- 辅助类
Bootstrap在布局方面提供了一些细小的辅助样式,用于文字颜色以及背景色的设置、显示关闭图标等等。
- 情景文本颜色
//各种色调的字体
<p >Bootstrap视频教程 正常黑</p>
<p class="text-muted">Bootstrap视频教程 柔和灰</p>
<p class="text-success">Bootstrap视频教程 成功绿 </p>
<p class="text-primary">Bootstrap视频教程 主要蓝</p>
<p class="text-info">Bootstrap视频教程 信息蓝</p>
<p class="text-warning">Bootstrap视频教程 警告黄</p>
<p class="text-danger">Bootstrap视频教程 危险红</p> - 情景背景色
//各种色调的背景
<p class="bg-success">Bootstrap视频教程 成功绿 </p>
<p class="bg-primary">Bootstrap视频教程 主要蓝</p>
<p class="bg-info">Bootstrap视频教程 信息蓝</p>
<p class="bg-warning">Bootstrap视频教程 警告黄</p>
<p class="bg-danger">Bootstrap视频教程 危险红</p>
<p >Bootstrap视频教程 正常黑(没有)</p>
<p class="bg-muted">Bootstrap视频教程 柔和灰(没有)</p> - 关闭按钮
<button type="button" >×</button>普通关闭按钮
<button type="button" class="close">×</button>处理过的按钮
× 关闭按钮的图片样式。 class="close" 给关闭样式添加CSS样式,为第二个关闭按钮。 - 三角符号
<span class="caret"></span> - 快速浮动
<div class="pull-left">左边</div>
<div class="pull-right">右边</div>
注:这个浮动其实就是float,只不过是用了!important加强了优先级。 - 块级居中
<div class="center-block">居中</div>
注:就是margin:x auto;并且设置了display:block;。 - 清理浮动
<div class="clearfix"></div>
注:这个div可以放在需要清理浮动区块的前面即可。 - 显示和隐藏
<div class="show">show</div>
<div class="hidden">hidden</div>
注:对应显示的内容,有三种变体,分别为:block、inline-block、inline。
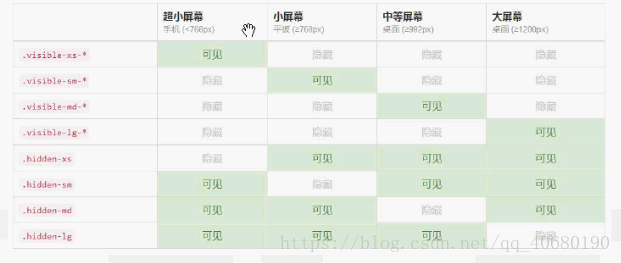
- 响应式工具
在媒体查询时,针对不同的屏幕大小,有时需要显示和隐藏部分内容。响应式工具类,就提供了这种解决方案。
//超小屏幕激活显示
<div class="visible-xs-block">Bootstrap</div>
//超小屏幕激活隐藏
<div class="hidden-xs a">超小屏幕激活隐藏</div> - 学习笔记
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximun-scale=1,user-scalable=no" > <!-- 视图窗口 宽度=设备的宽度 初始化大小为1 100% 最大为1 禁止用户缩放 --> <title>辅助类和响应式工具</title> <link rel="stylesheet" href="css/bootstrap.min.css"> <style> .a { height: 50px; border: 1px solid #ccc; background-color: #eee; } </style> </head> <body style="margin: 50px;"> <!-- <p >Bootstrap视频教程 正常黑</p> <p class="text-muted">Bootstrap视频教程 柔和灰</p> <p class="text-success">Bootstrap视频教程 成功绿 </p> <p class="text-primary">Bootstrap视频教程 主要蓝</p> <p class="text-info">Bootstrap视频教程 信息蓝</p> <p class="text-warning">Bootstrap视频教程 警告黄</p> <p class="text-danger">Bootstrap视频教程 危险红</p> --> <!-- <p >Bootstrap视频教程 正常黑(没有)</p> <p class="bg-muted">Bootstrap视频教程 柔和灰(没有)</p> <p class="bg-success">Bootstrap视频教程 成功绿 </p> <p class="bg-primary">Bootstrap视频教程 主要蓝</p> <p class="bg-info">Bootstrap视频教程 信息蓝</p> <p class="bg-warning">Bootstrap视频教程 警告黄</p> <p class="bg-danger">Bootstrap视频教程 危险红</p> --> <!-- <button type="button" >×</button> <button type="button" >x</button> <button type="button" class="close">×</button> --> <!-- <span class="caret"></span> --> <!-- <div class="pull-left">左边</div> <div class="pull-right">右边</div> --> <!-- <div class="center-block a">居中</div> --> <!-- <div class="pull-left a">左边</div> <div class="clearfix"></div> <div class=" a">右边</div> --> <!-- <div class="show">show</div> <div class="hidden">hidden</div> --> <!-- <div class="visible-xs-block">Bootstrap</div> --> <div class="hidden-xs a">超小屏幕激活隐藏</div> <script src="js/bootstrap.js"></script> <script src="js/jquery.min.js"></script> </body> </html>