版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ChibiMarukoChan/article/details/82588849
mui中使用的图标是字体而不是图片
可以使用阿里巴巴矢量图标官网:http://iconfont.cn/
第一步:注册登录,选择自己喜欢的图标,点击,会添加到右上角的购物车
第二步:点击购物车,选择添加至项目,输入项目名称例如“iconfont”,点击“存储”按钮后,会跳转到我发起的项目,选择“下载至本地”
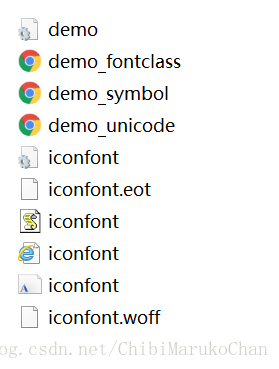
第三步:下载下来的字体主要包括:
修改iconfont.css:
@font-face {font-family: "iconfont";
src:url('../fonts/iconfont.ttf') format('truetype'); /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
}将iconfont.css和iconfont.ttf两个文件分别拷贝到mui项目css及fonts目录下,然后就可以mui中引用刚生成的字体图标。
比如引用Mui自带的图标,定义class为mui-icon mui-icon-图标名称;
现在引用自定义的图标写法为class为mui-icon iconfont icon-图标名称
举例:
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon iconfont icon-tuihuobaozhang"></span>
<div class="mui-media-body">Home</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-location"></span>
<div class="mui-media-body">Location</div>
</a>
</li>
</ul>
效果: