一、flex-direction 属性
flex-direction属性控制主轴的方向,即项目的排列方向。
格式: .class {
flex-direction: row | row-reverse | column | column-reverse;
}
flex-direction属性有4个值:
| 值 | 说明 |
| row | 默认值是row,主轴为水平方向,从左到右排列 |
| row-reverse | 主轴为水平方向,从右到左排列 |
| column | 主轴为垂直方向,从上到下排列 |
| column-reverse | 主轴为垂直方向,从下到上排列 |
例: flex-direction.wxhml 和 flex-direction.wxss
<view class="row"> <view class='item'>1</view> <view class='item'>2</view> <view class='item'>3</view> <view class='item'>4</view> </view> <!--flex-direction: row-reverse --> <view class='row-reverse'> <view class='item'>1</view> <view class='item'>2</view> <view class='item'>3</view> <view class='item'>4</view> </view> <!--flex-direction: column --> <view class='column'> <view class='item'>1</view> <view class='item'>2</view> <view class='item'>3</view> <view class='item'>4</view> </view> <!--flex-direction: column-reverse --> <view class='column-reverse'> <view class='item'>1</view> <view class='item'>2</view> <view class='item'>3</view> <view class='item'>4</view> </view>
.row { display:flex; flex-direction: row; } .row-reverse { display: flex; flex-direction: row-reverse; } .column { display: flex; flex-direction: column; } .column-reverse { display: flex; flex-direction: column-reverse; } .item { padding: 1em; margin: 0.5em; background-color: #CCC; }
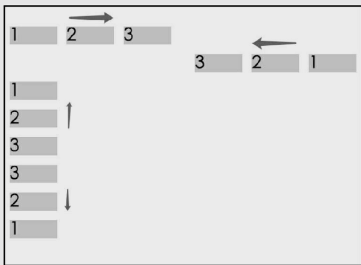
效果如下图: