前面讲过ListView的基本建立这里就不多说了,而接下来要讲的适配器的自定义,用自定义adapter的最大好处就是可以优化ListView,从而节省手机内存的资源,来提升运行效率,提高用户的体验度;
自定义Adapter和其他几种适配器的比较:
| 名称 | 说明 |
|---|---|
| ArrayAdapter | 适用于简单的文字列表 |
| SimpleAdapter | 适用于简单的图文混搭列表,但不适于应用较复杂的业务逻辑 |
| 自定义adapter | 最灵活的适配器,适用于绝大多数情况 |
下面的讲解以一个完整的例子来讲解,以ListView+adapter来了解适配器的自定义,建立,和使用;
第一步:
创建两个布局文件XML
分别为
item.xml
activity_main.xml
- item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
>
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/qq"/>
</RelativeLayout>- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:descendantFocusability="blocksDescendants">
<ImageView
android:id="@+id/image"
android:src="@drawable/image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="20dp"
android:layout_marginTop="5dp"
android:layout_weight="3">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="2dp"
android:text="乱斗堂"
android:textColor="#130000"
android:textSize="18dp"/>
<TextView
android:id="@+id/size"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"
android:textColor="#93851f"
android:text="65M"
android:textSize="20dp"/>
</LinearLayout>
<Button
android:layout_weight="1"
android:id="@+id/button"
android:background="@drawable/iteam_selector"
android:layout_marginTop="12dp"
android:layout_width="20dp"
android:layout_height="35dp"
android:text="下载"
android:textSize="20dp"/>
</LinearLayout>
第二步:继承BaseAdapter
要继承BaseAdapter就要使用反射器LayoutInflater,
反射器在 实际开发中LayoutInflater这个类还是非常有用的,它的作用类似于findViewById()。
不同点是LayoutInflater是用 来找res/layout/下的xml布局文件,并且实例化;
而findViewById()是找xml布局文件下的具体widget控件(如 Button、TextView等)。
反射器LayoutInflater具体作用: 对于一个没有被载入或者想要动态载入的界面,都需要使用LayoutInflater.inflate()来载入;
另外继承BaseAdapter这一父类就需要重写其4个方法:
- public int getCount(); //在绘制视图时,会对其进行调用。
- public Object getItem(int position);//可能在事件处理时,会调用。
- public long getItemId(int position);//可能在事件处理时,会调用。
- public View getView(int position, View convertView, ViewGroup parent);//在绘制视图时,会对其进行调用。
上面介绍完反射器,下面我们写自定义Adapter的java文件:
public class MyAdapter extends BaseAdapter {
//建立一个List容器来放置数据源
private List<Map<String,Object>> list;
//建立一个反射器
private LayoutInflater inflater;
public MyAdapter(Context context){
//通过反射机制来在主界面(activity_main)动态加载ListView的行列表
this.inflater = LayoutInflater.from(context);
}
public void setList(List<Map<String, Object>> list) {
this.list = list;
}
@Override
//返回List的长度
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = inflater.inflate(R.layout.item,null);
ImageView logo = (ImageView) view.findViewById(R.id.image);
TextView title = (TextView) view.findViewById(R.id.name);
Button button = (Button) view.findViewById(R.id.button);
TextView size = (TextView) view.findViewById(R.id.size);
Map map = list.get(position);
logo.setImageResource((Integer) map.get("image"));
title.setText((String)map.get("name"));
size.setText((String)map.get("size"));
button.setText((String)map.get("button"));
return view;
}
}
分析:
listView在开始绘制的时候,系统首先调用getCount()函数,根据他的返回值得到 listView的长度,然后根据这个长度,调用getView()逐一绘制每一行。
如果你的 getCount()返回值是0的话,列表将不显示;同样return 1,就只显示一行。
系统显示列表时,首先实例化一个适配器(这里将实例化的就是自己自定义的适配器)。
当手动完成适配时,必须手动映射数据,这需要重写getView()方法。系统在绘制列表的每一行的时候将调用此方法。
getView()有三个参数,
position表示将显示的是第几行,
covertView是从布局文件中inflate来的布局。
我们用LayoutInflater的方法将定义好的item.xml文件提取成View实例用来显示。然后将xml文件中的各个组件实例化(简单的findViewById()方法)。这样便可以将数据对应到各个组件上了。
但是按钮为了响应点击事件,需要为它添加点击监听 器,这样就能捕获点击事件。
至此一个自定义的listView就完成了,现在让我们回过头从新审视这个过程。
系统要绘制ListView了,他首先获得要绘制的这个列表的长度,然后开始绘制第一行,怎么绘制呢?
调用getView()函数。在这个函数里面首先获得一个View(实际上是一个 ViewGroup),然后再实例并设置各个组件,显示之。好了,绘制完这一行了。那再绘制下一行,直到绘完为止。
第三步:写activity_main.java
public class MainActivity extends AppCompatActivity {
ListView listview;
List<Map<String, Object>> data = new ArrayList<>();
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取ListView对象
listview = (ListView) findViewById(R.id.qq);
//准备数据源
//添加到listview第一个行列表
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", R.drawable.image1);
map.put("name", "斗地主");
map.put("size", "30M");
map.put("button", "下载");
data.add(map);
//添加到listview第二个行列表
Map<String, Object> map1 = new HashMap<String, Object>();
map1 = new HashMap<String, Object>();
map1.put("image", R.drawable.image2);
map1.put("name", "乱斗堂");
map1.put("size", "30M");
map1.put("button", "下载");
data.add(map1);
//添加到listview第三个行列表
Map<String, Object> map2 = new HashMap<String, Object>();
map2 = new HashMap<String, Object>();
map2.put("image", R.drawable.image3);
map2.put("name", "大逃亡");
map2.put("size", "40M");
map2.put("button", "下载");
data.add(map2);
MyAdapter adapter = new MyAdapter(this);
adapter.setList(data);
listview.setAdapter(adapter);
}
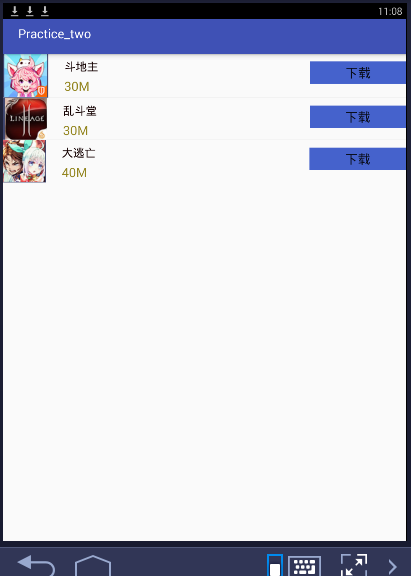
}结果:(里面的图片资源自己设定)