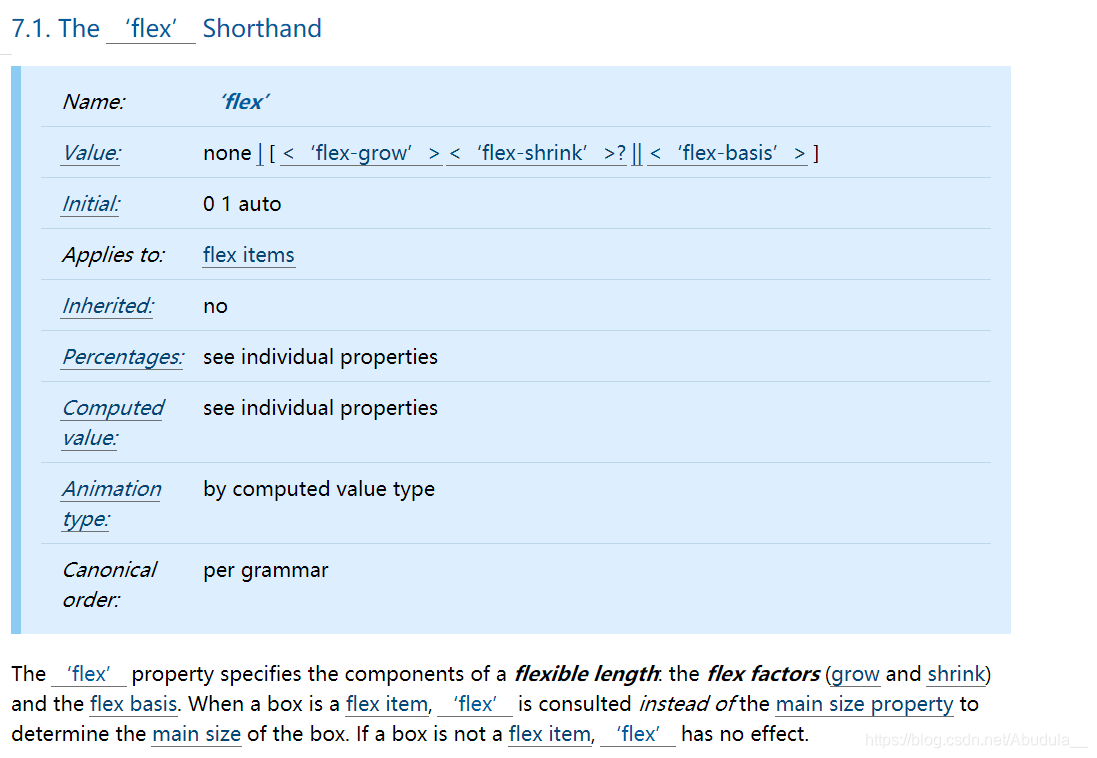
flex
flex property is the short hand property for:
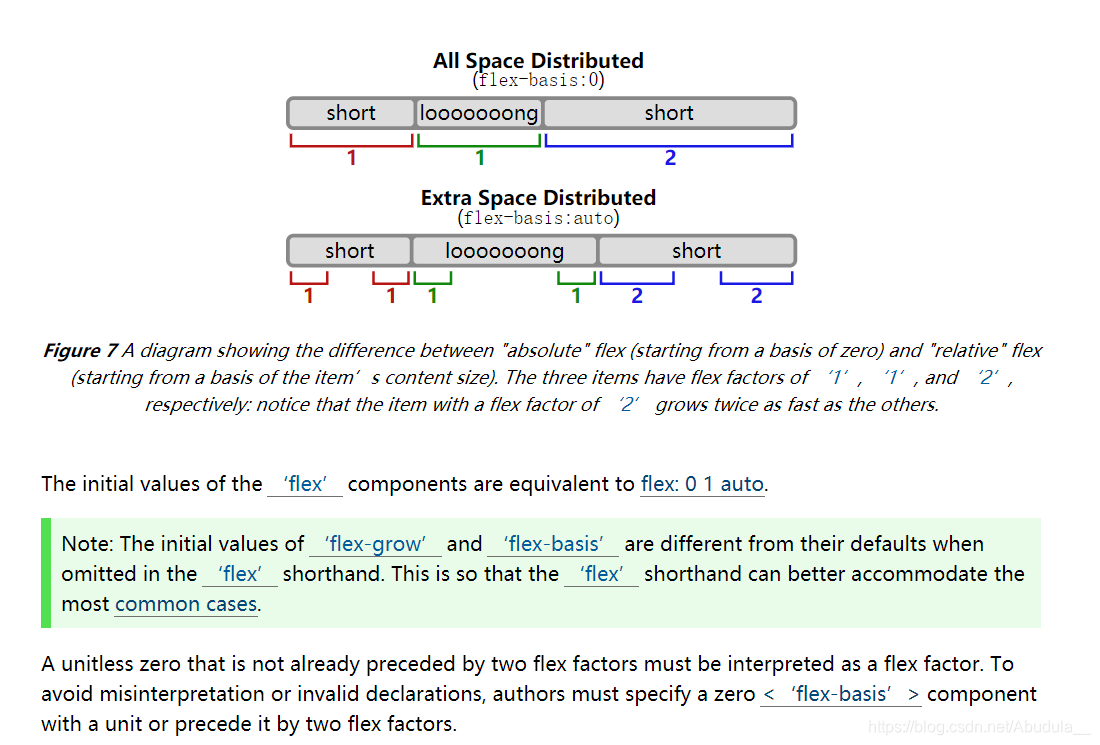
- flex-grow:a number specifying how much space will this item will grow relative to the rest of the flexiable items.The default value is 0. DEMO:https://www.w3schools.com/cssref/playit.asp?filename=playcss_flex-grow&preval=initial DEMO:https://codepen.io/HugoGiraudel/pen/9a9ad8fb040f5efaf4e749b49cae7281
- flex-shrink:a number specifying how much will this item will shrink relative to the rest of the flexiable items.The default value is 1. (when the value of the flex-shrink is 0,the item will just appear as in it’s original width,but in order to fit to the container,the default value of the flex-shrink is 1 ,which means that these items will shrink by default.)
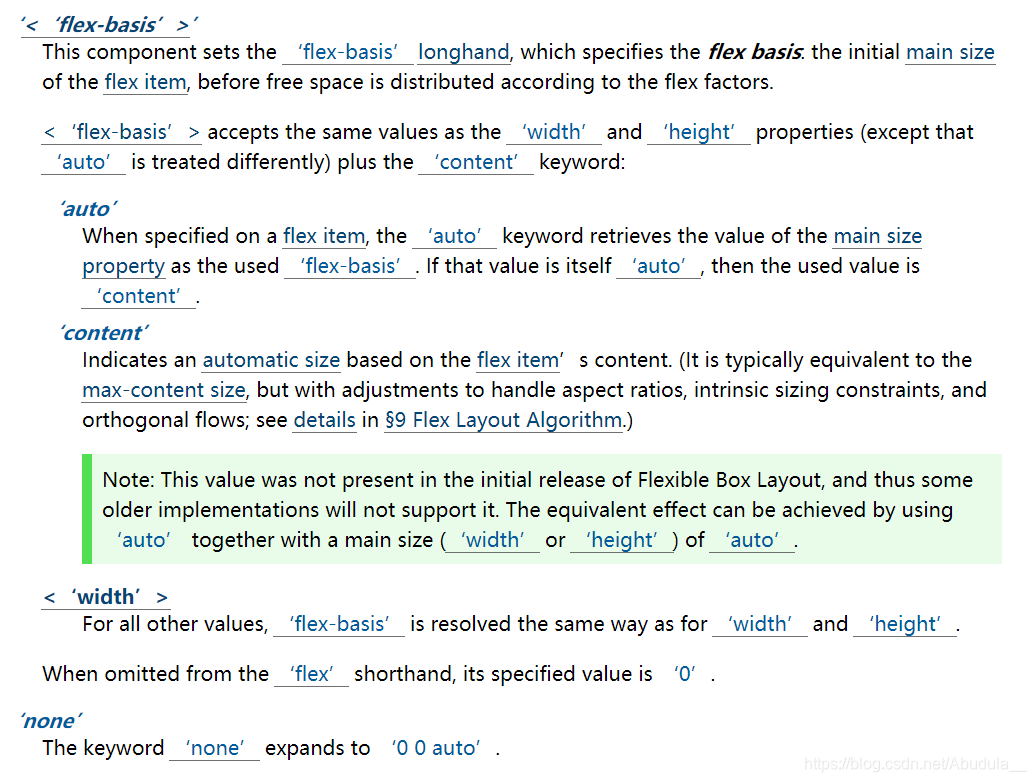
DEMO:https://www.w3schools.com/cssref/playit.asp?filename=playcss_flex-shrink&preval=1 - flex-basis:the length of the item.
The second(felx-shrink) and third(flex-basis) is optional.
截图来源(点击这里)