版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39378691/article/details/84197692
1.嵌入样式: < style> < /style>
当单个文件需要特别样式时,就可以使用嵌套样式。通过在< head> 部分定义< style>标签书写嵌套样式,在< style>标签中可以使用标签选择器,类选择器,id选择器等去给标签设置属性

2.外联样式< link>
当样式需要被应用到很多页面的时候,将会使用外联样式,通过更改一个文件来改变所以页面的样式。此时我们需要在< head>标签中引入< link>标签,< link rel=“stylesheet” href="/icon/font_1v3os0m7046/iconfont.css">,href中为需要引入的css文件

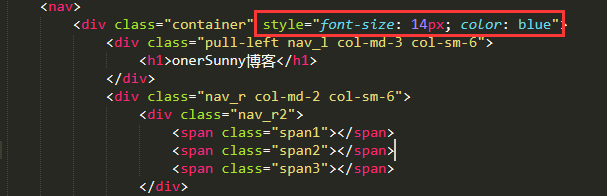
3.内联样式< div style=“color: red; font-size:14px” >< /div >
使用内联样式的方法是在标签中使用样式属性,样式属性可以是任何 CSS 属性。其作用范围是在当前标签内,使用较少,代码为:< div style=“color:blue;font-size:20px” >< /div >。