一、下载nodejs
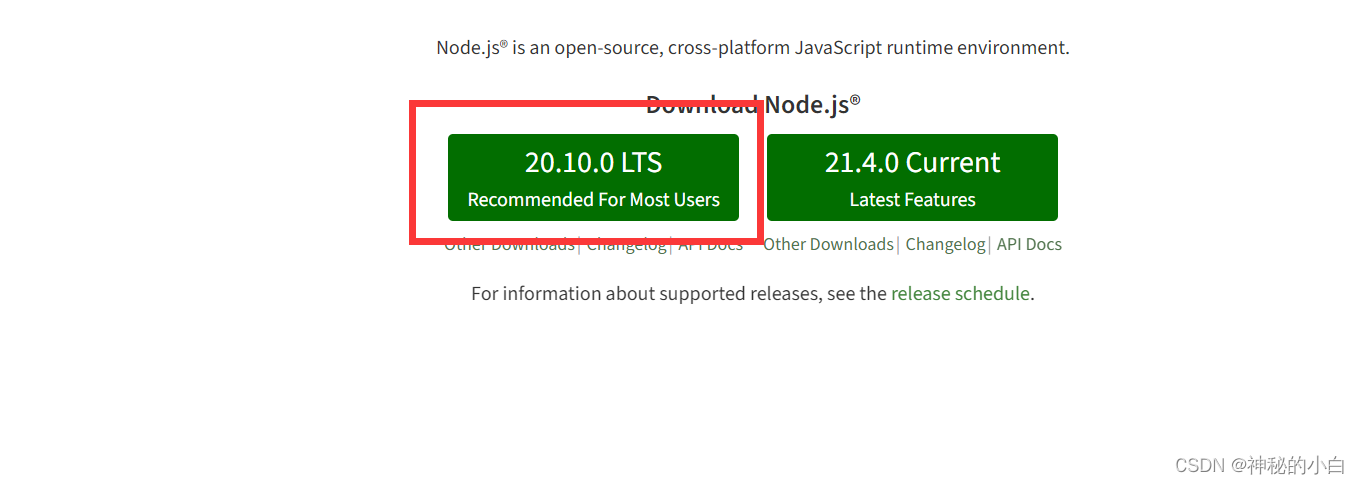
点击进入官网下载,建议选择下图的版本下载

二、安装nodejs
双击安装

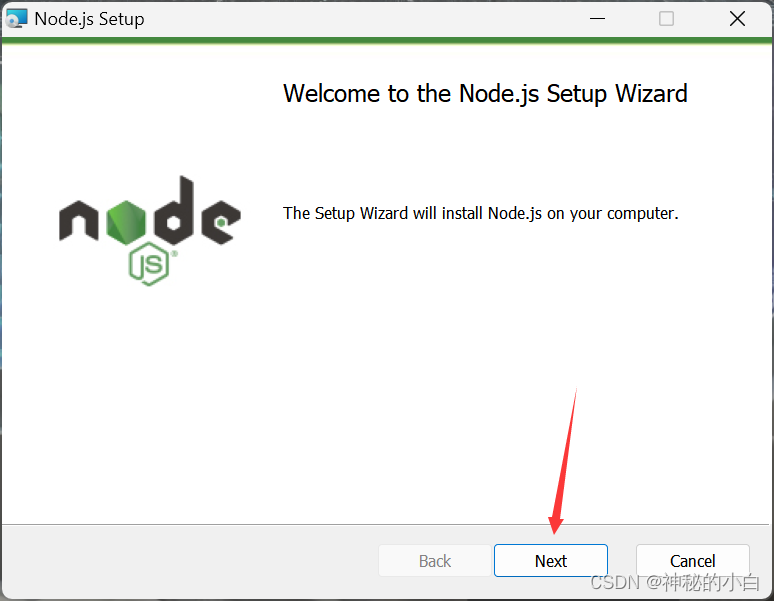
点击next

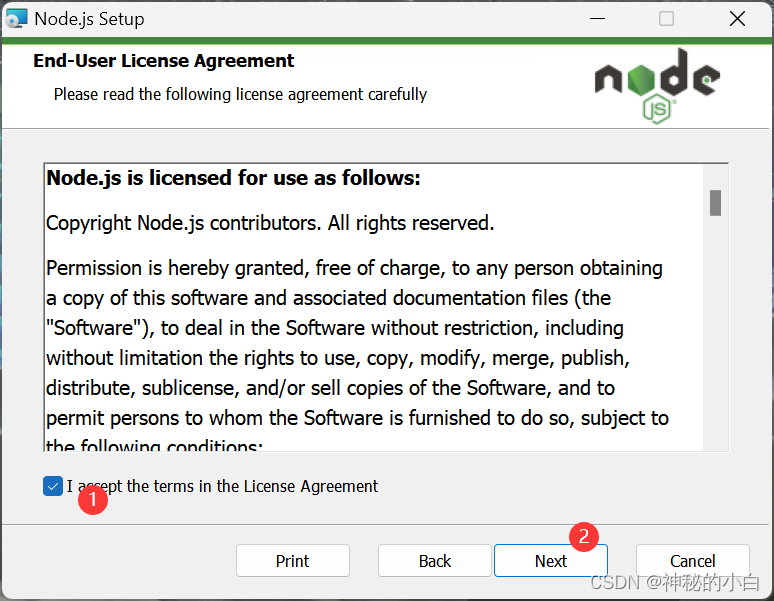
勾选协议后点击next

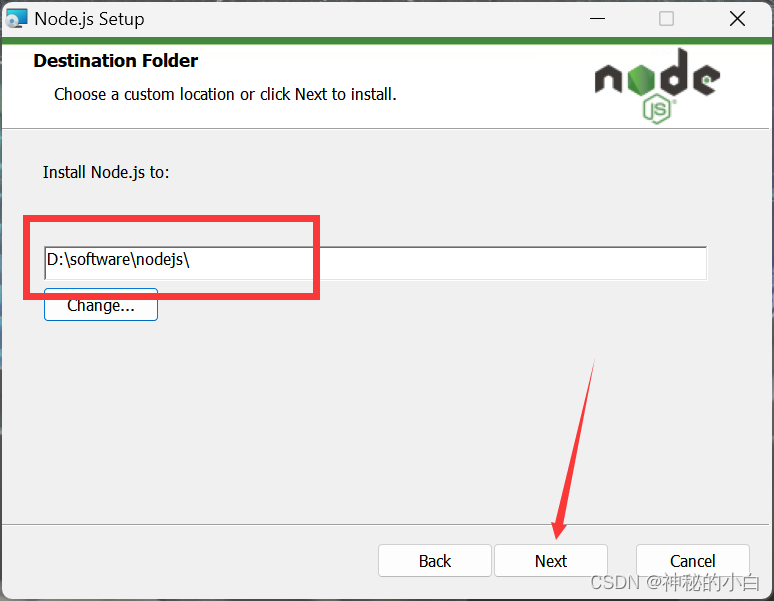
自行决定是否修改路径,修改完成后点击next

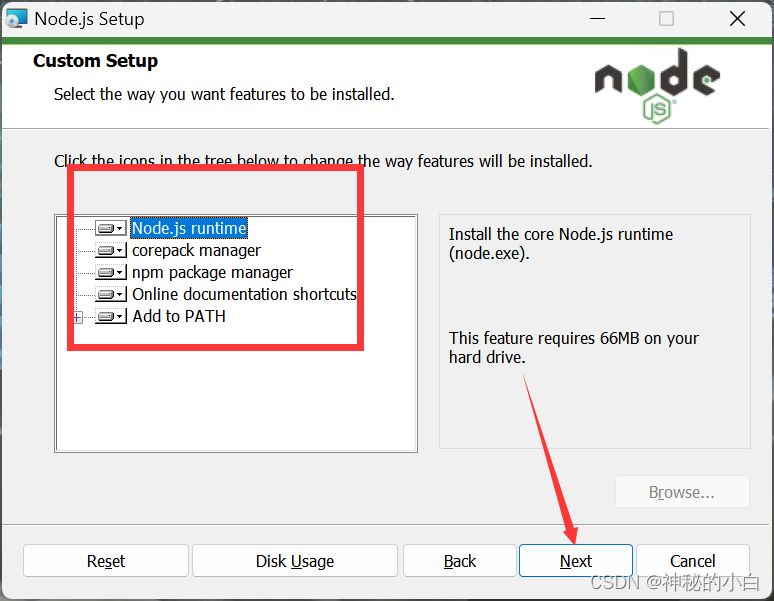
默认四项全都安装即可,点击next

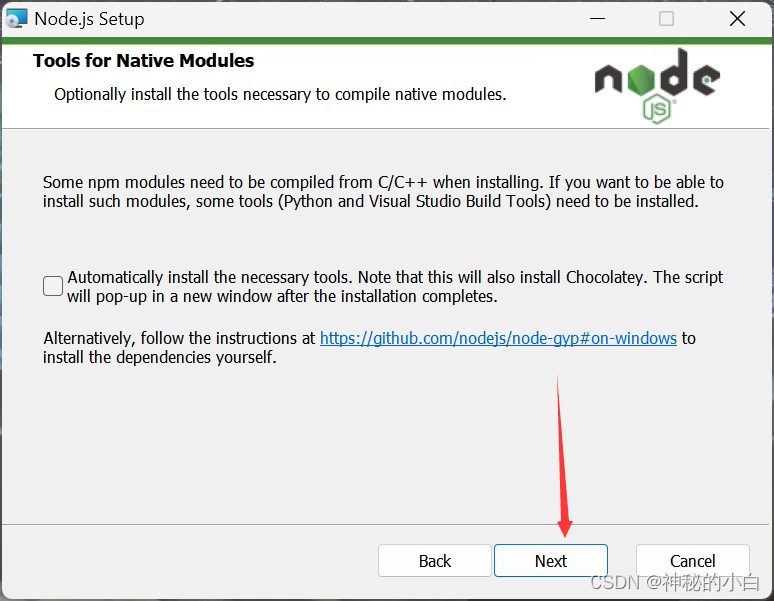
下一步的时候,复选框不要勾选,直接点击next
勾选会下载python和vs code的资源

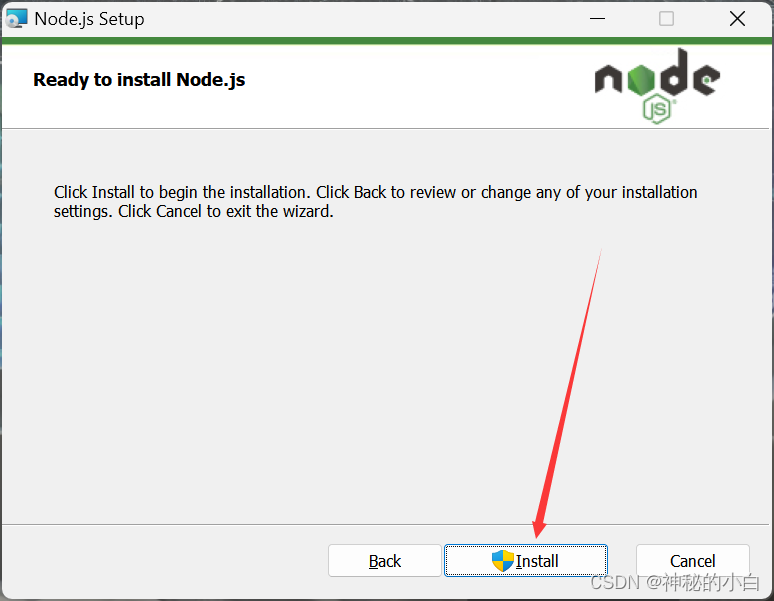
点击install即可,等待安装完成

点击finish

三、验证安装
3.1确认环境变量是否正确
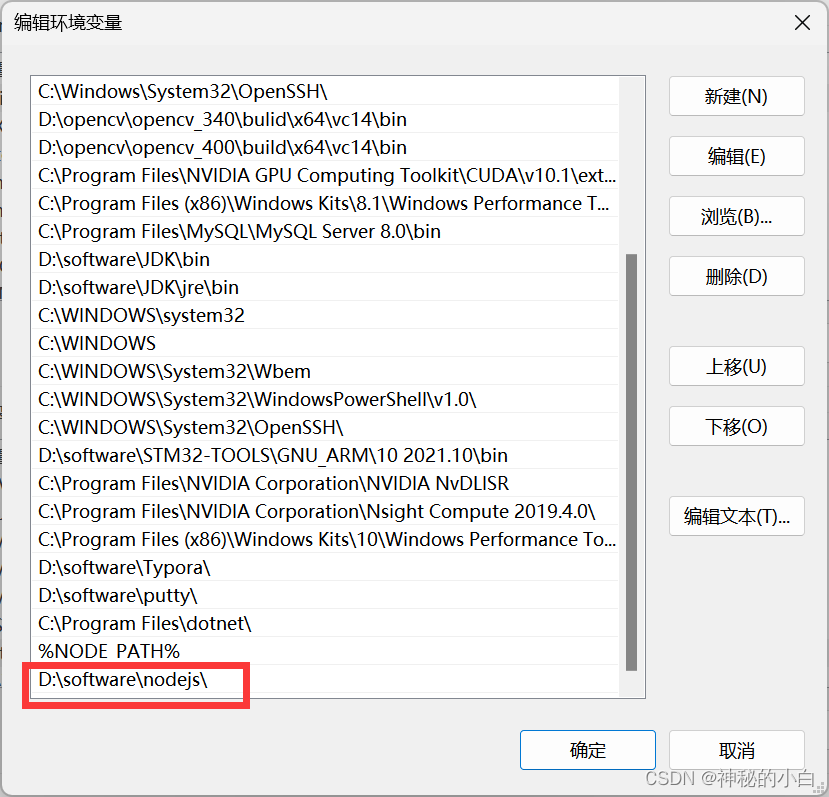
右键此电脑选择属性-高级系统设置-环境变量-系统变量中的path。可以看到node的安装路径已经添加至环境变量中,点击确定关闭即可

2.检查环境
win+R打开命令提示符
node -v

nodejs安装的同时安装了npm,输入以下命令
npm -v

3.修改权限避免不必要的错误
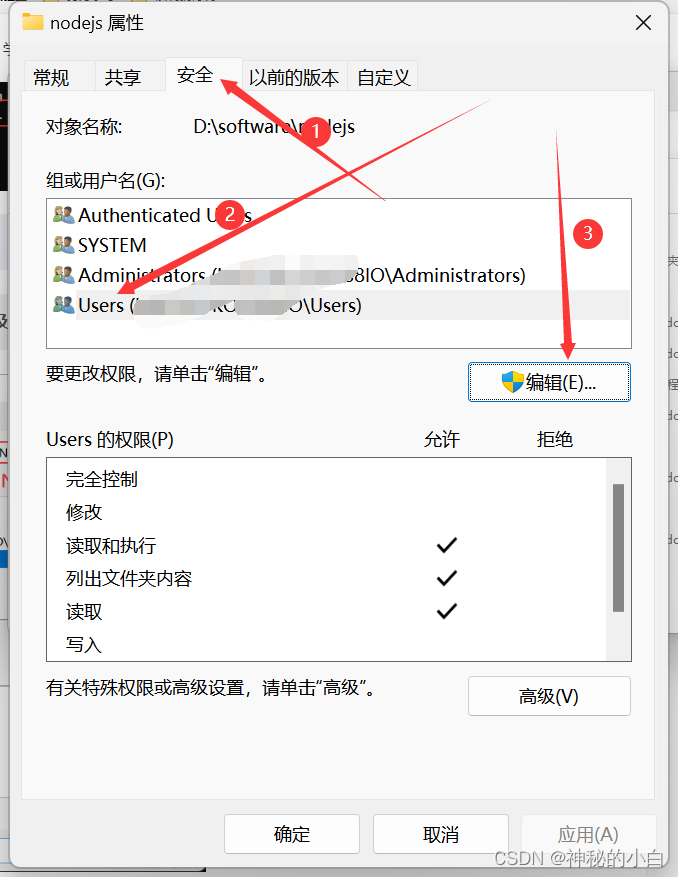
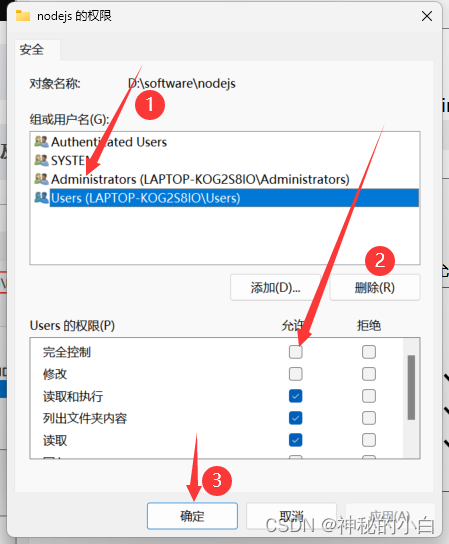
进入nodejs的安装路径中,右键属性-安全,点击编辑按钮

在弹出的对话框中,组或用户名选择users,将下方users的权限修改为完全控制,点击应用然后确定

四、环境配置
4.1更改npm的安装路径和缓存路径
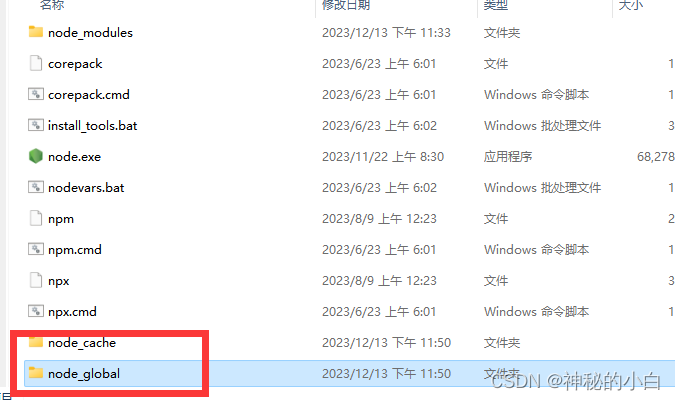
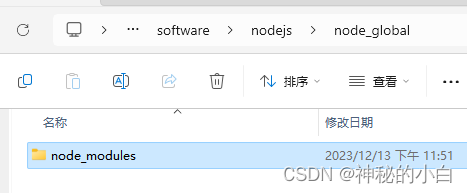
在nodejs的安装目录下新建node_global和node_cache文件夹,分别用于当前node资源的安装和缓存。然后在node_global目录下新建一个node_modules的文件夹。


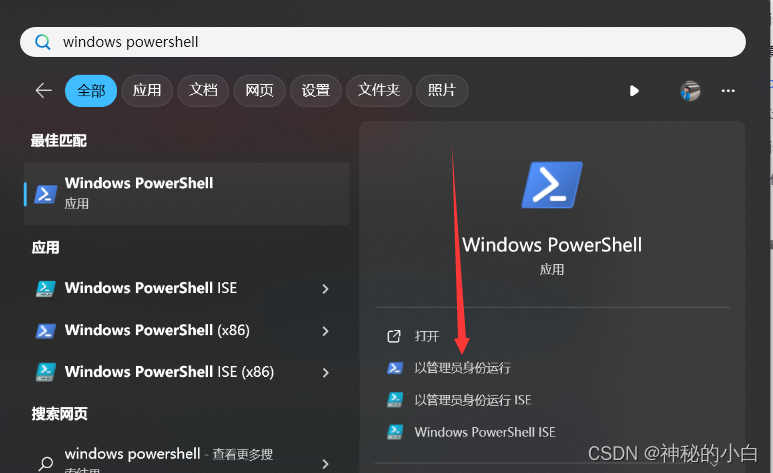
开始菜单搜索windows powershell,以管理员身份打开

输入以下命令(命令中的路径修改为自己的node_global和node_cache文件夹路径)
npm config set prefix "D:\software\nodejs\node_global"
npm config set cache "D:\software\nodejs\node_cache"
4.2配置环境变量
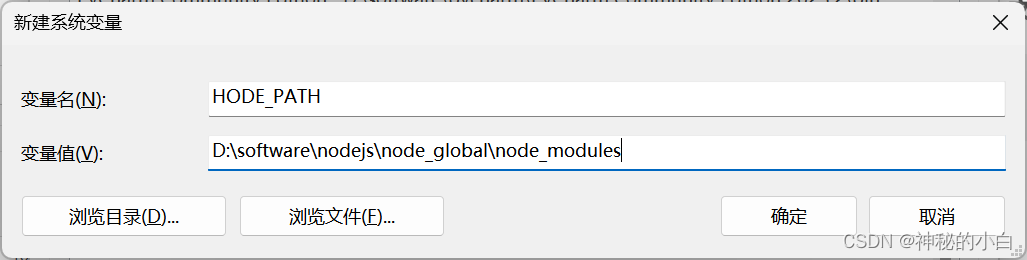
右键此电脑-属性-高级系统设置-环境变量-系统变量-新建

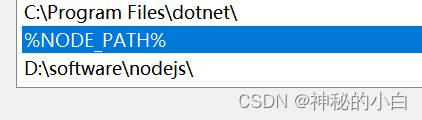
将NODE_PATH添加至系统变量的path中(以防万一)

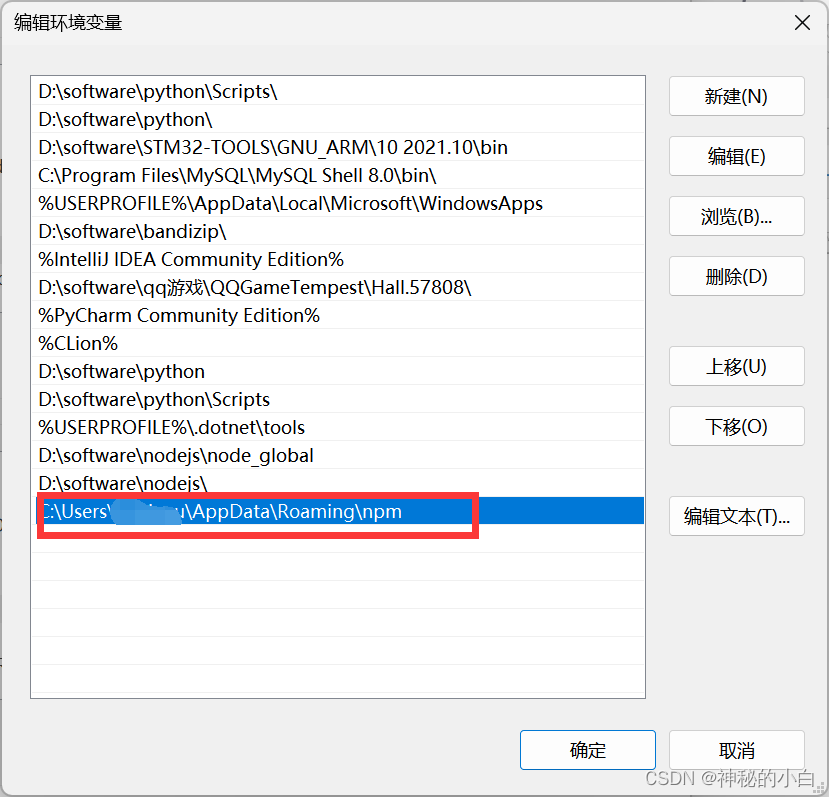
找到用户变量的path双击打开,将下图所示的变量修改为你自己的node_global文件夹路径,可以参考我的。点击ok即可
D:\software\nodejs\node_global

五、修改镜像源及测试安装结果
5.1设置淘宝镜像
使用国外服务器的话下载很慢,修改为淘宝镜像速度会快很多。命令如下
npm config set registry https://registry.npm.taobao.org
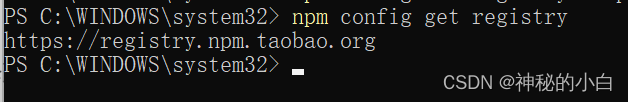
完成后检查镜像地址
npm config get registry

5.2测试安装结果
分别输入以下命令
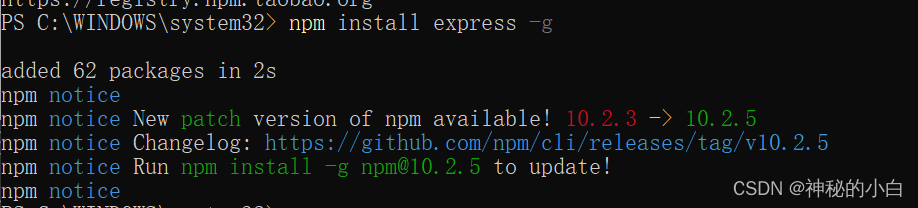
npm install express -g
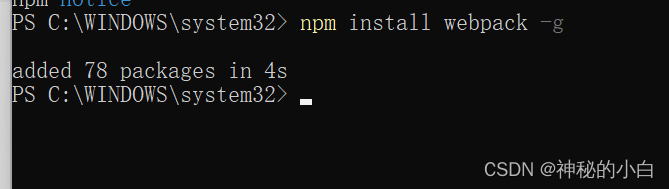
npm install webpack -g
安装成功截图如下所示


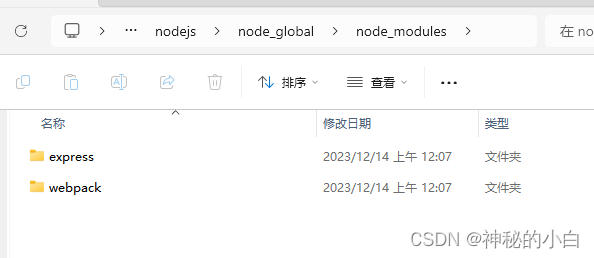
进入到nodejs安装路径下的node_modules文件夹,验证,如下图,安装成功

输入以下命令配置cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后输入
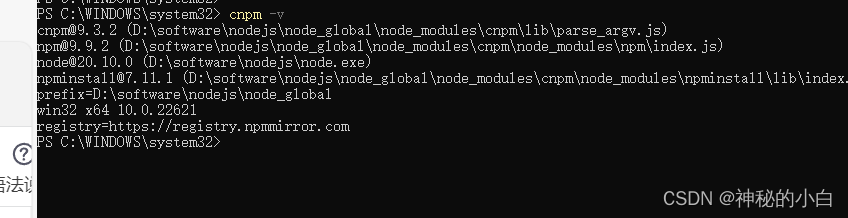
cnpm -v
成功结果如下图所示

参考了几篇大佬的文章,在此表示感谢
(Node笔记)Node.js安装及环境配置——史诗级详细版
Node.js安装与配置(详细步骤)