1. element-ui 链接
https://element.eleme.cn/#/zh-CN
2. element-ui 安装
cnpm install element-ui
3. 创建项目
https://blog.csdn.net/qq_36940806/article/details/132921688?spm=1001.2014.3001.5502
4. 引入element库
- /src/main.js 引入 element-ui
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App),
}).$mount('#app')
5. 创建组件
- /src/components 下创建Hello.vue
<template>
<div>
</div>
</template>
- /src/App.vue引入Hello.vue组件
<template>
<div id="app">
<Movie v-for="movie in movies" :key="movie.id" :title="movie.title" :score="movie.score"></Movie>
<Hello></Hello>
</div>
</template>
<script>
import Movie from './components/Movie.vue'
import Hello from './components/Hello.vue'
export default {
name: 'App',
data:function(){
return {
movies: [{
id:1,title:'楚门的世界',score:8.0},{
id:2,title:'绿皮火车',score:8.9},{
id:3,title:'楚门的世界',score:9.0}]
}
},
components: {
Movie,
Hello
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
6. 添加element-ui组件
-
/src/components/Hello.vue 添加element-ui表格
-
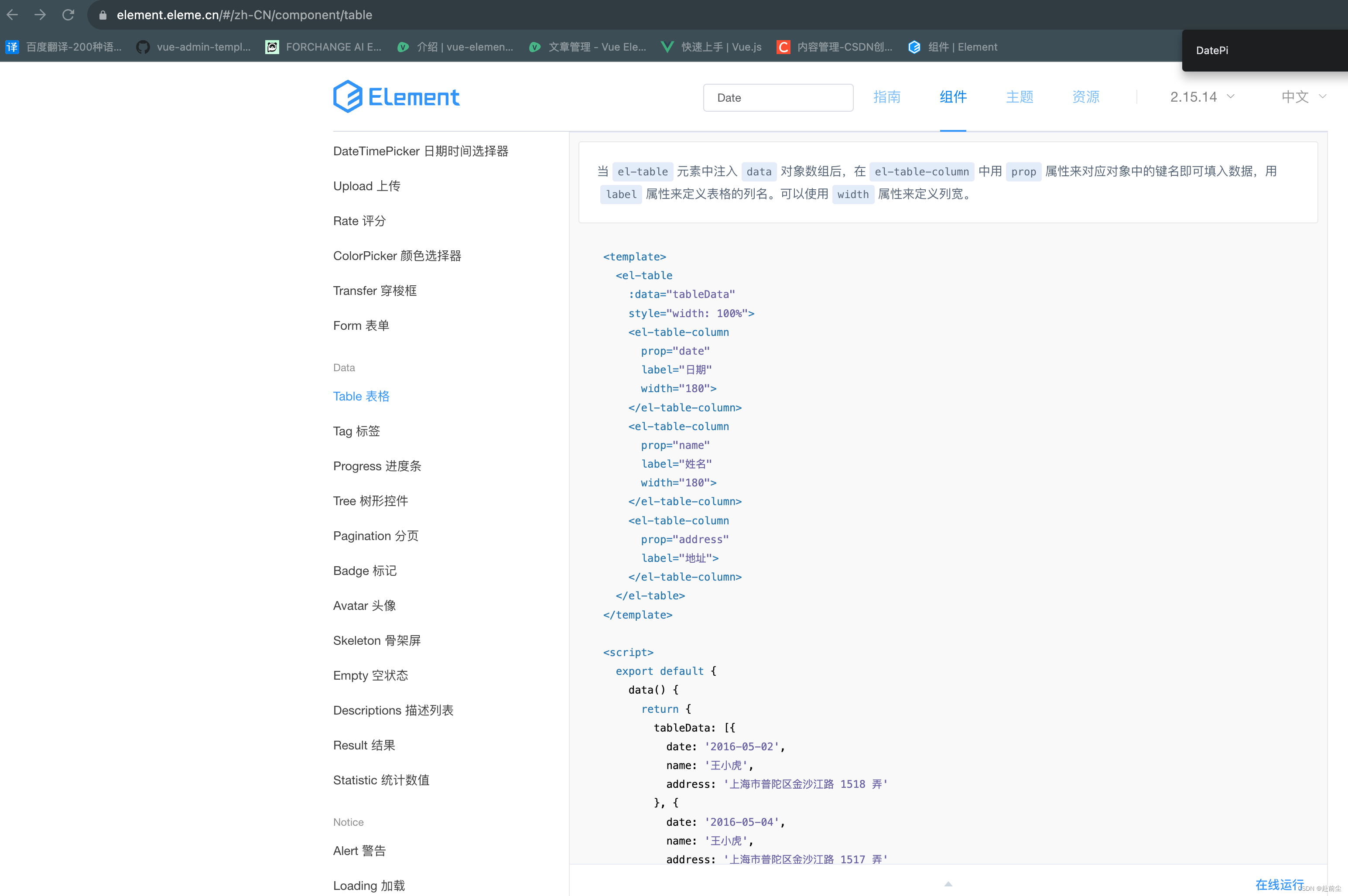
表格组件代码链接:https://element.eleme.cn/#/zh-CN/component/table

-
/src/components/Hello.vue 代码如下
<template>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
};
</script>
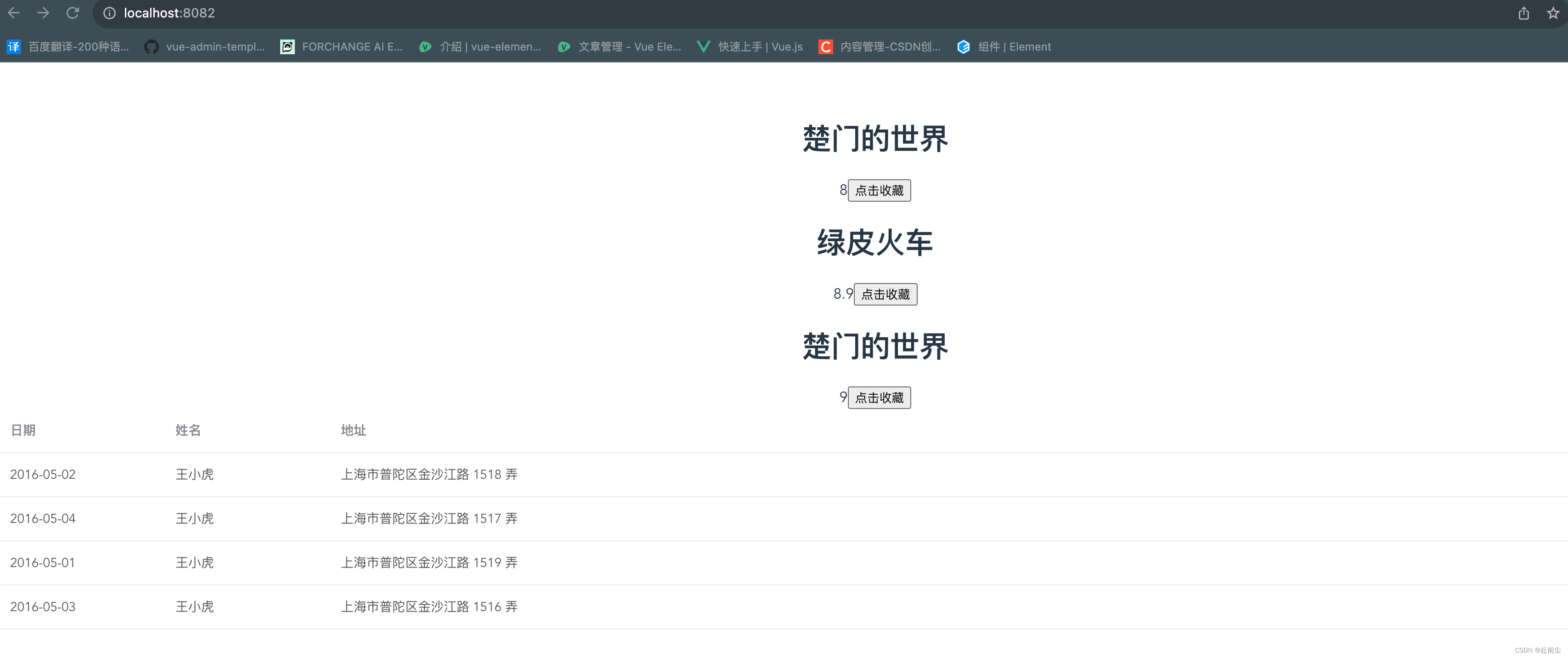
7.效果展示