


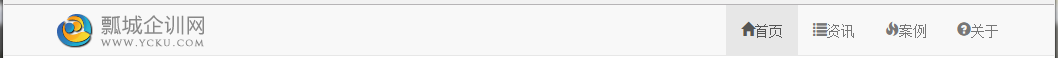
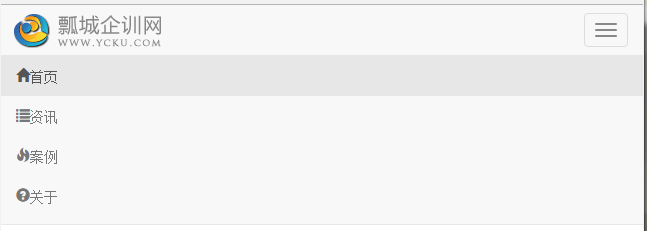
导航代码HTML:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title>项目实战</title> <link rel="stylesheet" href="css/bootstrap.min.css"> </head> <body> <!-- navbar-fixed-top 置顶在最上面 --> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <!-- brand 商标品牌 --> <a href="#" class="navbar-brand" style="padding: 0"> <img src="img/logo.png" alt="企业俱乐部"> </a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <!-- 缩小到一定程度 导航栏右侧内容消失 --> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right" style="margin-top: 0"> <li class="active"> <a href="#"><span class="glyphicon glyphicon-home">首页</span></a> </li> <li> <a href="#"><span class="glyphicon glyphicon-list">资讯</span></a> </li> <li> <a href="#"><span class="glyphicon glyphicon-fire">案例</span></a> </li> <li> <a href="#"><span class="glyphicon glyphicon-question-sign">关于</span></a> </li> </ul> </div> </div> </nav> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script type="text/JavaScript"> </script> </body> </html>