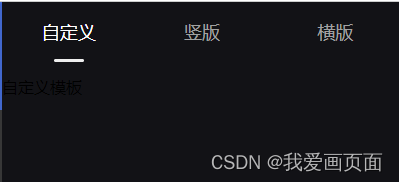
官网示例图:

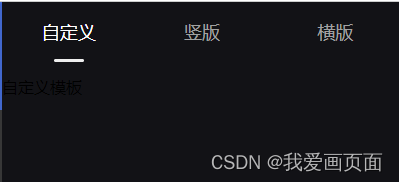
我的需求:

通过修改css样式实现:
<template>
<div class="content_box">
<el-tabs class="tabs_box" :stretch="true" v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="自定义" name="third">自定义模板</el-tab-pane>
<el-tab-pane label="竖版" name="first">竖版</el-tab-pane>
<el-tab-pane label="横版" name="second">横版</el-tab-pane>
</el-tabs>
</div>
</template>
<script setup>
import {
ref } from "vue";
let activeName = ref("first");
function handleClick(val) {
console.log(val);
}
</script>
<style lang="scss" scoped>
.content_box {
width: 400px;
height: 100vh;
background: #121216;
padding-top: 10px;
box-sizing: border-box;
}
</style>
<style lang="scss">
.el-tabs__nav-wrap::after {
display: none;
}
.el-tabs__active-bar {
width: 30px !important;
height: 3px;
border-radius: 2px;
background: #eeeeee;
left: 13%;
}
.el-tabs__item {
height: 50px;
font-size: 18px;
color: #a1a1a1;
padding: 0;
}
.el-tabs__item:hover {
color: #fff;
}
.el-tabs__item.is-active {
color: #ffffff;
}
</style>
</style>