标题:基于uQRCode封装的Vue3二维码生成插件
摘要:本文介绍了一种基于uQRCode封装的Vue3二维码生成插件,可以在Javascript运行环境下生成二维码并返回图片地址。该插件适用于所有Javascript运行环境,并且支持微信小程序。本文将详细介绍该插件的使用方法,并给出一个基于Vue3的示例。
关键词:Vue3,uQRCode,二维码生成,Javascript,微信小程序
一、引言
随着移动互联网的普及,二维码已经成为了人们生活中不可或缺的一部分。在Web应用中,经常需要生成二维码来方便用户扫码。而Vue3作为目前最流行的前端框架之一,也需要一个方便易用的二维码生成插件。本文将介绍一种基于uQRCode封装的Vue3二维码生成插件,可以在Javascript运行环境下生成二维码并返回图片地址。
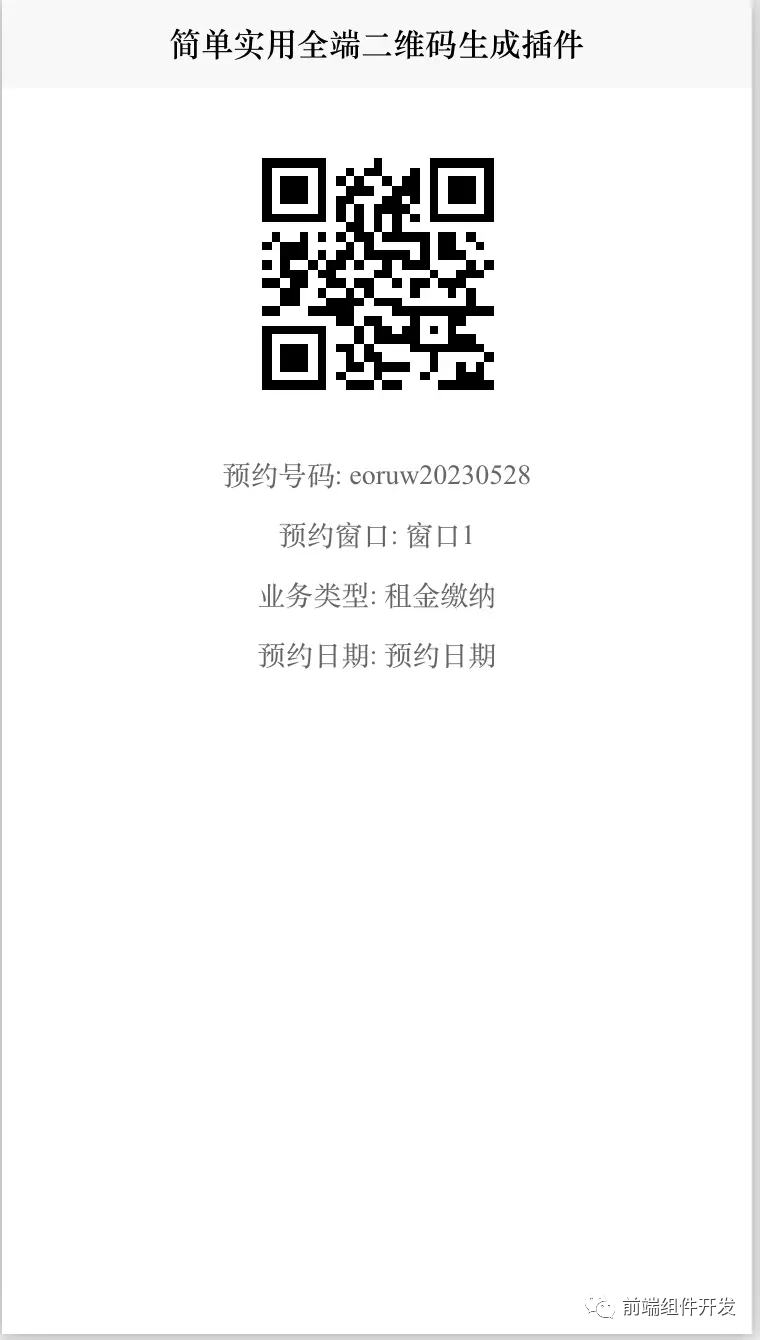
效果图如下:

二、技术背景
-
Vue3
Vue3是Vue.js框架的下一代版本,它在性能、可维护性和可扩展性方面都有了很大的提升。Vue3采用了更简洁、更直观的API设计,使得开发者能够更加高效地开发Web应用。
-
uQRCode
uQRCode是一个轻量级的二维码生成库,它可以在客户端生成二维码图片,并且支持自定义二维码的颜色、大小、背景等属性。uQRCode支持多种运行环境,包括浏览器、Node.js、微信小程序等。
三、插件实现
使用方法
复制代码
#引入js文件
import uQRCode from './common/uqrcode.js'
<view class="canvas">
<!-- 二维码插件 width height设置宽高 -->
<canvas canvas-id="qrcode" :style="{width: `${qrcodeSize}px`, height: `${qrcodeSize}px`}" />
</view>HTML代码实现部分
<template>
<view class="content">
<view class="canvas">
<!-- 二维码插件 width height设置宽高 -->
<canvas canvas-id="qrcode" :style="{width: `${qrcodeSize}px`, height: `${qrcodeSize}px`}" />
</view>
<text class="list-text">{
{ '预约号码:' + ' ' + myFormatData.yyh}}
</text>
<text class="list-text"> {
{ '预约窗口:' + ' ' + myFormatData.bsdmc}}
</text>
<text class="list-text"> {
{ '业务类型:' + ' ' + myFormatData.Yylxmc}}
</text>
<text class="list-text"> {
{ '预约日期:' + ' ' + myFormatData.yyrq}}
</text>
</view>
</template>
<script>
import Vue from 'vue';
import uQRCode from './common/uqrcode.js'
export default {
data() {
return {
// 二维码标识串
qrcodeText: 'eoruw20230528',
// 二维码尺寸
qrcodeSize: 136,
// 最终生成的二维码图片
qrcodeSrc: '',
myFormatData: {
'yyh': 'eoruw20230528',
'bsdmc': '窗口1',
'Yylxmc': '租金缴纳',
'yyrq': '预约日期'
},
}
},
onLoad(e) {
this.make();
},
methods: {
make() {
uni.showLoading({
title: '二维码生成中',
mask: true
})
uQRCode.make({
canvasId: 'qrcode',
text: this.qrcodeText,
size: this.qrcodeSize,
margin: 10,
success: res => {
this.qrcodeSrc = res
console.log('qrcodeSrc = ' + this.qrcodeSrc);
},
complete: () => {
uni.hideLoading()
}
})
},
}
}
</script>
<style>
page {
background-color: #FFFFFF;
}
.content {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-top: var(--status-bar-height);
}
.text {
display: flex;
justify-content: center;
margin-top: 46rpx;
margin-bottom: 6rpx;
font-size: 36rpx;
height: 44rpx;
color: #333333;
}
.canvas {
margin-top: 50rpx;
margin-bottom: 36rpx;
text-align: center;
}
.list-text {
display: flex;
justify-content: center;
width: 100%;
line-height: 60rpx;
font-size: 28rpx;
color: #666666;
}
.button {
width: 88%;
margin-top: 52rpx;
}
</style>
更多前端组件信息请关注微信公众号: 前端组件开发