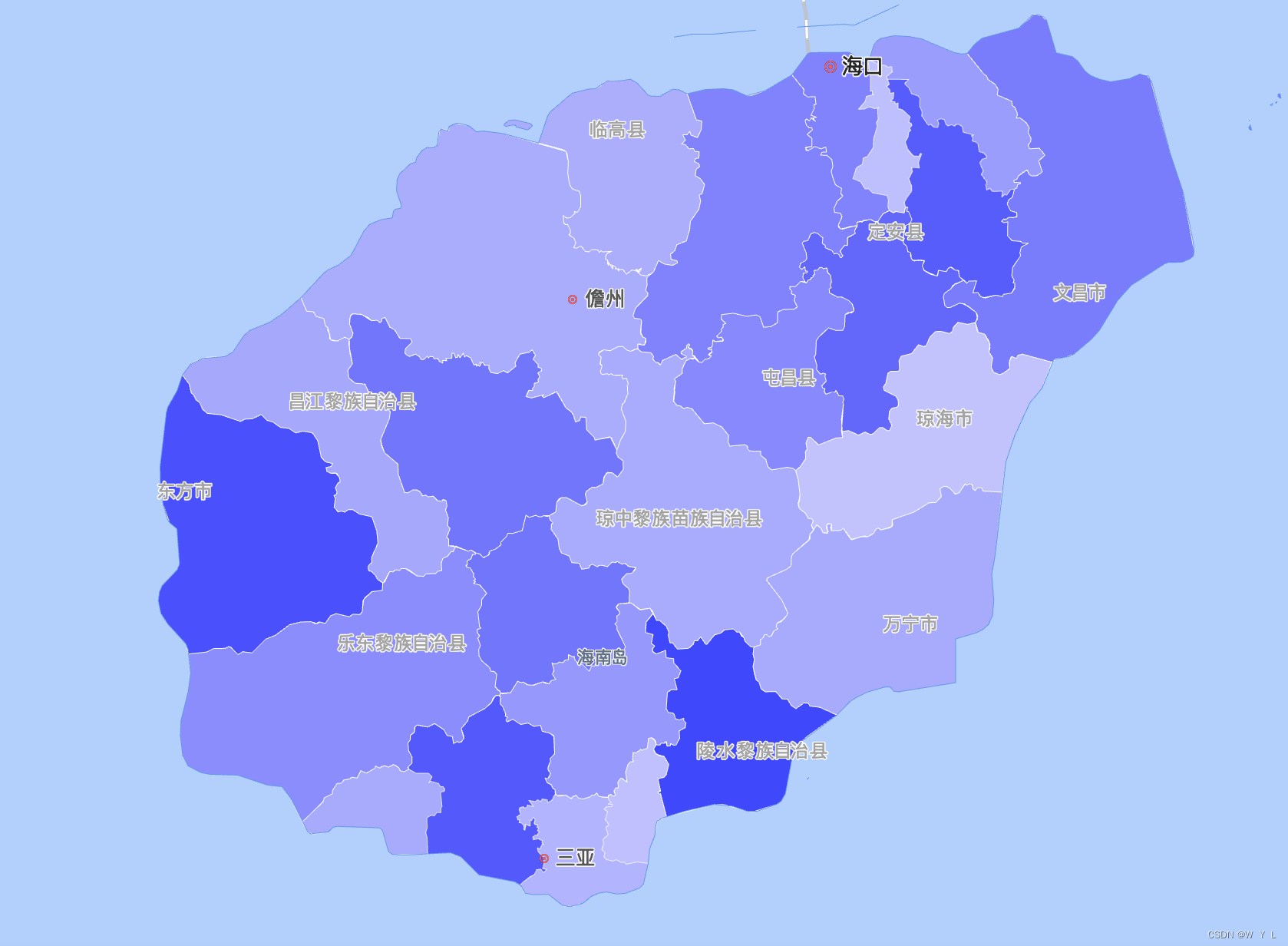
前言:公司想在vue2项目中嵌入海南省的地图,在地图上标记出一些地址信息,省内的县区等各个区块展示不同的颜色,需求不是很难。
官网:https://lbs.amap.com/api/jsapi-v2/guide/abc/load
使用的是高德里面的js loader
通过npm安装:
npm i @amap/amap-jsapi-loader --save
1.在项目中新建 MapContainer.vue 文件,用作地图组件
2.在组件中引入即可,创建一个div,设置样式
3.准备好key和安全密钥,因为升级之后就需要
// MapContainer.vue
<template>
<div id="container"></div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}
export default {
name: 'MapContainer',
data(){
return {
map: null,
polygon: [] // 这个就是只展示一个省,需要的数组
}
},
mounted(){
this.initAMap()
},
methods: {
initAMap(){
AMapLoader.loader({
key:'', //设置您的key
version:"2.0",
plugins:[], //用到的插件都放在这里面
Loca:{
version:"2.0"
}
}).then((AMap) => {
// 初始化
this.map = new AMap.Map("container",{
resizeEnable: true,
viewMode:"3D",
zoom: 8, // 初始放大级别
center: [105.602725,37.076636], // 地图展示的中心位置
scrollWheel: false, // 禁止拖拽
doubleClickZoom: false, // 禁止双击放大
dragEnable: false, // 禁止鼠标拖拽平移
});
// 后续添加的各种功能都是在这里面的
// 行政区颜色区分
var disProvince = new AMap.DistrictLayer.Province({
zIndex:12,
adcode:['460000'], // 这个code就是海南省的code
depth:2,
styles:{
'fill':function(properties){
var adcode = properties.adcode;
return _this.getColorByAdcode(adcode);
},
'province-stroke':'cornflowerblue',
'city-stroke': 'white',//中国地级市边界
'county-stroke': 'rgba(255,255,255,0.5)'//中国区县边界
}
})
disProvince.setMap(this.map);
// 圆点标记,因为是好多的地方需要标记,我就用了个for循环
for(let i = 0; i < this.capitals.length; i++) {
// 这个坐标好像只能是数字,但是我后端返回的是字符串又不在一块,所以我拼接一下
let center = [Number(this.capitals[i].gJd), Number(this.capitals[i].gWd)];
let circleMarker = new AMap.CircleMarker({
center:center,
radius:5, // 圆点半径
strokeColor:'white',
strokeWeight:2,
strokeOpacity:0.5,
fillColor:'red', // 颜色
fillOpacity: 1,
zIndex: 99, // 层级
bubble:true,
cursor:'pointer',
clickable: true
})
circleMarker.setMap(this.map)
}
})
},
// 上面区块区分颜色的函数
getColorByAdcode (adcode) {
if (!colors[adcode]) {
var gb = Math.random() * 155 + 50;
colors[adcode] = 'rgb(' + gb + ',' + gb + ',255)';
}
return colors[adcode];
};
},
}
</script>
<style scoped>
#container{
padding:0px;
margin: 0px;
width: 100%;
height: 680px;
}
</style>
这个图就是一个省里面的县区,区块分颜色,官网示例地址:https://lbs.amap.com/demo/jsapi-v2/example/district/district-pro

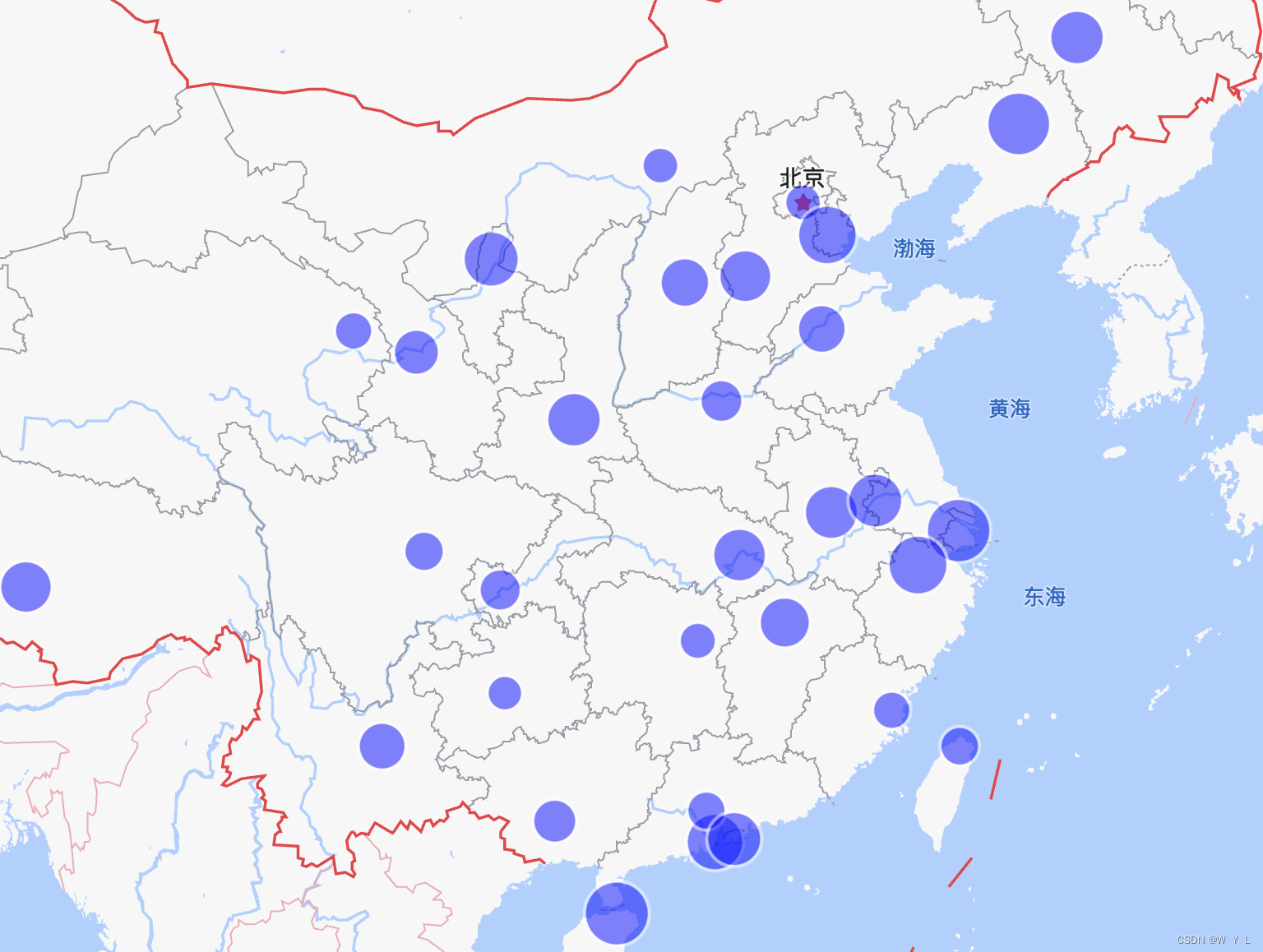
这个图是官网的点标记,我就是修改了一下颜色大小

去掉高德左下角默认的logo和版权:
找到你的index.html文件,添加样式,其他地方修改不管用
.amap-logo{
display: none !important;
}
.amap-copyright {
opacity:0 !important;
}
只想展示一个省,周边都不显示,用颜色覆盖,这个也是添加在初始化下面的,里面this指向问题,就在外面定义了一个
var dis = new AMap.DistrictSearch({
extensions: 'country',
subdistrict: 1
}).search('海南省', function(status, result) {
let outer = [
new AMap.LngLat(-360, 90, true),
new AMap.LngLat(-360, -90, true),
new AMap.LngLat(360, -90, true),
new AMap.LngLat(360, 90, true),
]
let holes = result.districtList[0].boundaries
let pathArray = [
outer
];
pathArray.push.apply(pathArray, holes)
_this.polygon = new AMap.Polygon({
pathL: pathArray,
strokeColor: '#f5f5f5',//城市边界颜色
strokeWeight: 1,
fillColor: 'red', // 遮罩背景色黑色
fillOpacity: 1
})
_this.polygon.setPath(pathArray);
_this.map.add(_this.polygon);
})