目录
一、概述
flex布局中,容器上可以设置如下6个属性。
(1) flex-direction
(2) flex-wrap
(3) flex-flow
(4) justify-content
(5) align-items
(6) align-content二、详解
flex-direction属性

设置主轴的方向,即项目的排列方向。定义如下所示。
flex-direction: row | row-reverse | column | column-reverse;(1) row: 主轴为水平方向, 起点在左端, 默认值
(2) row-reverse: 主轴为水平方向, 起点在右端
(3) column: 主轴为垂直方向, 起点在上沿
(4) column-reverse: 主轴为垂直方向, 起点在下沿 
flex-wrap属性

默认情况下,项目都排在一条轴线上,flex-wrap属性定义了,如果一条轴线排不下,该如何换行,定义如下所示。
flex-wrap: nowrap | wrap | wrap-reverse;(1) nowrap: 不换行, 默认
(2) wrap: 换行, 第一行在上方
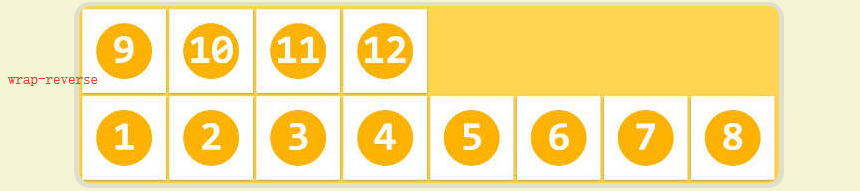
(3) wrap-reverse: 换行, 第一行在下方 


flex-flow属性

该属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。定义如下所示。
flex-flow: <flex-direction> || <flex-wrap>;justify-content属性

该属性定义了项目在主轴上的对齐方式。定义如下所示。
justify-content: flex-start | flex-end | center | space-between | space-around;如上代码所示,justify-content共有五个属性值,具体对齐方式与主轴的方向有关,下面假设主轴为从左到右。
(1) flex-start:左对齐, 默认值
(2) flex-end: 右对齐
(3) center: 居中
(4) space-between: 两端对齐,项目之间的间隔都相等
(5) space-around: 每个项目两侧的间隔相等,所以,项目之间的间隔比项目与边框的间隔大一倍 
align-items属性

该属性设置了项目在交叉轴上的对齐方式。定义如下所示。
align-items: flex-start | flex-end | center | baseline | stretch如上代码所示,align-items共有五个属性值,具体对齐方式与交叉轴的方向有关,下面假设交叉轴为从上到下。
(1) flex-start:交叉轴的起点对齐
(2) flex-end: 交叉轴的终点对齐
(3) center: 交叉轴的中点对齐
(4) baseline: 项目的第一行文字的基线对齐
(5) stretch: 如果项目未设置高度或设为auto,将占满整个容器的高度, 默认值 
align-content属性

该属性定义了多根交叉轴线的对齐方式,如果项目只有一根交叉轴,则该属性不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;(1) flex-start: 与交叉轴的起点对齐
(2) flex-end: 与交叉轴的终点对齐
(3) center: 与交叉轴的中点对齐
(4) space-between: 与交叉轴两端对齐,轴线之间的间隔平均分布
(5) space-around: 每根轴线两侧的间隔都相等,所以,轴线之间的间隔比轴线与边框的间隔大一倍
(6) stretch:轴线占满整个交叉轴, 默认值 
