vue环境配置简洁教程https://blog.csdn.net/qq_36986067/article/details/107804670
1.安装node.js
在官网下下载对应的node.js版本,推荐下载mis(环境变量会自动配置),我这里下载的是 node-v12.18.3-x64.msi

下载完打开安装,可以更改安装目录(推荐不要安装在系统盘,我这里安装在D:\nodejs),一直点击下一步
安装完成,在命令行界面输入node -v 和 npm - v

node.js安装成功
2.目录设置
在node.js安装目录下新建node_global和node_cache文件夹
命令行输入
npm config set prefix "D:\nodejs\node_global"以及
npm config set cache "D:\nodejs\node_cache"设置成功后用命令npm install XXX-g安装以后模块就在D:\nodejs\node_global\node_modules目录下
设置镜像网站
npm config set registry=http://registry.npm.taobao.org输入以下命令可查看设置
npm config list 
3.设置环境变量
path中添加D:\nodejs\node_global(根据自己安装目录选择)

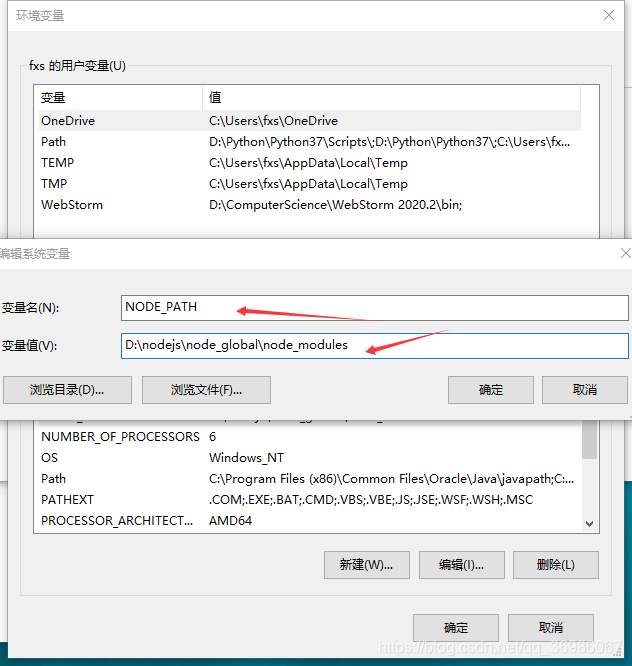
新建NODE_PATH,值为D:\nodejs\node_global\node_modules(根据自己安装目录选择)

4.安装npm的国内镜像cnmp
npm install -g cnpm --registry=http://registry.npm.taobao.org

注意:如果进度条卡住不动,按ctrl+c终止操作,再执行一次即可(如果还是不行,问度娘)
输入cnpm -v显示目录版本则成功
到此结束,以下是vue脚手架的安装,可自行选择vue-cli2或vue-cli3的版本
以下是vue-cli2
==============================================================
1.安装vue-cli构建工具
cnpm install -g vue-cli-g是全局。也可使用-gd(d是包含开发和运行环境的依赖)

vue-cli2安装成功
2.创建vue-cli2项目
安装完运行环境和构建工具后,就开始使用vue-cli来构建项目

以下,路由选择Y,代码规范暂时选择N(后期可通过命令改变)其余均回车选择默认

(后续如果要在开发环境安装esLint:先cd到项目文件夹如cd test1,然后cnpm install eslint --save-dev)

(run之前,若项目是导入的,需要下载依赖,执行命令cnpm install)


3.在idea配置运行vue项目
打开IDEA然后在File–Settings–Plugins–Makerplace下找到vue.js插件,安装并重启idea



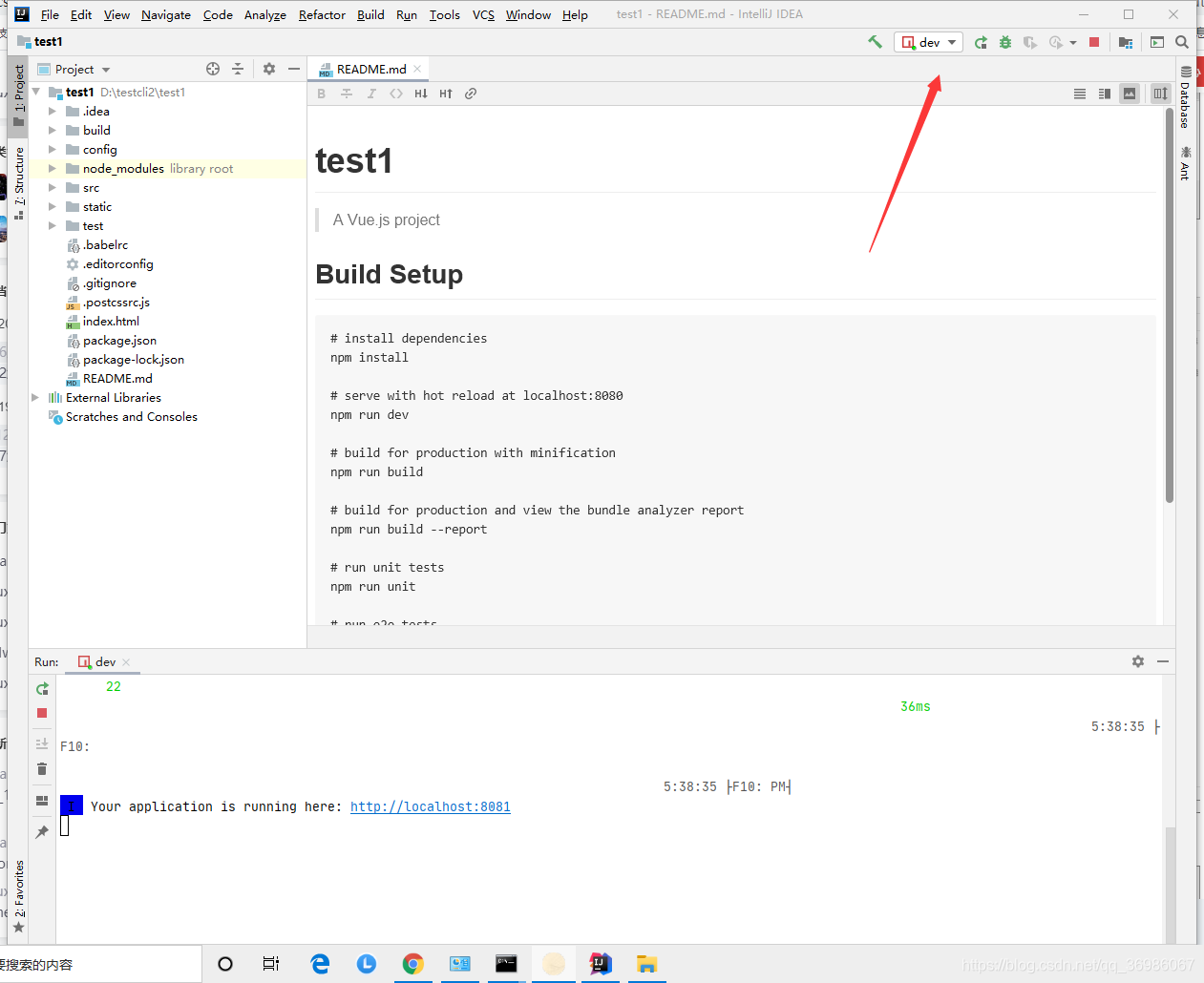
配置完成后启动项目
okk