要实现效果如下:

实现思路如下:
1.使用elemplent-plus组件的el-table组件实现。
2.使用select方法和select-all方法进行数据绑定方法。
3.使用toggleRowSelection方法进行校验数据默认选中以及切换某一行的状态。(详细见Table 表格 | Element Plus (element-plus.org))
具体代码截图如下:
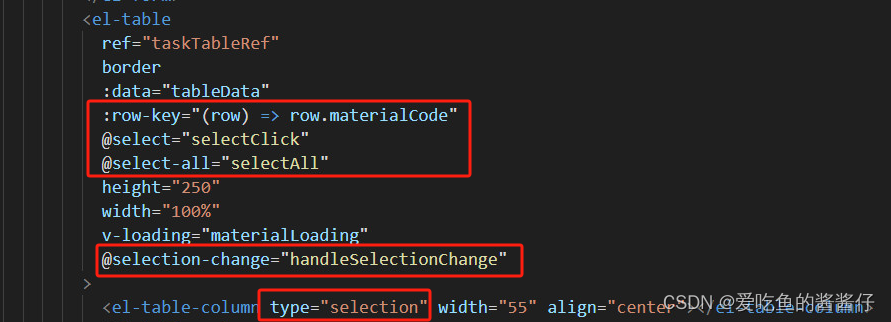
1.el-table组件
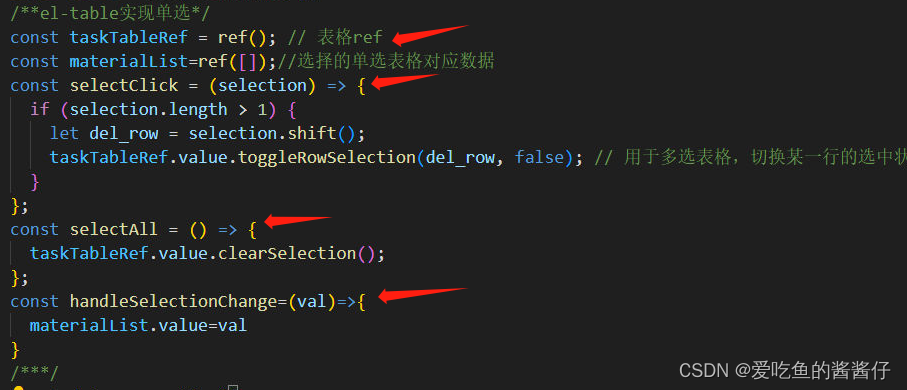
 2.select方法和select-all方法
2.select方法和select-all方法

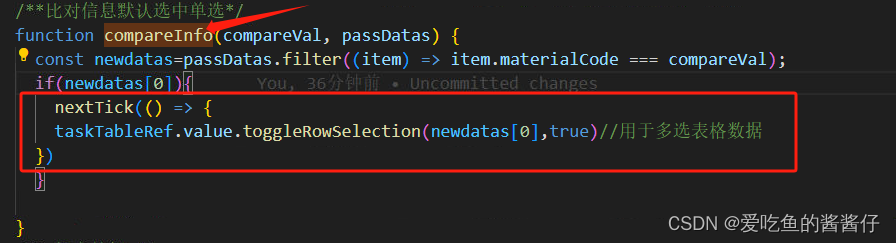
3.点击编辑按钮找到某个id相同的数据,默认选中那行数据

这样就ok了,效果实现了!!!有神马不懂的可以评论区或者私信我哦![]()