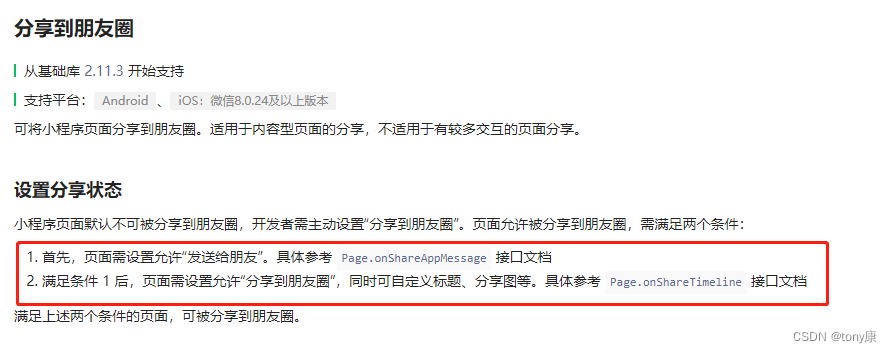
分享朋友圈官方API:分享到朋友圈
1、分享到朋友圈接口设置事项
2、onShareTimeline()注意事项

3、分享朋友圈后,测试发现,没有数据请求。
用户在朋友圈打开分享的小程序页面,并不会真正打开小程序,而是进入一个“小程序单页模式”的页面,“单页模式”有以下特点:
- “单页模式”下,页面顶部固定有导航栏,标题显示为当前页面 JSON 配置的标题。底部固定有操作栏,点击操作栏的“前往小程序”可打开小程序的当前页面。顶部导航栏与底部操作栏均不支持自定义样式。
- “单页模式”默认运行的是小程序页面内容,但由于页面固定有顶部导航栏与底部操作栏,很可能会影响小程序页面的布局。因此,请开发者特别注意适配“单页模式”的页面交互,以实现流畅完整的交互体验。
- “单页模式”下,一些组件或接口存在一定限制,详情单页模式下的限制。

总结:
1、朋友圈分享的页面没有数据请求,是因为页面中使用了【禁用能力的接口】,比如onLaunch获取token使用wx.login or uni.login登录接口。
2、解决方案:在朋友圈分享的页面中,所有的接口去掉token验证即可。
4、分享代码demo
data() {
return {
id: '66',
}
},
// 分享
onShareAppMessage() {
return {
title: '商品名称',
path: '/pages/goods/goodsDetail/goodsDetail?id=' + this.id,
// imageUrl: '',
}
},
// 分享到朋友圈
onShareTimeline(){
return {
title: this.adoptDetail.nickname,
query: 'id=' + this.id,
// imageUrl: '',
}
},