本文以阿里巴巴矢量图标库为例,介绍介绍一种用户自定义图标的方法:
1.阿里巴巴iconfont(图标字体)官网下载自己需要的字体。
2.然后修改css
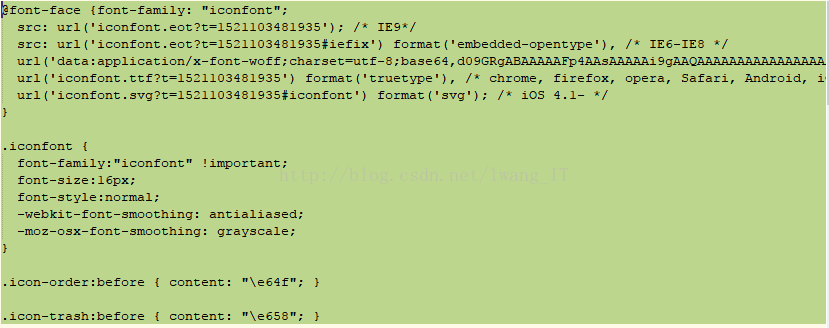
默的css代码如下:
我们可稍作如下修改:
- 为保证和mui目录结构统一,建议将字体文件(iconfont.ttf)放在fonts目录下,这样我们不需要修改@font-face下的url属性;
- 将iconfont.css放在css目录下;
- 只兼容iOS和Android版本的话,我们仅需要ttf格式的字体即可,其它字体可以删除;
- 同时,我们也仅需保留-webkit前缀语法,-moz前缀部分可以删除;
3.使用
引入: <link rel="stylesheet" href="css/iconfont.css"/>
<nav class="mui-bar mui-bar-tab">
<a href="templates/sub1.html" class="mui-tab-item mui-active" id="defaultTab">
<span class="mui-icon iconfont icon-homeFill"></span>
<span class="mui-tab-label">首页</span>
</a>
<a href="templates/sub2.html" class="mui-tab-item">
<span class="mui-icon iconfont icon-compassFill"></span>
<span class="mui-tab-label">电话</span>
</a>
<a href="templates/sub3.html" class="mui-tab-item">
<span class="mui-icon iconfont icon-myFill"></span>
<span class="mui-tab-label">邮件</span>
</a>
</nav>
4.效果