后可以查阅相关的资料即可。
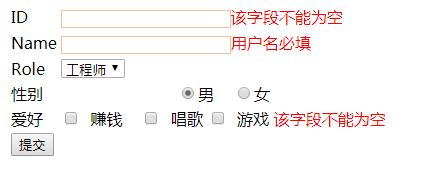
demo效果图: