文章目录
本文涉及node.js的下载、安装和配置,包括配置pycharm,使在pycharm中可以运行。
一、下载

二、安装
1.解压
解压,不要解压到中文目录下

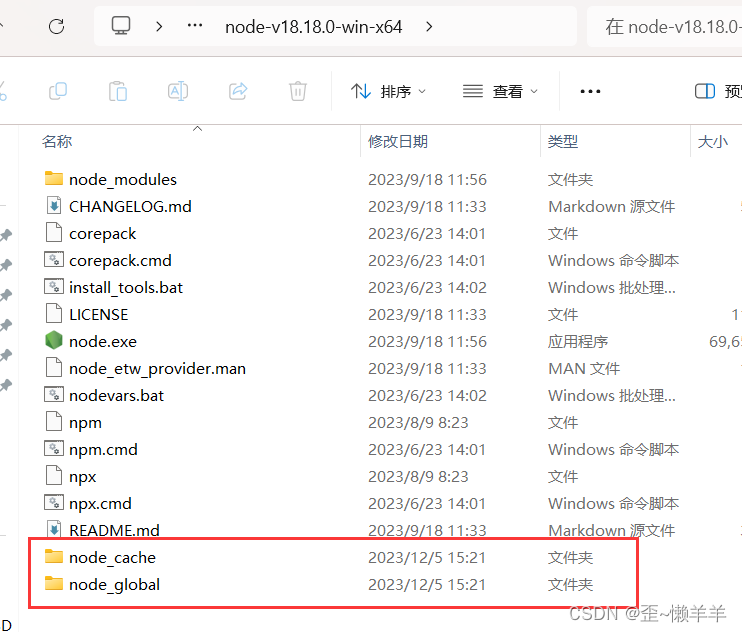
2.在解压目录下创建新建文件夹
在解压目录下创建两个文件夹: node_global:npm全局安装位置、node_cache:npm缓存路径

三、配置环境变量
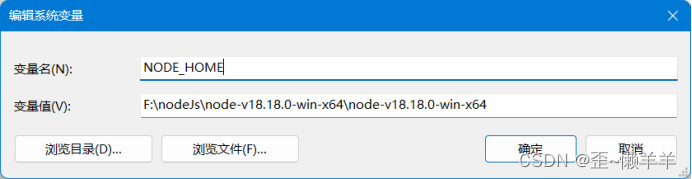
1、配置NODE_HOME
在系统变量下,新增:变量名:NODE_HOME,变量值:解压后的文件位置

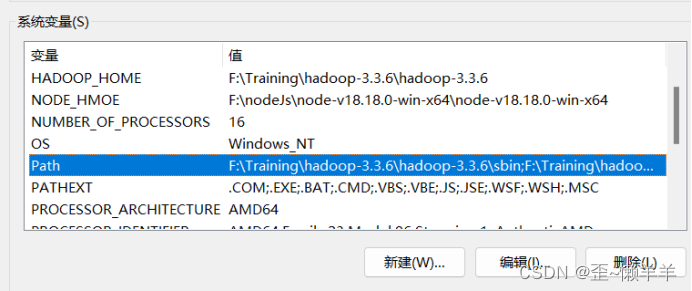
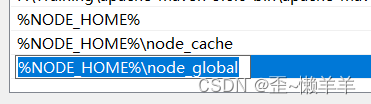
2、在系统变量的path目录下新增
在系统变量的path目录下新增


四、查看是否安装成功
win+R打开cmd窗口,输入如下命令
node -v、npm -v,输出NodeJs和npm的版本号,即为成功


五、配置npm全局模块路径和cache默认安装位置
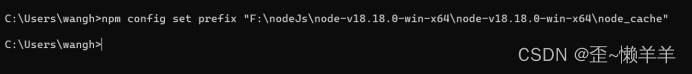
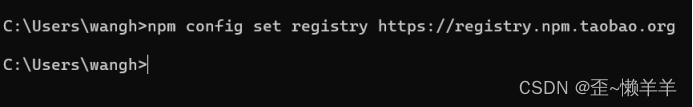
win+R打开cmd窗口,输入如下命令:
npm config set cache "F:\nodeJS\node-v18.18.0-win-x64\node-v18.18.0-win-x64\node_cache"
npm config set prefix "D:\nodeJS\node-v18.18.0-win-x64\node-v18.18.0-win-x64\node_global"
npm config set registry https://registry.npm.taobao.org/



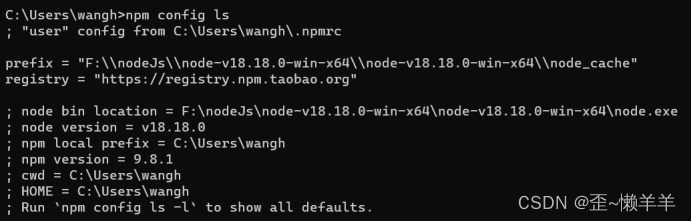
查看上面配置的路径是否正确

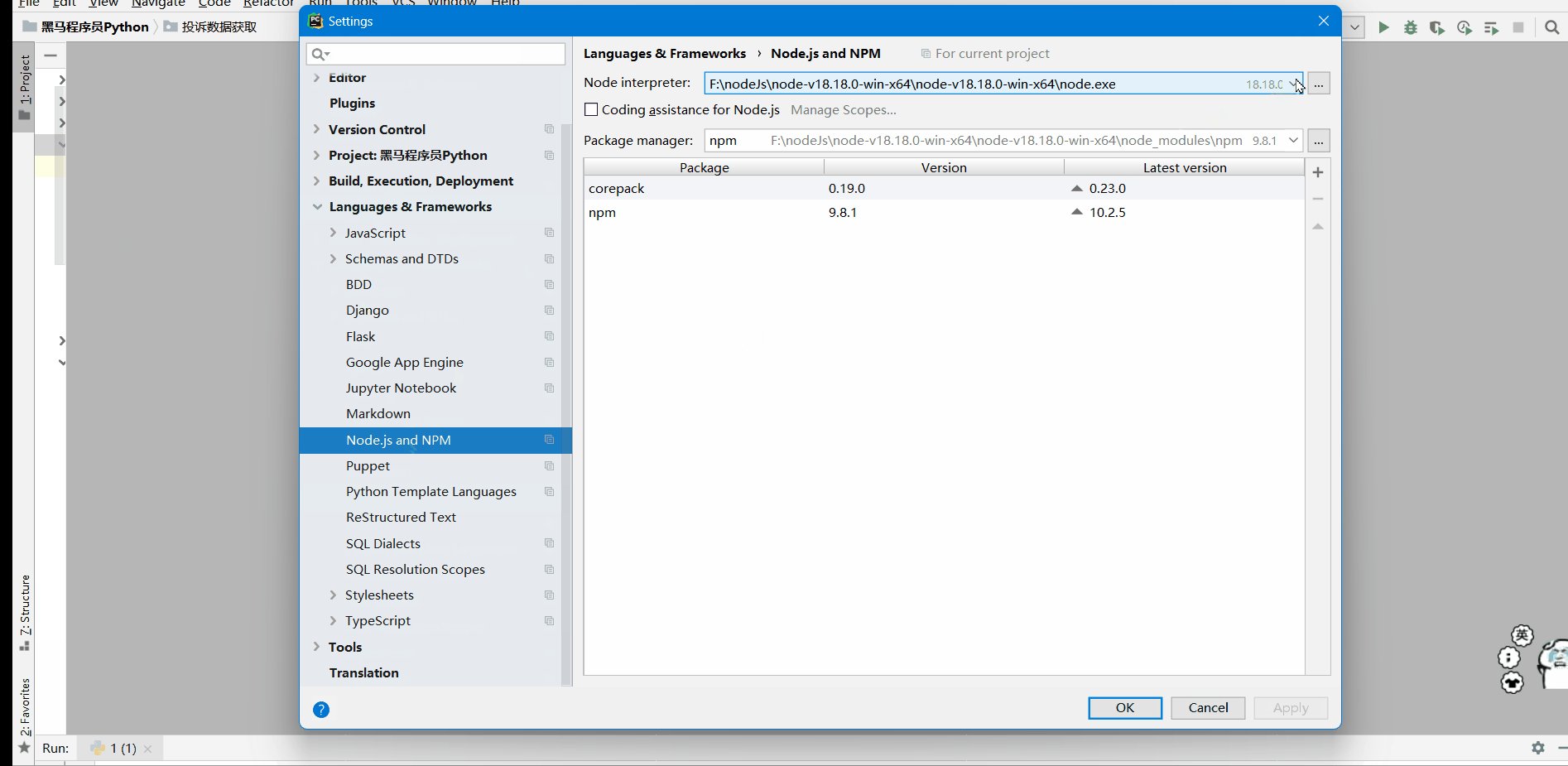
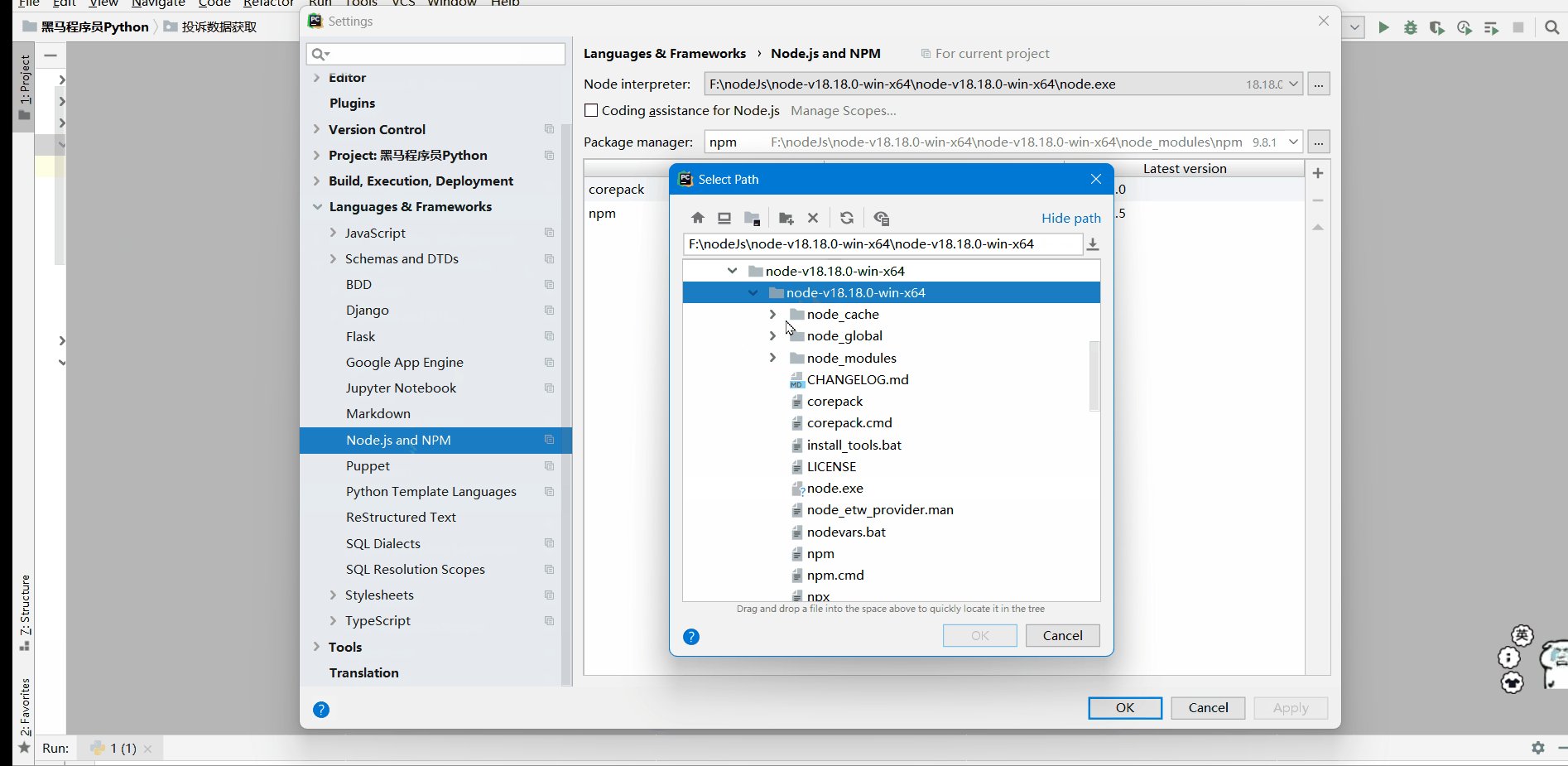
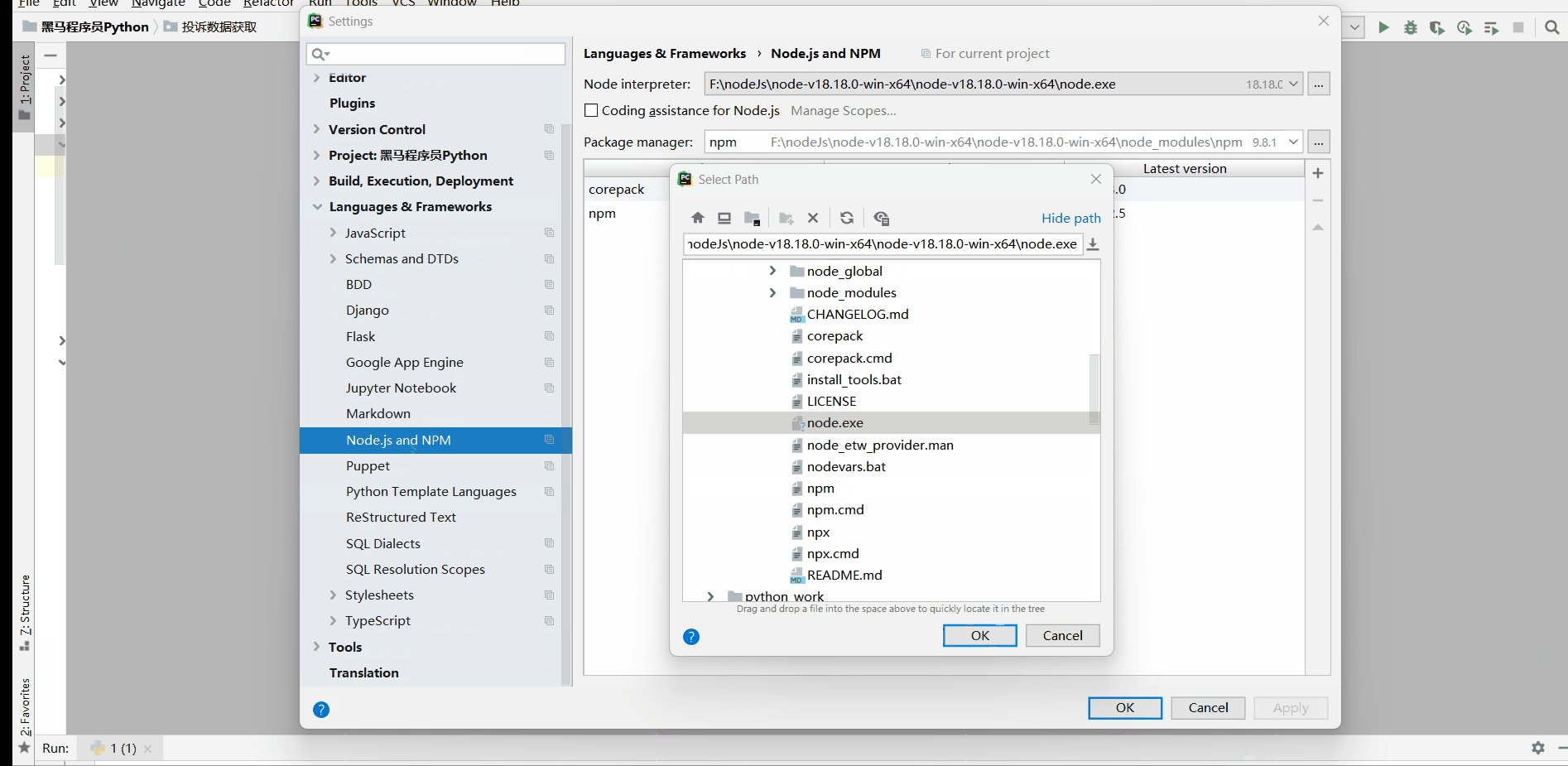
六、pycharm环境配置
在
File | Settings | Languages & Frameworks | Node.js and NPM下设置node.exe路径(在解压文件夹里面),设置好了即可在pycharm运行js代码