最近更新时间: 2023-08-04
别光收藏,记得点赞,老伙计@_@

1.微信云开发配置CDN
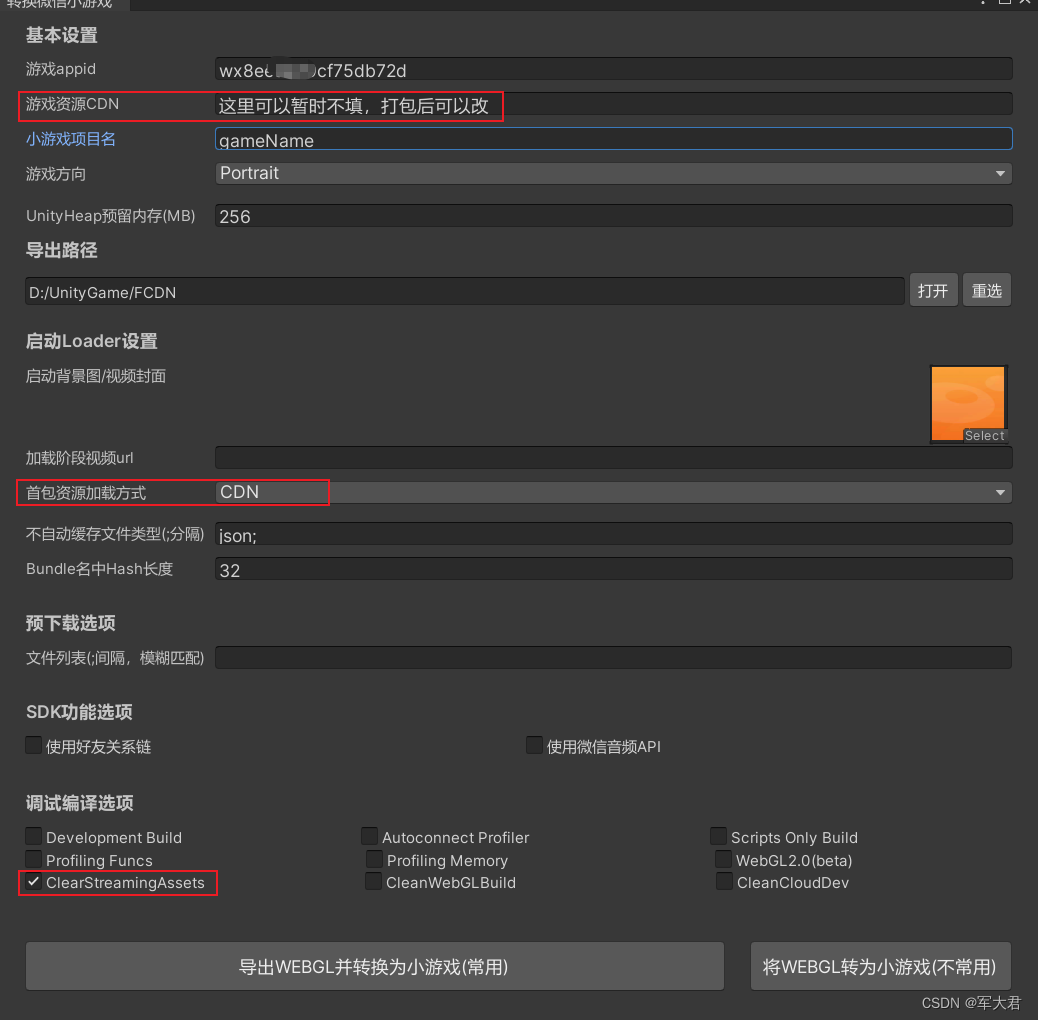
1.1 打包

1.2文件上传

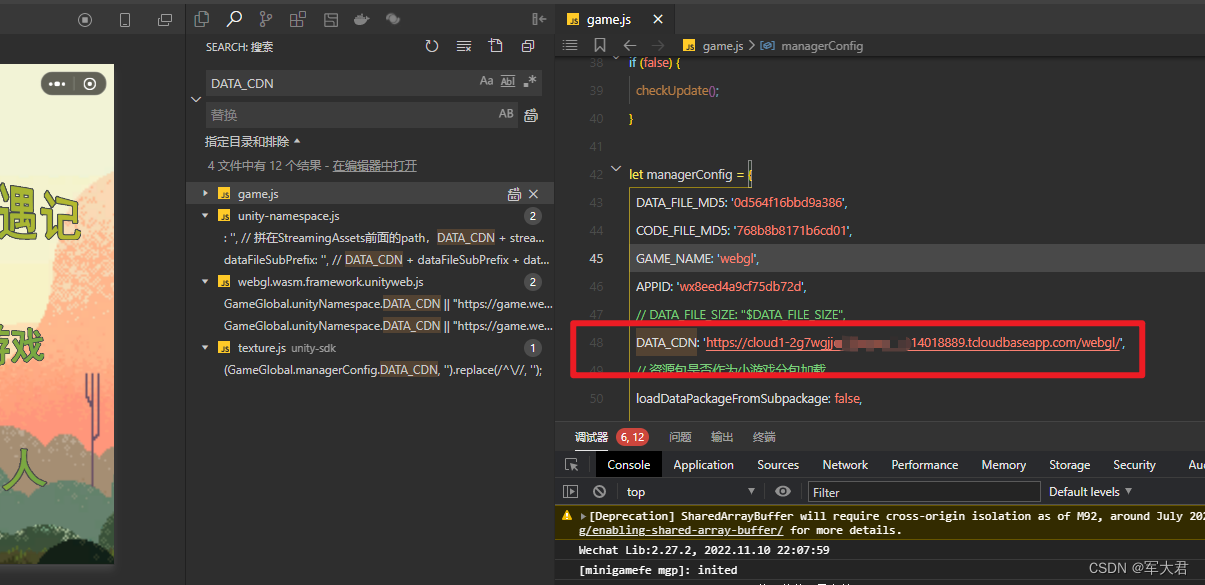
1.3 配置路径
点击文件我们可以看到路径

这个位置配置一下,保存即可,调试通过

2.获取CDN服务器【七牛云为例】
我们需要购买cdn产品,不同厂家的价格都不同,按照自己的需求购买,新用户的话基本都有优惠,测试用或者用户量小的情况一般都够用。
【注意】
这里有一个很麻烦的点是,不用微信云服务的话,如果用其他的CDN服务的话必须是https的才能使用。

2.1 打包微信小游戏
小游戏 unity打包工具【官方】
unity CDN的配置官方文档
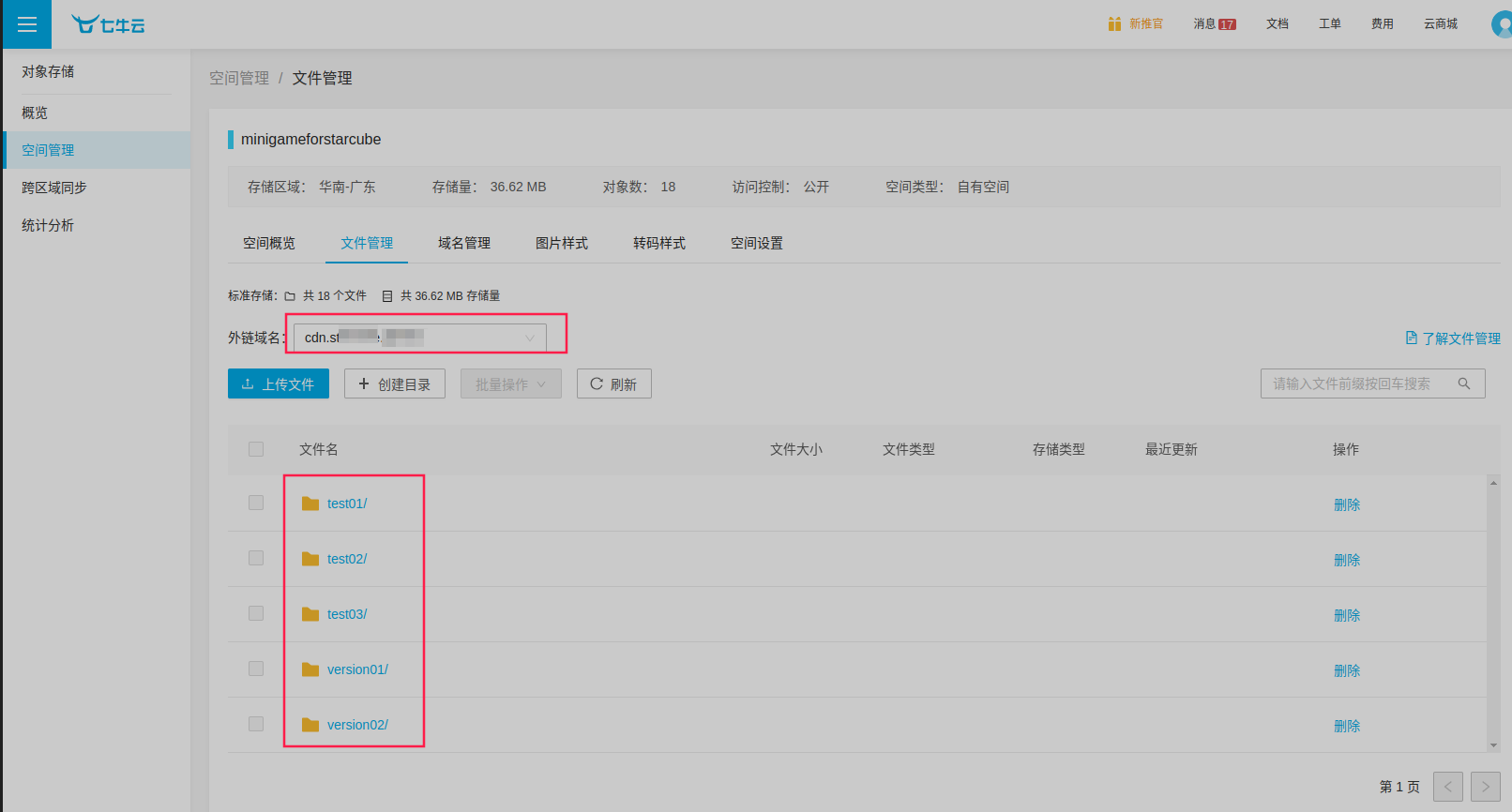
2.2.上传文件到CDN服务器
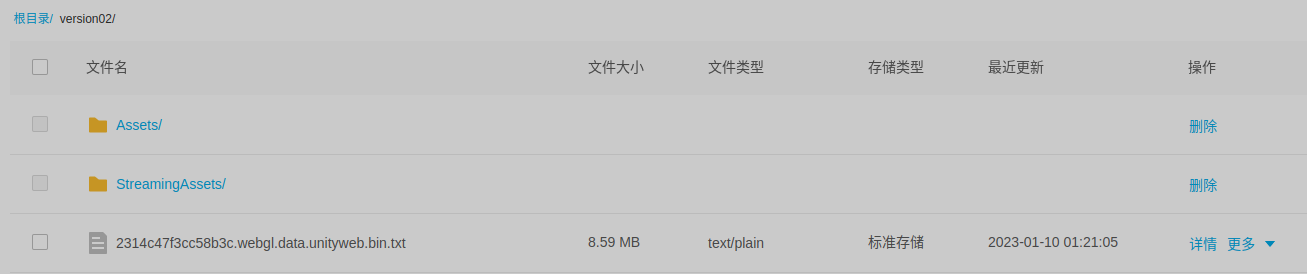
如图所示,我们通过微信工具打包出来会有 minigame 和 webgl 2个文件夹,我们需要把红框里面的文件上传到我们的CDN上面。

如果我们配置的CDN的路径是 http://www.我的域名.com/version02/
那么cdn上面的资源存放就要按照下面的方式,系统会直接获取对应的文件

2.3.资源优化
这里的txt文件还可以进行一次压缩8MB的txt可以压缩到2MB大小
压缩工具GZIP压缩工具,链接失效的话自己百度去找gzip压缩工具

压缩后的txt后缀是.gz 采用cdn加载照样可用