源自:https://blog.csdn.net/qq993284758/article/details/78107412
第一步:
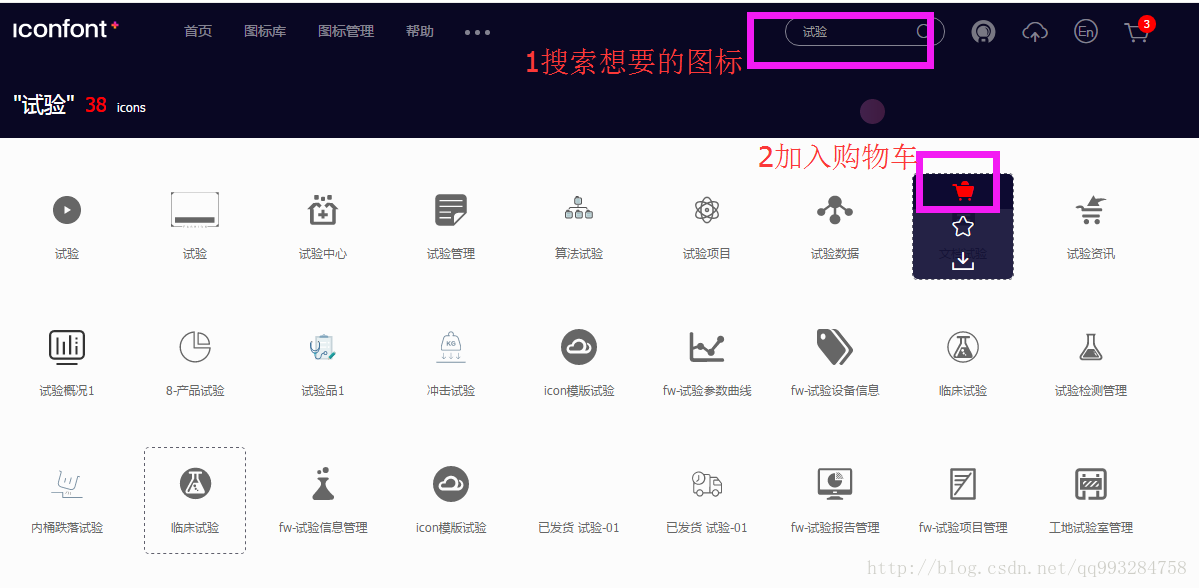
我们可以去阿里图标网找我们要的图标:http://www.iconfont.cn/
然后点击最右上角的购物车,选择svg图可以选择自己想要的颜色。点击:下载素材,选择svg,注意不要选png。png图在手机上会失真的。把svg图片下载下来。
第二步:
在assets文件夹下创建一个fonts文件夹,然后把svg图放到里面。在theme文件夹中,创建文件icons.scss,便于管理。写入样式(注意图片的路径不要错):
.ion-md-myIcon:before {
content: url("../assets/fonts/people-fill.svg");
}
.ion-md-myIcon-outline:before {
content: url("../assets/fonts/people.svg");
}注意:myIcon是自己起的图标名称,前面的不要改。
第三步:
导入到variables.scss中!必须滴。
@import "./icons";直接在模板中使用!简单吧
<ion-icon name="myIcon"></ion-icon>
<ion-icon name="myIcon-outline"></ion-icon>Tab图标的使用:
tab图标,其实就是两个图标,一个填充的和一个outline的。通过样式来切换。
在下载的时候,我们找两个对应的就行了,如上面的人头图标,两个都下载下来。
1.加入样式:
.tab-button[aria-selected=false] .ion-md-myIcon-outline:before {
content: url("../assets/fonts/people.svg");
}
.tab-button[aria-selected=true] .ion-md-myIcon-outline:before {
content: url("../assets/fonts/people-fill.svg");
}然后我们可以打开控制台,选中一个tab看看:
由最简单的原生元素封装而来,这就一个tab的全部。我们可以看到样式:ion-md-myIcon-outline,它的由来就是:ion-+ 平台 + -tabIcon的值组成的,如果你改变tabIcon的值:
那么可以看到样式名也跟着改变:
把两边的样式对应起来我们就可以知道,这似乎就像我们最开始写的简单的css那样:在css文件中写css,在元素中绑定。不是吗?
另外,你想单个使用时,前面第二步中的那些样式同样是不可以少的。
2.同样在模板中直接用
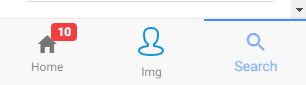
<ion-tab [root]="tab2Root" tabTitle="Img" tabIcon="myIcon-outline"></ion-tab>效果图:
未选中时:
选中时: