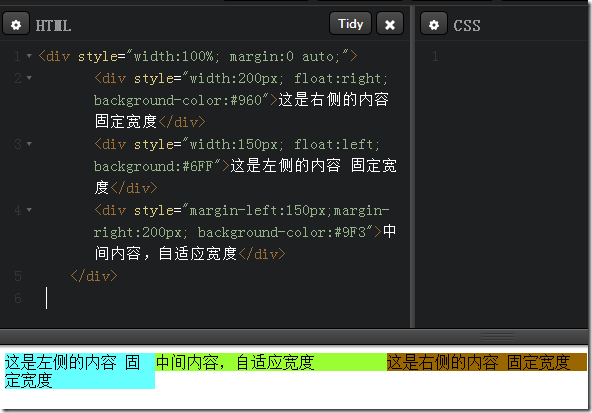
第一种:左右侧采用浮动 中间采用margin-left 和 margin-right 方法。
代码如下:
<div style="width:100%; margin:0 auto;"> <div style="width:200px; float:right; background-color:#960">这是右侧的内容 固定宽度</div> <div style="width:150px; float:left; background:#6FF">这是左侧的内容 固定宽度</div> <div style="margin-left:150px;margin-right:200px; background-color:#9F3">中间内容,自适应宽度</div> </div>

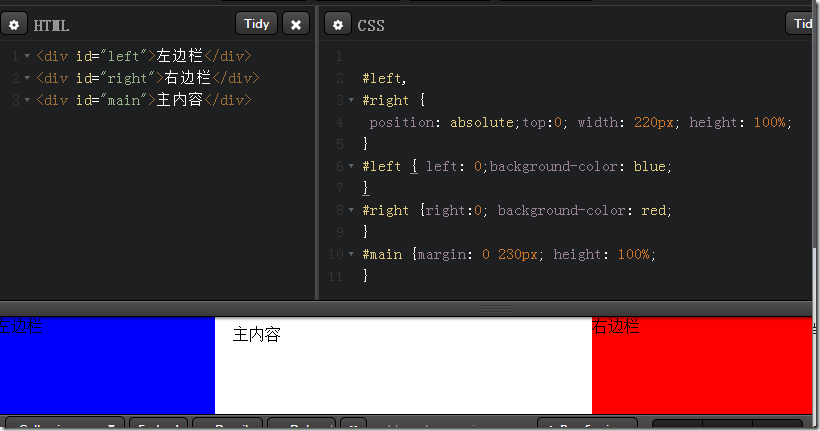
第二种:左右两侧采用绝对定位 中间同样采用margin-left margin-right方法:
第三种负的margin
使用这种方法就稍微复杂了一些了,使用的是负的margin值,而且html标签也增加了,先来看其代码吧:
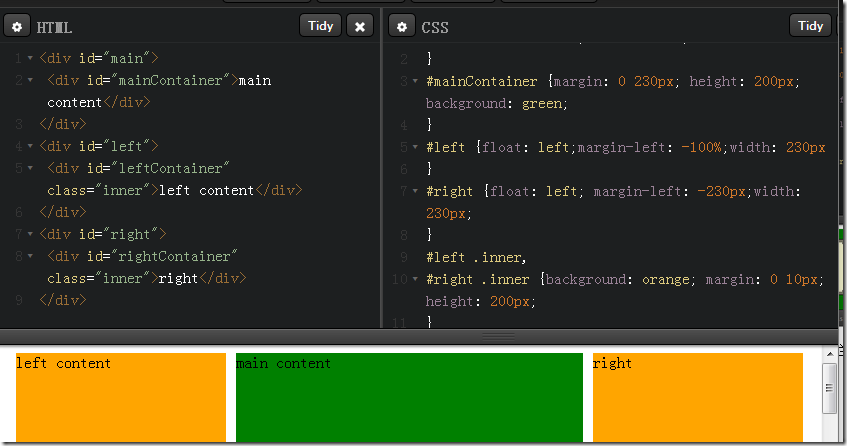
<div id="main"> <div id="mainContainer">main content</div> </div> <div id="left"> <div id="leftContainer" class="inner">left content</div> </div> <div id="right"> <div id="rightContainer" class="inner">right</div> </div>
从上面的Html代码中我们可以明显得看出,在main、left、right三个div内部我都增加了一个div,那么他们起了什么样的作用呢,大家从下面的CSS中可以明显的体会出来:
#main { float: left; width: 100%; } #mainContainer { margin: 0 230px; height: 200px; background: green; } #left { float: left; margin-left: -100%; width: 230px } #right { float: left; margin-left: -230px; width: 230px; } #left .inner, #right .inner { background: orange; margin: 0 10px; height: 200px; }

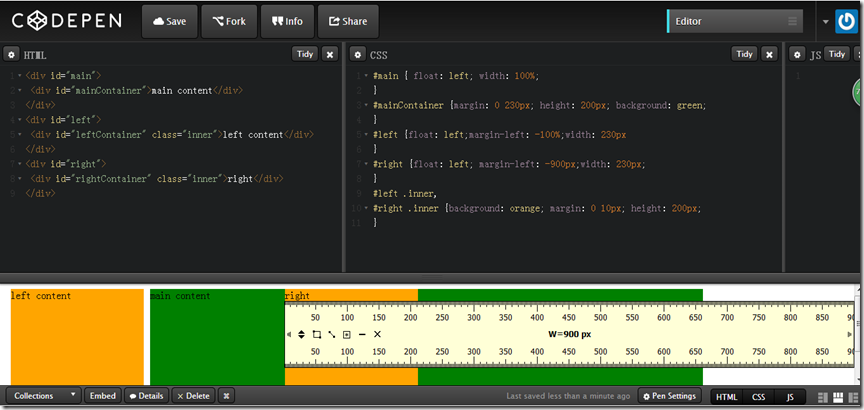
 可以看到margin-left:-900px是代表right左边的开头距离最右边为900px,当为-230px时,正好布局成功
可以看到margin-left:-900px是代表right左边的开头距离最右边为900px,当为-230px时,正好布局成功
下面是简化版
第四种也是利用负的margin,待定考虑,不经常遇到
上面啰嗦完了常见的布局方法,接着进我们一起来看另外一种三列布局中间固定宽度,两边自适应宽度。对于我来说,这是一种很少碰到的布局方法,不知道大家有何体会,那么下面我们一起来看这种布局方法的实现过程,同样先来看html代码:
<div id="left">
<div class="inner">this is left sidebar content</div>
</div>
<div id="main">
<div class="inner">this is main content</div>
</div>
<div id="right">
<div class="inner">this is right siderbar content</div>
</div>
这种方法也是借助于负的margin来实现的,首先我们在中间列定好固定值,因为此值是不会在改变的,接着对其进行左浮动;那么关键地主是在左右边栏设置地方,这种方法是将其都进行50%的宽度设置,并加上中负的左边距,此负的左边距最理想的值是中间栏宽度的一半加上1px,比如说此例中是“540px/2+1”也就是说他们都有一个“margin-left: -271px”,这样一来,左右边栏内容无法正常显示,那是因为对他们进行了负的左边距操作,现在只需要在左右边栏的内层div.inner将其拉回来,就OK了,大家可以看下在的代码:
#left,
#right {
float: left;
margin: 0 0 0 -271px;
width: 50%;
}
#main {
width: 540px;
float: left;
background: green;
}
.inner {
padding: 20px;
}
#left .inner,
#right .inner {
margin: 0 0 0 271px;
background: orange;
}
具体效果如下:
这种方法如果在IE下会存在布局混乱的bug,你可以将div#right和div#left中的width值稍作修改:
#left,
#right {
float: left;
margin: 0 0 0 -271px;
width: 50%;
*width: 49.9%;
}
这样一来,在IE下也就安全了。