前言

Ionic 是一个强大的混合式(Hybrid)HTML5 移动开发框架,也是一个开源的,免费的代码库,特点是使用标准的 HTML、CSS 和 JavaScript,开发跨平台的应用 ,只需要几步就可以快速创建一个移动端的 应用。
核心
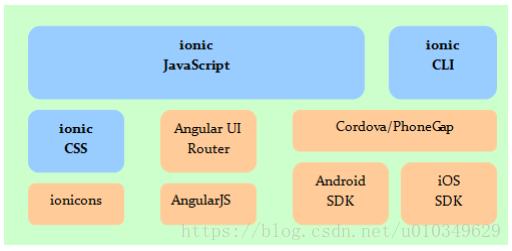
Ionic 主要包括三个部分:
①CSS 框架 - 提供原生App 质感的 CSS 样式模拟。ionic 这部分的实现使用了 ionicons 图标
样式库。
②JavaScript 框架 - 提供移动 Web 应用开发框架。ionic 基于 AngularJS 基础框架开发,因此
自然地遵循AngularJS 的框架约束;此外,ionic 使用 AngularJS UI Router 实现前端路由。
③命令行/CLI - 命令行工具集用来简化应用的开发、构造和仿真运行。ionic 命令行工具使用
了 Cordova,依赖于平台 SDK(Android & iOS)实现将移动 web 项目打包成原生 app。
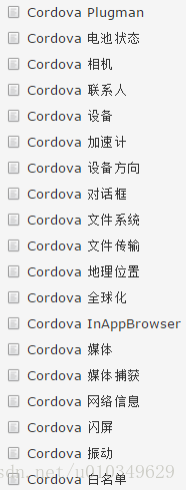
Ionic 利用 PhoneGap 的核心引擎 Cordova 进行基于 Android、IOS 等移动平台的打包,将H5 开发的应用发布成移动端的安装包文件(apk 或 ipa 等)。Ionic-Cli 客户端工具,通过命令行可以将 Ionic 创建和开发的 H5 应用打包,并在手机、模拟器上进行测试。 Cordova 还提供了大量的和手机、移动端相关的设备、本地 API 访问的插件,如调用摄像头、二维码扫描和创建、读取联系人信息、控制应用启动画面、文本转语音、使用罗盘设备、硬件通知、获取电池状态、加速器、媒体捕获和播放、定位、响应触摸事件等,这些插件都可以提供给Ionic 框架调用,使得开发的H5 程序可以和能调用设备能力的原生代码进行交互。
Cordova移动端可用接口:
小结
一个框架的选用总会有很多相适应的环境条件,不断应用新的内容,丰富自己技术认识。荣幸与您分享~