学习 HTML CSS(一)
一:HTML,CSS是什么
1.HTML是超文本标记语言, 用来制作网页的一门语言. 有标签组成的。
2.CSS 是层叠样式表的简称,主要作用是美化页面。
二:HTML的标签
分成双标签和单标签两种,双标签又可以分为两类:包含关系和并列关系。注意:HTML标签后面必须是 .html 为后缀。
三:字符集
1.字符集是多个字符的集合。
2.在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
3.<meta charset=" UTF-8" />
4.charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
5.注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
四:常用的标签
| 标签 | 含义 |
|---|---|
<h1> - <h6> |
标题标签 |
<p></p> |
段落标签 |
<br /> |
换行标签 |
<strong></strong> |
字体加粗 |
<em></em> |
字体倾斜 |
<del></del> |
字体删除线 |
<ins></ins> |
字体下划线 |
<div></div> |
没有语义 是个双标签 |
<img src="URL" title="" alt="" border="" /> |
图像标签 |
<a href="" target=""></a> |
超链接->外部链接 |
<a href="" ></a> |
超链接->内部链接 |
<a href="#" ></a> |
超链接->空链接 |
<a href="#Url" ></a> <h1 id="Url" ></h1> |
超链接->锚点链接 可以快速定位到页面的某个位置 |
/   |
特殊字符->空格符 (最常用的) |
<ul><li></li></ul> |
无序列表 |
<ol><li></li></ol> |
有序列表 |
<dl> <dt>名词1</dt> <dd>名词1解释1</dd></dl> |
自定义列表 |
<thead></thead> <tbody></tbody> |
表格结构标签 |
thead 内部必须拥有
<tr>标签。 一般是位于第一行。
// 表格标签 tr表示行 td表示表格中的单元格
<table>
<tr>
<td>单元格内的文字</td>
</tr>
...
</table>
// 表头单元格标签
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>
table里面属性

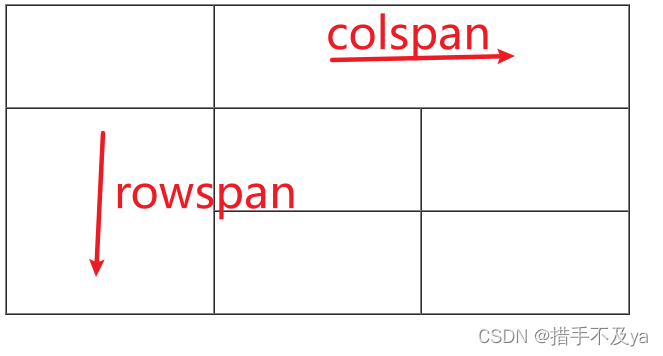
合并单元格:跨行合并rowspan 跨列合并colspan
实现步骤:
- 先确定是什么合并
- 找到合并单元格 写上合并方式=合并单元格数量
- 删除多余单元格
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>

五:表单
在 HTML 标签中, 标签用于定义表单域,以实现用户信息的收集和传递。
<form action=“url地址” method=“提交方式” name=“表单域名称">各种表单元素控件</form>
<form>
// input表单元素 type可以指定不同的类型 name名称 value值
<input type=“text " name=“username” >
// select 下拉框
<select name=“jiguan”>
<option>北京</option>
</select>
// textarea 多行文本输入的控件 rows cols控制最大多少行和列
<textarea name= "message" rows="3" cols="20">
</textarea>
</form>
六:css选择器的作用
所有的样式,都包含在
<style>标签内,表示是样式表。
选择器就是根据不同需求把不同标签选出来。可以分成基础选择器、复合选择器
六:css基础选择器
1.标签选择器: 是把HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
标签选择器{
属性:属性值
...
}
2.类选择器: 单独选一个或者某几个标签。 口诀:样式点定义 结构类(class)调用
<div class="类名">1111</div>
.类名 {
属性1: 属性值1;
...
}
注意: 1.类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。 2.类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。 3.可以理解为给这个标签起了一个名字,来表示。 4.长名称或词组可以使用中横线来为选择器命名。 5.不要使用纯数字、中文等命名,尽量使用英文字母来表示。 6.命名要有意义,尽量使别人一眼就知道这个类名的目的。
3.多类名选择器: 以给一个标签指定多个类名
<div class="red font20">2222</div>
注意:1.在标签class 属性中写 多个类名 2.多个类名中间必须用空格分开 3.这个标签就可以分别具有这些类名的样式
4.id选择器: HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
#id名 {
属性1: 属性值1;
...
}
注意:id 属性只能在每个 HTML 文档中出现一次 具有唯一性
5.通配符选择器: 通配符选择器不需要调用, 自动就给所有的元素使用样式。
// 清除所有的元素标签的内外边距
* {
margin: 0;
padding: 0;
}
七:css复合选择器
1.概念:在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签)
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2.后代选择器 (重要)☆☆☆
(1)概念:可以选择父元素里面子元素
(2)使用:
元素1 元素2 {
样式声明
}
(3)说明:
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
3.子选择器 (重要)☆☆☆
(1)概念:只能选择作为某元素的最近一级子元素
(2)使用:
元素1 > 元素2 {
样式声明
}
(3)说明:
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
4.并集选择器 (重要)☆☆☆
(1)概念:可以选择多组标签, 同时为他们定义相同的样式,通过英文逗号(,)连接而成
(2)使用:
元素1,元素2 {
样式声明
}
(3)说明:
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
5.伪类选择器
(1)概念:用于向某些选择器添加特殊的效果
(2)使用:伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child
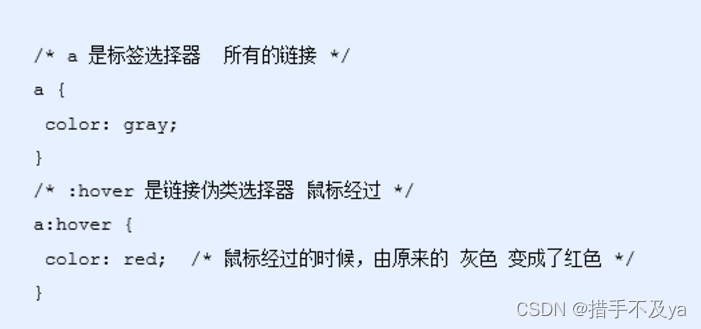
6.链接伪类选择器
(1)概念:给链接添加特殊效果
(2)使用:伪类选择器书写最大的特点是用冒号(:)表示
a:link 没有点击过的(访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
(3)说明:为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式

7.:focus 伪类选择器
(1)概念:用于选取获得焦点的表单元素
(2)使用:一般情况 类表单元素才能获取

八:css字体属性
1.字体大小:font-size
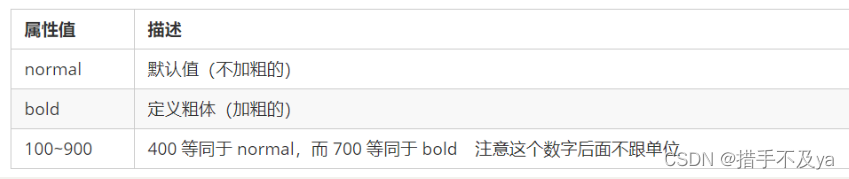
2.字体粗细:font-weight
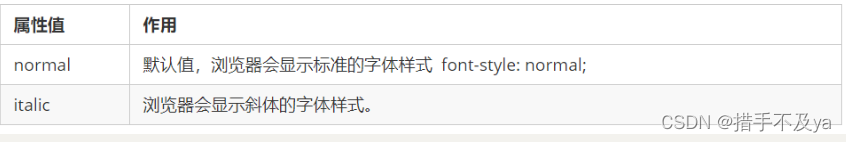
 3.字体样式:font-style
3.字体样式:font-style
 4.字体:font-family
4.字体:font-family
九:css文本属性
1.文本颜色:color -->可以是十六进制或者是RGB或者是预定义的颜色
2.文本对齐:text-align:left / right / center
3.修饰文本:text-decoration
 4.文本缩进:text-indent
4.文本缩进:text-indent
5.行间距:line-height (是由上间距 文本高度 下间距形成,只会改变上间距 下间距)
6.等等…
十:CSS 样式
1.行内样式表(行内式)
是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式
eg:
<div style="color: red; font-size: 12px;">11111</div>
2.内部样式表(嵌入式)
写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个
<style>标签中
<style>
div {
color: red;
font-size: 12px;
}
</style>
3.外部样式表(链接式)
引入外部样式表分为两步:
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
- 在 HTML 页面中,使用
<link>标签引入这个文件。
<link rel="stylesheet" href="css文件路径">