uni-app 之 tabBar 底部切换按钮

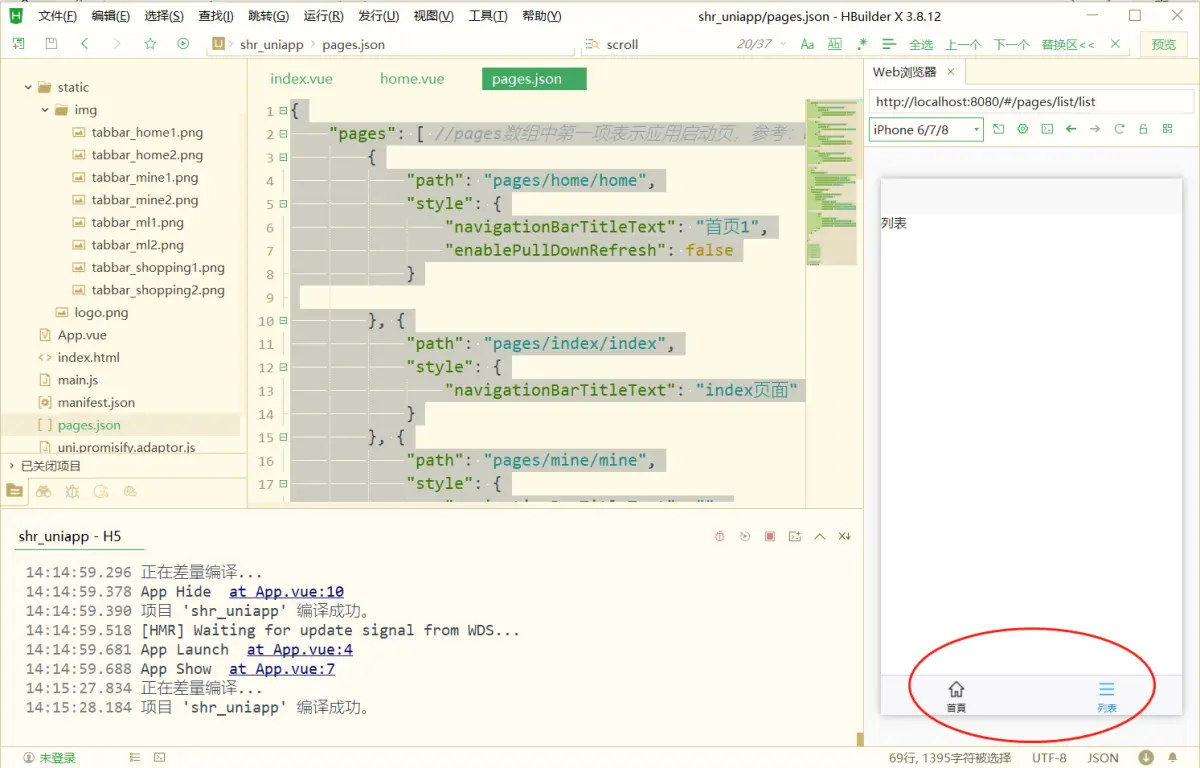
1693289945724.png
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "首页1",
"enablePullDownRefresh": false
}
}, {
"path": "pages/list/list",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
// globalStyle全局设置、pages里面是单独的页面设置,如果页面没有设置就统一走全局设置
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {},
// 底部切换按钮,核心代码其实就是下面的 "tabBar": { } 这一块,注意图片等资源一定要放在static文件夹下,否则会异常不展示
"tabBar": {
"selectedColor": "#1296db",
"color": "#2c2c2c",
"list": [{
"text": "首頁",
"pagePath": "pages/home/home",
"selectedIconPath": "static/img/tabbar_home1.png",
"iconPath": "static/img/tabbar_home2.png"
},
{
"text": "列表",
"pagePath": "pages/list/list",
"selectedIconPath": "static/img/tabbar_ml1.png",
"iconPath": "static/img/tabbar_ml2.png"
}
]
}
}
// 常用颜色
// d81e06 紅
// #f4ea2a 黃
// #1afa29 綠
// #1296db 藍
// #13227a 青
// #d4237a 紫
// #ffffff 白
// #2c2c2c 黑