1、order
(1) flex布局内item元素没有指定order属性时,默认值都是0。
(2) flex布局内排列子item是根据每个子item的order值大小排列的,order值越小越靠前。
2、flex-grow
和android里的weight属性类似
(1) 所有子item的flex-grow默认值都是0
(2) 所有子item的flex-grow值相等:所有子item平分父容器的宽度
(3) 子item1的宽度设了固定值200px,别的子item设置了flex-grow,则父容器宽度减去200px,剩余宽度给剩下的子item按flex-grow比例分。
3、flex-shrink
子item的flex-shrink默认值都是1。当剩余空间不足时,flex-shrink为0的子item不会被缩小,flex-shrink大于0的子item会被缩小。
4、flex-basis
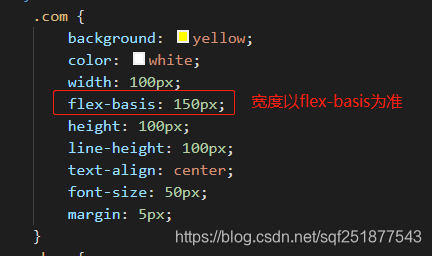
当flex布局里的排列方向为水平方向,子item设置了width,也设置了flex-basis,那么item的宽度以flex-basis为准;当flex布局里的排列方向垂直方向,子item设置了height,也设置了flex-basis,那么item的高度以flex-basis为准;
5、flex
flex属性为flex-grow、flex-shrink、flex-basis的简写,默认值为:0 1 auto,后两个是可以选的。
简写:
flex:1 代表 flex:1 1 0%
flex: auto 代表 flex:1 1 auto
flex:none 代表 flex:0 0 auto
6、align-self
align-self允许单个子item与其他子item不一样的对齐方式,可覆盖父容器的align-items。默认值为auto。
取值如下:
auto:表示继承父容器的align-items属性,如果没有父元素,等同于stretch。
flex-start:上对齐。
flex-end:下对齐
center:居中
baseline:基线对齐
stretch:元素被拉伸以适应容器
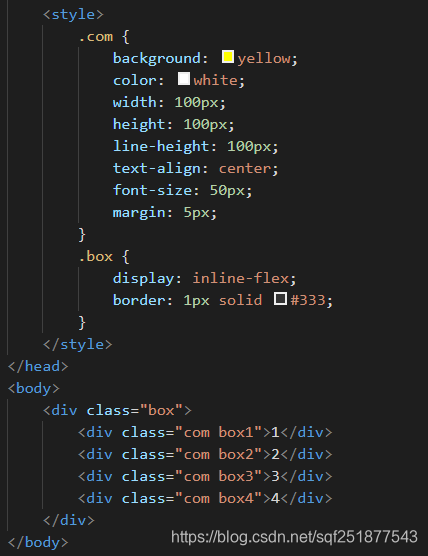
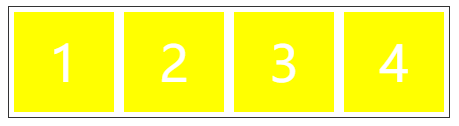
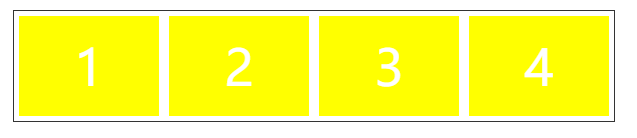
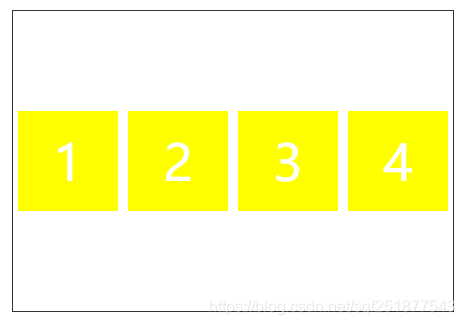
1、order测试

效果:

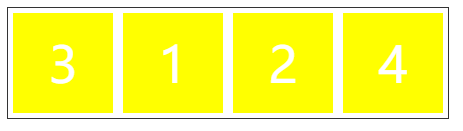
为box3添加order属性:
.box3{
order: -1;
}
效果:

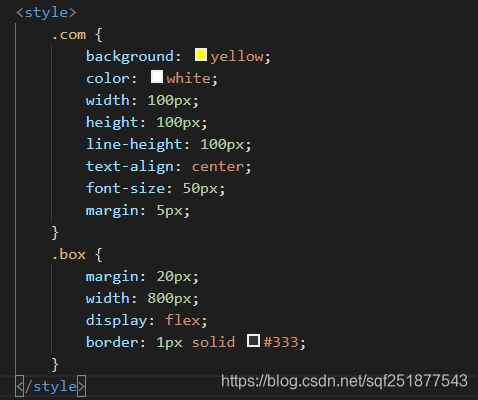
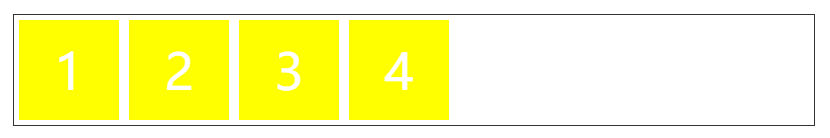
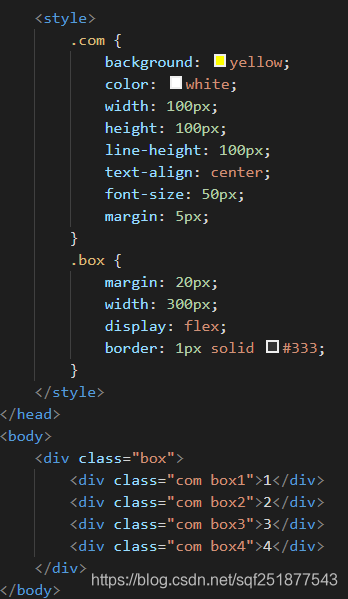
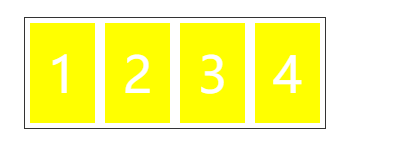
2、flex-grow测试:

效果:

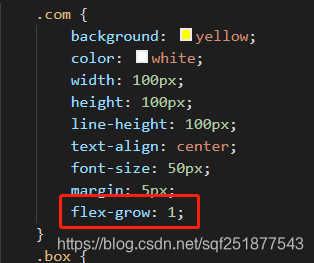
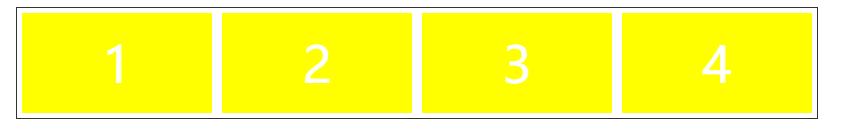
现在给每个子box设置:

效果:

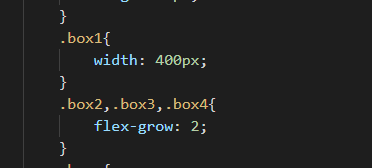
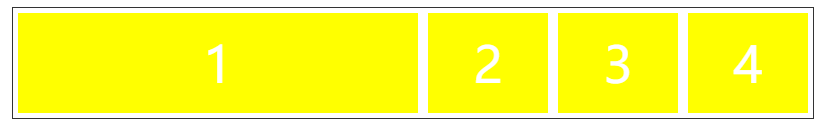
现在给box1设置宽度400px,其余box设置flex-grow:2

效果:

3、flex-shrink测试:

效果(所有子item的flex-shrink默认值为1,都被缩小):

现在给box1设置flex-shrink:0
.box1{
flex-shrink: 0;
}
效果(box1就不会被缩小了):

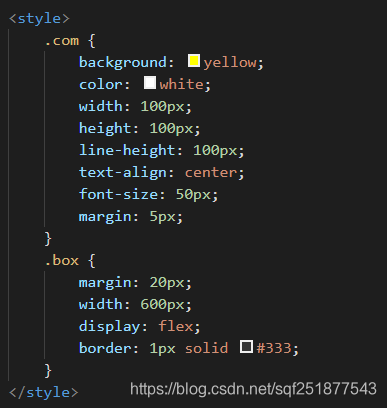
4、flex-basis测试:

效果:

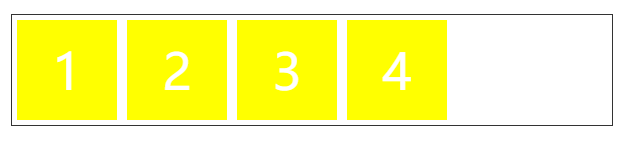
现在给子item设置flex-basis:

效果:

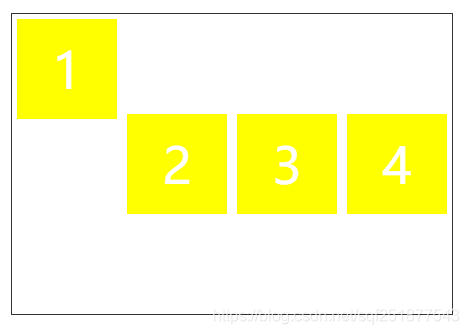
6、align-self测试

效果:

现在给第一个子item设置align-self:
.box1{
align-self: flex-start;
}
效果: