Html5播放器按钮在移动端变小的问题解决方法
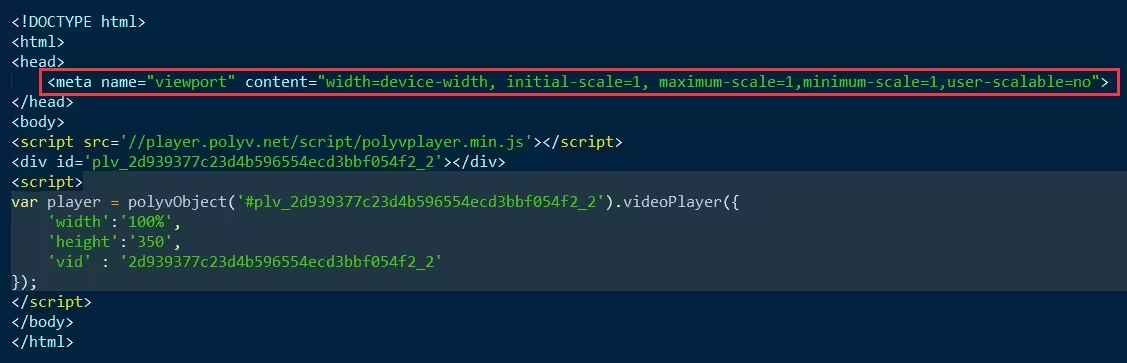
用手机浏览器打开酷播云视频,有时会出现播放器按钮太小的情况,此时只需在<head>中加入下面这段代码即可解决:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no">


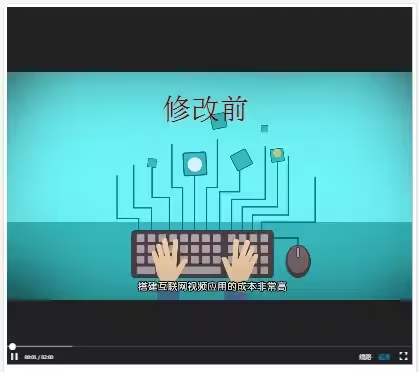
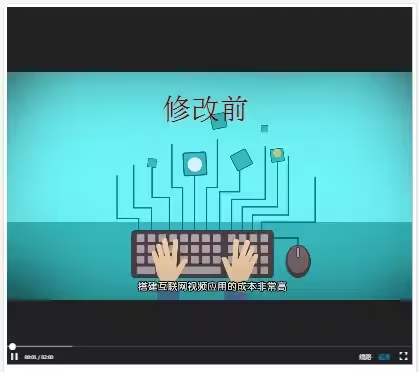
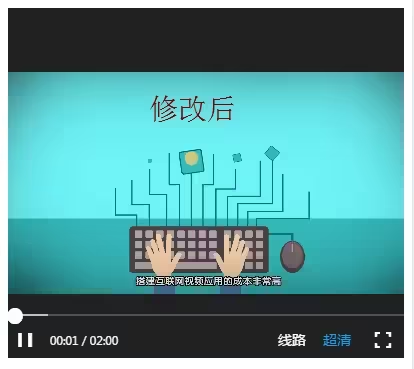
Html5播放器按钮

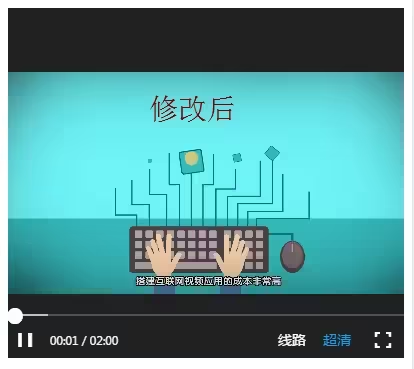
Html5播放器按钮
我的文章推荐:
Html5播放器按钮在移动端变小的问题解决方法
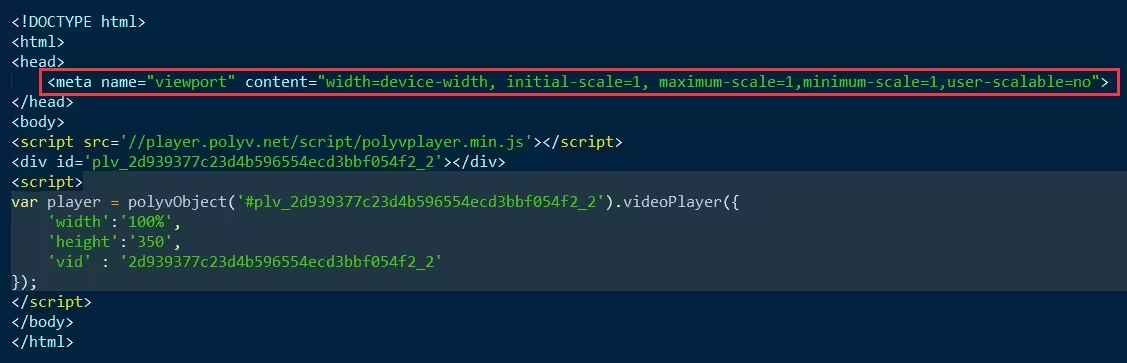
用手机浏览器打开酷播云视频,有时会出现播放器按钮太小的情况,此时只需在<head>中加入下面这段代码即可解决:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no">


Html5播放器按钮

Html5播放器按钮
我的文章推荐: