一、问题描述
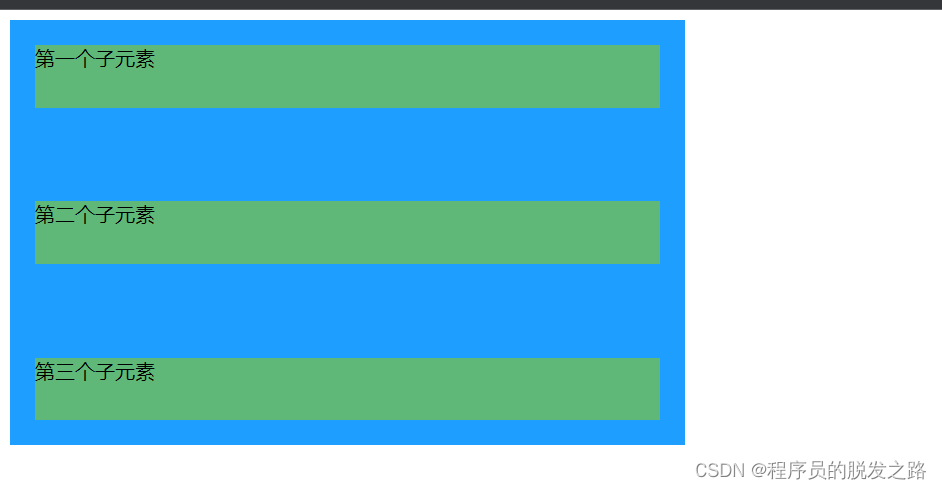
当我们设置父元素flex-direction为column后,他的子元素如果我们没有设置具体宽度(可能我们希望子元素宽度由内容撑开),这时就会发现,所有的子元素宽度默认是100%了
例如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
height: 300px;
width: 500px;
padding: 20px;
background: #1E9FFF;
}
.item {
height: 50px;
background: #5FB878;
}
</style>
</head>
<body>
<div class="box" style="">
<span class="item">第一个子元素</span>
<span class="item">第二个子元素</span>
<span class="item">第三个子元素</span>
</div>
</body>
</html>
二、解决方式
解决方式其实很简单
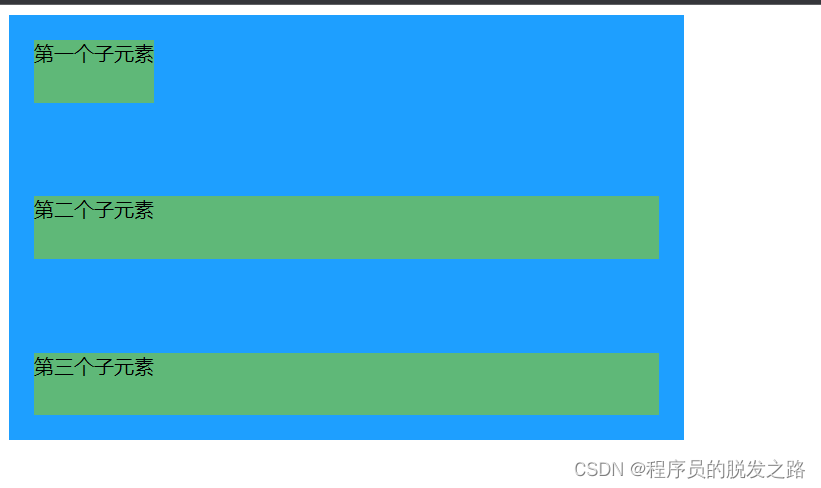
1.设置某个子元素
我们给对应子元素的align-self设置除auto和stretch之外的值就行
例如:
<div class="box" style="">
<span class="item" style="align-self: baseline">第一个子元素</span>
<span class="item">第二个子元素</span>
<span class="item">第三个子元素</span>
</div>

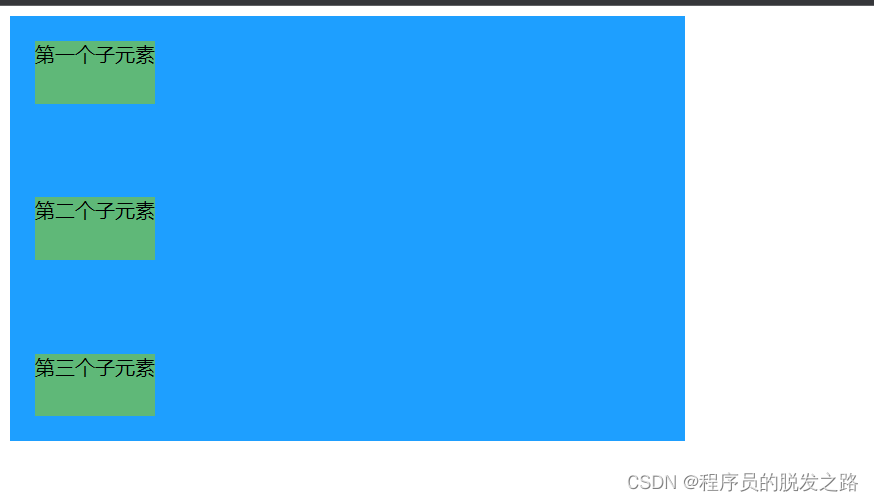
2.设置所有子元素
给父元素的alin-items设置除auto和stretch之外的值就行
例如:
<style>
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: start;
height: 300px;
width: 500px;
padding: 20px;
background: #1E9FFF;
}
.item {
height: 50px;
background: #5FB878;
}
</style>

三、具体原因
我们知道在flex中align-self和align-items的作用差不多,不过align-self是设置子元素自己的对齐方式,而align-items是设置所有子元素的对其方式。
align-self和align-items在flex布局中默认值效果基本和stretch一样。(详细参见MDN)而stretch的作用是拉伸“自动”大小的物品以适合容器,也就是当我们不设置子元素的宽度时,它就会拉伸子元素填充满父元素。