
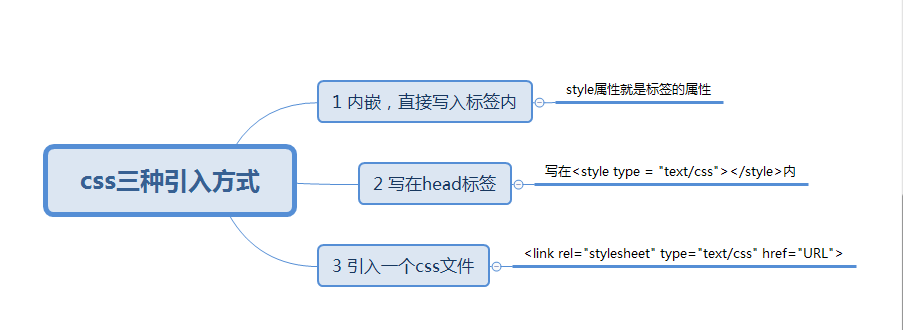
1 直接在标签内添加 style属性
1 <body> 2 <!-- 内嵌写在标签内 --> 3 <div style="color: red;font-size: 20px">山无陵,天地合</div> 4 </body>
运行效果:

2 写在标签<head>中,内部样式
1 <html lang="en"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>css三种引用方式</title> 5 <style type="text/css"> 6 /*写在head标签内,设置所有标签为div的样式*/ 7 div{ 8 color:blue; font-size: 50px; 9 } 10 11 </style> 12 </head> 13 <body> 14 15 <div ">山无陵,天地合</div> 16 </body> 17 </html>
运行效果:

3 写在<head>标签内,引入一个css文件
1 <head> 2 <meta charset="UTF-8"> 3 <title>css三种引用方式</title> 4 <link rel="stylesheet" type="text/css" href="URL"> 5 </style> 6 </head>
运行效果:
相同,href内加入外部css文件的地址